解决的问题
圣杯和双飞翼布局解决的问题一样,都是:左右栏固定,中间自适应的三栏布局。
实现方式
共同点
两者实现方法前面的思路都是一样的:
1. 中间栏放在前面优先渲染;
2. 中间栏width设为100%;
3. 三栏全部float浮动;
4. 此时的效果因为中间栏设置了100%的宽度,所以是中间栏在上,左右两栏接着中间栏下一行然后紧挨排列,为了使三栏能够同行排列,左右两栏使用负margin值,而两种布局的区别就在于如何使中间栏内容不被遮挡。
具体来说,左边列设置margin-left值为-100%,右边列设置margin-left值为负的自身宽度值。
如图所示
不同点
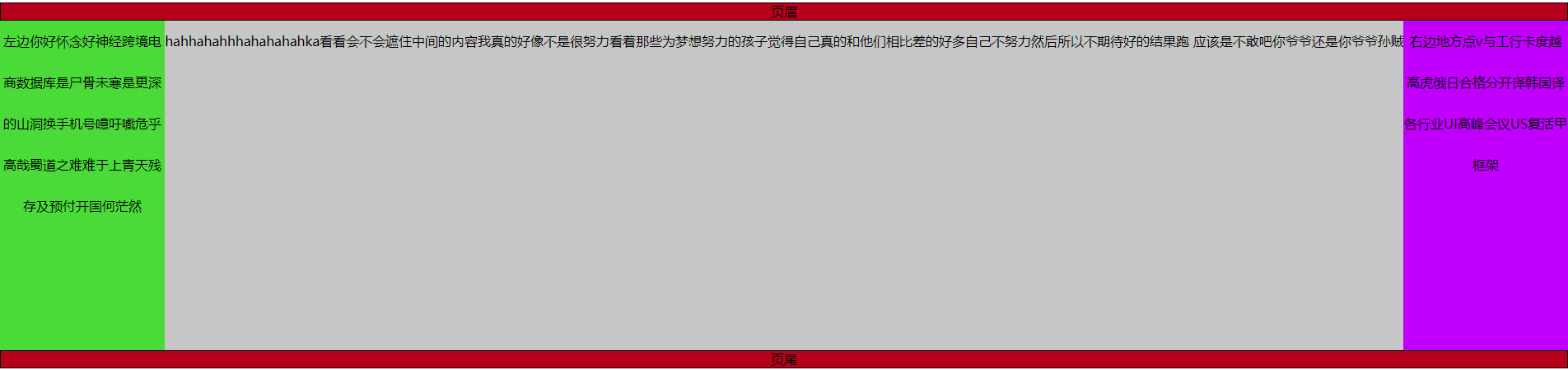
圣杯布局:
1. 中间部分设置左右padding值来空出地方放置左右两栏
2. 三栏设置position:relative相对定位,然后左列设置left值为负的自身宽度值,右列设置right值为负的自身宽度值
存在问题
当中间部分宽度小于两边的时候,通过padding,left,right值没有办法来控制三栏的平衡,所以这种情况布局会乱掉。
解决办法
整个容器设置min-width(eg min-width: 700px)
效果图

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
.container{
margin: 0;
padding: 0;
background: #ccc;
min-width: 700px;
}
header,footer{
box-sizing: :border-box;
border: 1px solid #000;
background: #c60023;
text-align: center;
height:20px;
line-height: 20px;
}
.middle,.left,.right{
position: relative;
float: left;
word-wrap: break-word;
word-break: break-all;
min-height: 400px;
}
.body{
padding: 0 200px;
overflow: hidden;
text-align: center;
height: 400px;
line-height: 50px;
}
.middle{
width:100%;
background: #00BBFF;
}
.left{
margin-left: -100%;
left:-200px;
width:200px;
background: #33dd33;
}
.right{
margin-left: -200px;
right:-200px;
width:200px;
background: #cc00ff;
}
</style>
</head>
<body>
<div class="container">
<header>页眉</header>
<div class="body">
<div class="middle">中间ahahahahahhahahhhahahahahka看看会不会遮住中间的内容我真的好像不是很努力看着那些为梦想努力的孩子觉得自己真的和他们相比差的好多自己不努力然后所以不期待好的结果跑
应该是不敢吧</div>
<div class="left">左边你好怀念好神经跨境电商数据库是尸骨未寒是更深的山洞换手机号噫吁嚱危乎高哉蜀道之难难于上青天残存及预付开国何茫然</div>
<div class="right">右边地方点v与工行卡度越高虎俄日合格分开译韩国译各行业UI高峰会议US复活甲框架</div>
</div>
<footer>页尾</footer>
</div>
</body>
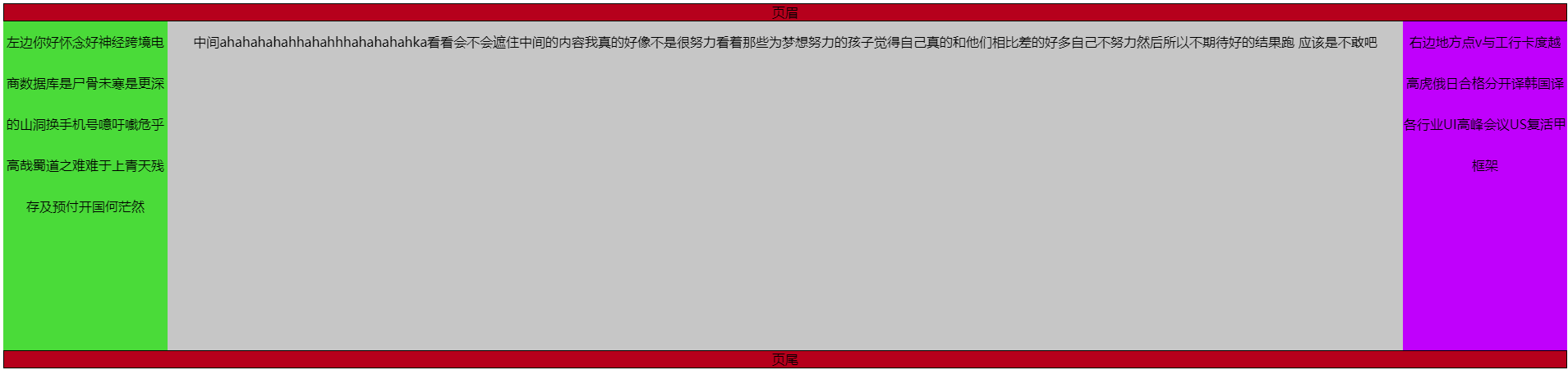
</html>双飞翼布局:
1. 在中间部分嵌一个子div,设置该div的左右margin,留出左右两栏位置,设置margin-left:左栏宽度,margin-right:右栏宽度
2. 如果还需要设置每部分的padding,则可以相应调节上一步中margin值
效果图

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.container{
margin: 0;
padding: 0;
background: #ccc;
min-width: 700px;
}
header,footer{
box-sizing: :border-box;
border: 1px solid #000;
background: #c60023;
text-align: center;
}
.middle,.left,.right{
float: left;
min-height: 400px;
}
.middle{
width:100%;
}
.middle-inner{
margin:0 210px;
padding:0 10px;
word-wrap: break-word;
word-break: break-all;
background: #00BBFF;
min-height: 400px;
}
.left{
margin-left: -100%;
padding-left: 10px;
width:200px;
background: #33dd33;
}
.right{
margin-left: -210px;
padding-left: 10px;
width:200px;
background: #cc00ff;
}
</style>
</head>
<body>
<div class="container">
<header>页眉</header>
<div class="middle">
<div class="middle-inner">中间ahahahhhahahhahahhhahahahahka看看会不会遮住中间的内容我真的好像不是很努力看着那些为梦想努力的孩子觉得自己真的和他们相比差的好多自己不努力然后所以不期待好的结果跑
应该是不敢吧</div>
</div>
<div class="left">左边你好怀念好神经跨境电商数据库是尸骨未寒是更深的山洞换手机号噫吁嚱危乎高哉蜀道之难难于上青天残存及预付开国何茫然</div>
<div class="right">右边地方点v与工行卡度越高虎俄日合格分开译韩国译各行业UI高峰会议US复活甲框架</div>
<footer>页尾</footer>
</div>
</body>
</html>