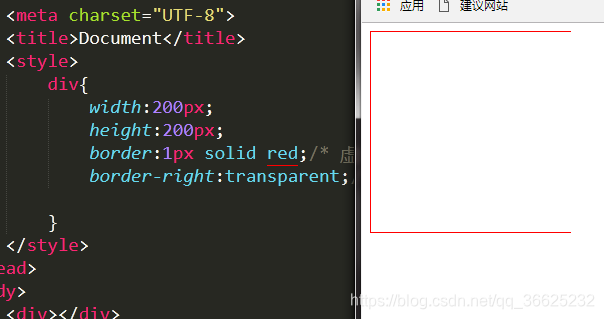
一.transparent:隐藏边框线,这里是隐藏了右边的边框线,其他 left top bottom 一样的操作

二丶**.opaciiy** 元素的不透明: 把整个元素都能设置为透明 例子
未用opacity之前:

使用opacity之后:div背景颜色也透明 div里边的文字也透明 opacity 参数值是0~1之间。注意它background-red rgba(0,0,0,0.2)有区别 这个是背景颜色透明 里边的内容不透明

三丶阴影效果:box-shadow:盒子阴影:box-shadow:水平投影 垂直投影 投影模糊程度 投影大小 投影颜色 内投影inset(就是投影在里边)
盒子投影效果:box-shadow:0px 0px 10px 5px red ;水平投影 垂直投影 投影模糊程度 投影大小 投影颜色

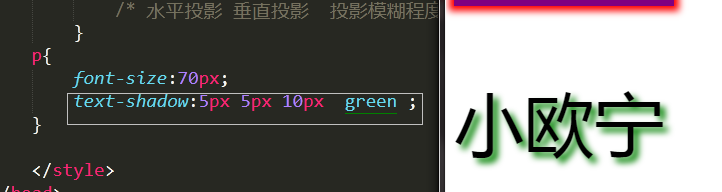
文本text-shadow:文本阴影 水平投影 垂直投影 投影模糊程度 投影颜色 没有投影大小 也没有内投影

text-shadow:5px 5px 10px red ;文本阴影 水平投影 垂直投影 投影模糊程度
四丶
transition:给样式一个过渡效果配合transform 使用 tranform是对元素进行旋转、缩放、移动或倾斜。

配合伪类hover使用:过称为;当鼠标移到div的时候 触发transform:translate(100px, 100px) rotate(45deg) scale(0.2); 这个就是先水平坐标走(100px,100px) 然后旋转45度 最后缩放到原来的1.2倍 最后改变颜色
在div中加入过渡效果, transition:transform 这个进行操作2s 背景颜色2s后改变为yellow 当鼠标移走时候 按照给的时间2s 倒退回去 颜色 2s后恢复红色
效果如下;


translate(100px, 100px) rotate(45deg) 这个是移动坐标(100px,100px),之后旋转45度