提示:
1、设置字体阴影使用text-shadow
2、第一步:设置text-shadow:-1px -3px #ff00de无扩散的阴影
3、第二步:与无扩散的阴影以逗号分割,再添加一个扩散阴影0 0 20px #ff00de
text-shadow:水平偏移量 垂直偏移量 模糊半径 颜色;
模糊半径如果没有指定数值,则默认为0,值越大,模糊半径越大,阴影也就越大越淡。
参考实例:
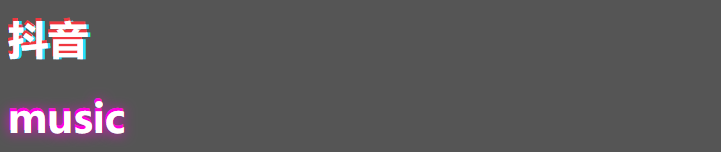
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>抖音风格字体效果</title> <style> body{ background-color: #555; } h1{ color: #fff; font-size: 40px; text-shadow: #f03740 -1px -3px,#2addfd 3px 0px; } .music{ font-size: 40px; text-shadow: -1px -3px #ff00de, 0 0 20px #ff00de; } </style> </head> <body> <h1>抖音</h1> <h1 class="music">music</h1> </body> </html>
效果图: