阴影
box-shadow:x轴偏移量 y轴偏移量 (模糊半径、阴影扩展半径、颜色、投影方式)
模糊半径指阴影模糊大小,覆盖像素大小
扩展半径h指阴影大小
投影方式指内投影或外投影
边框背景图
border-image: url (上 下 左 右 切割的px大小) (repeat、round、strench)
线性渐变
background:linear-gradient(渐变方向 起始颜色,终止颜色)
gradient:变化率,坡度
渐变方向:角度或者英文标识

文本溢出产生省略号
分三步:
1.设置文本不换行:white-space:nowrap
2.设置超出隐藏:overflow:hidden
3.设置省略号:text-overflow:ellipsis(省略号,clip为剪切)
文字阴影
text-shadow:x偏移px y偏移px 模糊px(0即可) color
background相关的css
background-origin
设置背景图片的原始位置。
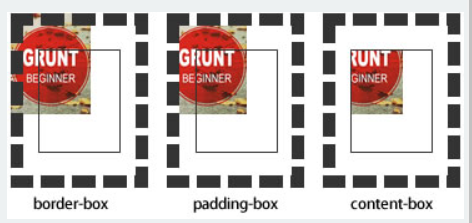
background-origin:border-box | padding-box | content-box
与下边功能类似,border-box将图片位置从边角出开始放置。
padding-box将图片从padding处放置。
content-box将图片从内容(去掉padding的区域)放置。如下图所示
background-clip
对背景裁剪(背景颜色和背景图片)。
background-clip:border-box(将边角外的背景剪去) | padding-box (将padding外的背景减去)| content-box(将内容外的背景减去)

background-size
背景图片大小。
background-size:auto | 宽高设置 (20px 30px)| cover | contain
auto:不作任何改变。
宽高手动设置:按像素和百分设置。
cover:将背景图片等比例完整填充。
contain:背景图片等比例缩放至任一边接触元素边框。
伪类选择器
before和after使用 :: 获取
hover使用 :获取