box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box、border-box、inherit。
其中inherit表示box-sizing的值应该从父元素继承。
content-box和border-box的主要区别就是元素的width和height的值包不包括border、padding这两个属性的值。
一、content-box
content-box也叫标准盒子模型,是默认值。
它的width组成仅仅只有content区域(不包括padding区域和border区域)
举个例子,如果该元素的宽度为100px,那么这表示该元素的内容区域宽度为100px,再如果padding为10px,border的宽度为10px,那么它的实际宽度为width+(padding-left)+(padding-right)+(border-left-width)+(border-right-width)=100px+10px+10px+10px+10px=140px;
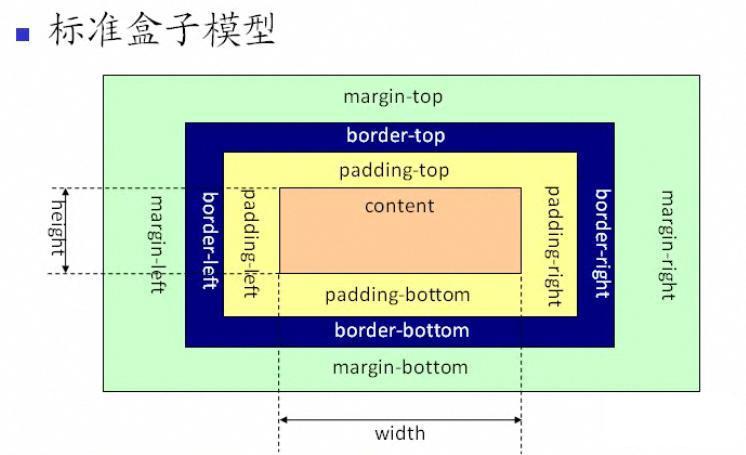
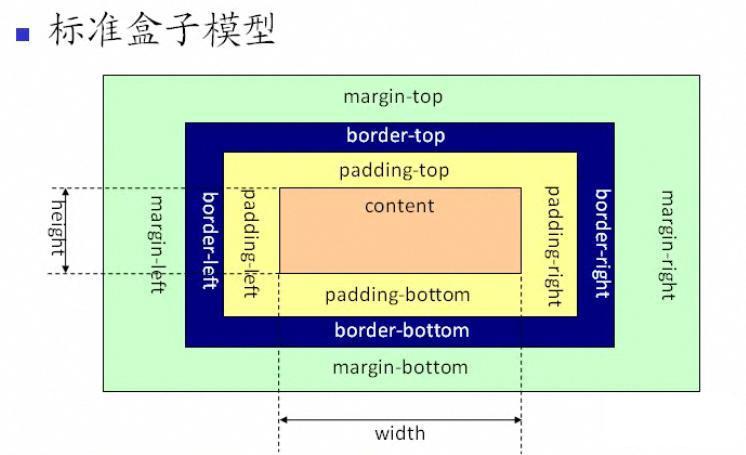
下图是标准盒子模型的示意图:
 标准盒子模型
标准盒子模型
二、border-box
border-box也叫IE盒子模型
它的width组成由content区域、padding区域、border区域
举个例子,如果这个元素的宽度为100px,那么它的实际宽度就是100px,再如果它的padding为10px,border的宽度为10px,那么该元素的内容区域宽度为width-(padding-left)-(padding-right)-(width-left-width)-(width-right-width)=100px-10px-10px-10px-10px=60px;
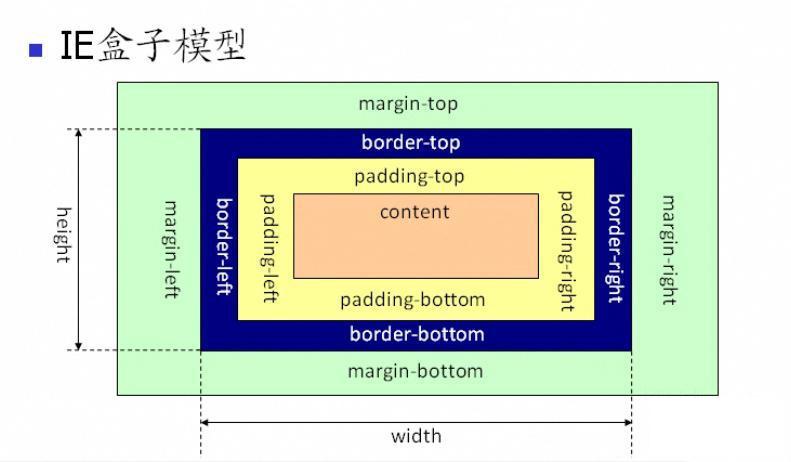
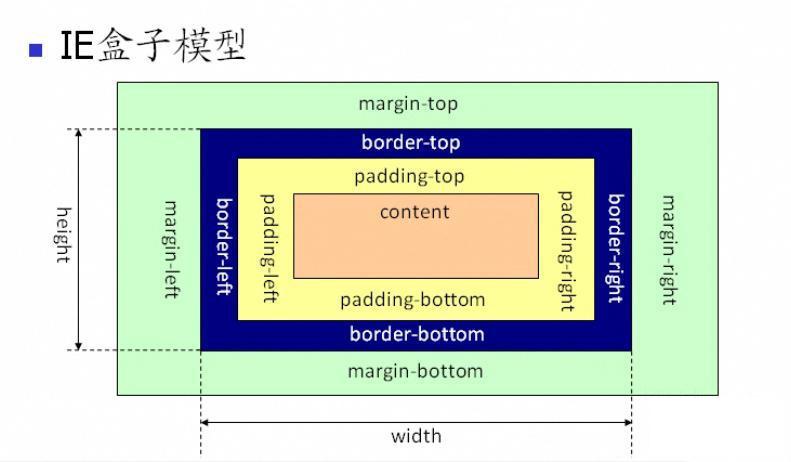
下图是IE盒子模型的示意图:
 IE盒子模型
IE盒子模型
其中inherit表示box-sizing的值应该从父元素继承。
content-box和border-box的主要区别就是元素的width和height的值包不包括border、padding这两个属性的值。
一、content-box
content-box也叫标准盒子模型,是默认值。
它的width组成仅仅只有content区域(不包括padding区域和border区域)
举个例子,如果该元素的宽度为100px,那么这表示该元素的内容区域宽度为100px,再如果padding为10px,border的宽度为10px,那么它的实际宽度为width+(padding-left)+(padding-right)+(border-left-width)+(border-right-width)=100px+10px+10px+10px+10px=140px;
下图是标准盒子模型的示意图:
 标准盒子模型
标准盒子模型
二、border-box
border-box也叫IE盒子模型
它的width组成由content区域、padding区域、border区域
举个例子,如果这个元素的宽度为100px,那么它的实际宽度就是100px,再如果它的padding为10px,border的宽度为10px,那么该元素的内容区域宽度为width-(padding-left)-(padding-right)-(width-left-width)-(width-right-width)=100px-10px-10px-10px-10px=60px;
下图是IE盒子模型的示意图:
 IE盒子模型
IE盒子模型