演示1:
servlet代码
@WebServlet(urlPatterns = "/getJSON")
public class JSONServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().print("{\"abc\":\"123\"}"); //默认字符串
}
}
HTML代码
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<zsls id='dis'></zsls>
<script type="text/javascript">
function getJSON() {
$.ajax({
url:"getJSON",
success:function(res){
$("#dis").html(res);
alert(typeof res); //字符串
}
});
}
getJSON();
</script>
</body></html>
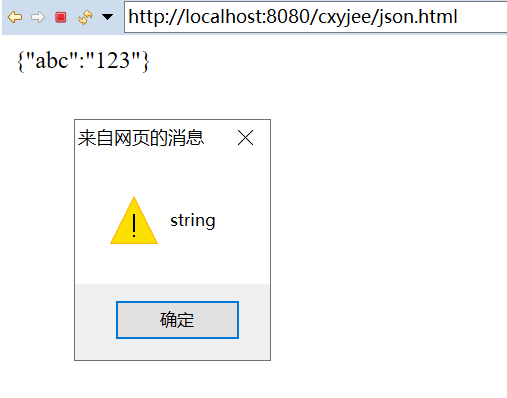
运行效果

演示2:
Servlet代码
package com.cxy.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(urlPatterns = "/getJSON")
public class JSONServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("application/json;charset=utf-8"); //指定以json格式返回
resp.getWriter().print("{\"abc\":\"123\"}");
}
}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<zsls id='dis'></zsls>
<script type="text/javascript">
function getJSON() {
$.ajax({
url:"getJSON",
success:function(res){
$("#dis").html(res);
alert(typeof res); //json对象
$("#dis").html(res.abc);
}
});
}
getJSON();
</script>
</body></html>
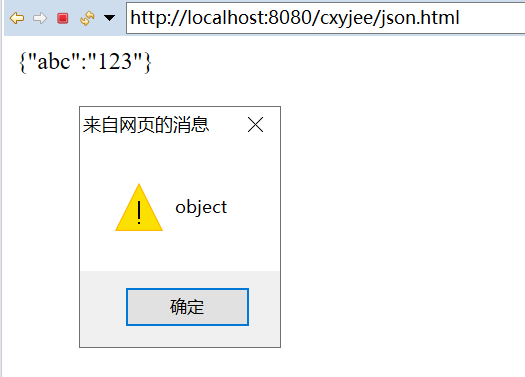
运行效果


演示3
servlet代码
package com.cxy.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(urlPatterns = "/getJSON")
public class JSONServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().print("{\"abc\":\"123\"}"); //默认返回普通文本
}
}
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<zsls id='dis'></zsls>
<script type="text/javascript">
function getJSON() {
$.ajax({
url:"getJSON",
dataType:"json", //指定返回类型为json
success:function(res){
$("#dis").html(res);
alert(typeof res);
$("#dis").html(res.abc);
}
});
}
getJSON();
</script>
</body></html>
运行效果



演示4:
servlet代码
@WebServlet(urlPatterns = "/getJSON")
public class JSONServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.getWriter().print("{\"abc\":\"123\"}"); //默认字符串
}
}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
</head>
<body>
<zsls id='dis'></zsls>
<script type="text/javascript">
function getJSON() {
$.ajax({
url:"getJSON",
success:function(res){
$("#dis").html(res);
alert(typeof res);
$("#dis").html(res.abc);
res=eval("("+res+")"); //转换为对象
alert(typeof res);
$("#dis").html(res.abc);
}
});
}
getJSON();
</script>
</body></html>
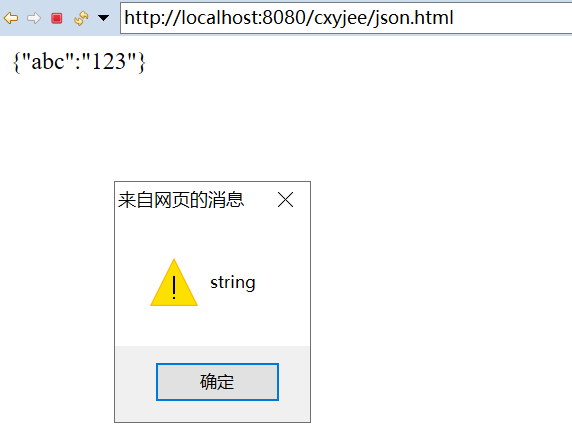
运行效果