深入理解CSS中的line-height的使用
什么是line-height(行高)?
line-height 是指两行文字基线之间的距离。
什么是基线?
基线、底线、顶线、中线

注意:
基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。
不同字体的基线不尽相同。


什么是行内框盒子模型?
我们通过下面这段代码进行讲解
<p>这是一行普通的文字,这里有个<em>em</em>标签</p>
在这段代码中包含了 4 中盒子:
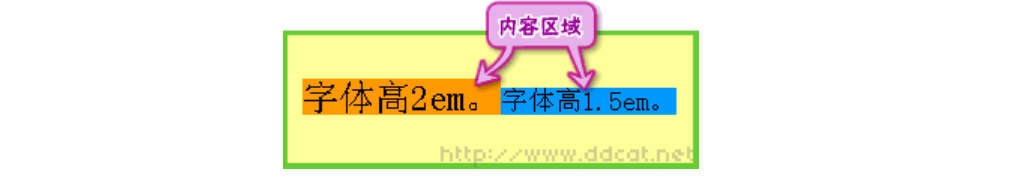
content area 内容区是指底线和顶线包裹的区域(行内元素 display:inline 可以通过 background-color 属
性显示出来),实际中不一定看得到,但确实存在。内容区的大小依据 font-size 的值和字数进行变化。

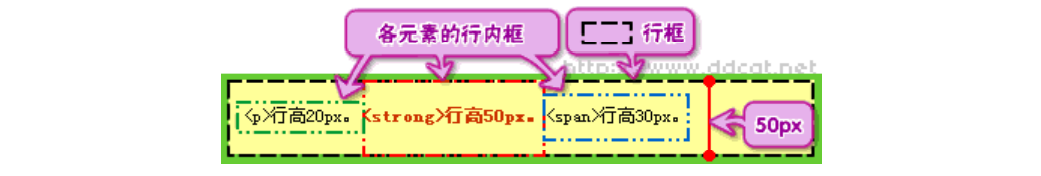
inline boxes 。内联盒子不会让内容成块排列,而是排成一行。如果外部 inline 水平的标签( span 、 a 、em 等)则属于 内联盒子 ,如果是光秃秃的文字则属于 匿名内联盒子 。

line boxes 。每一行就是一个 行框盒子 。每个行框盒子又是由一个个 内联盒子 组成。

containing box 包含盒子。 包含盒子 是由一行一行的 行框盒子 组成。 <p> 标签就代表了一个 包含盒子 。(即上图中的绿色部分)
line-height 的高度机理深入理解内联元素的高度表现:
在讲解原理之前,我们先看以下代码:
<p>这是一行普通的文字,这里有个<em>em</em>标签</p>
console.log(document.querySelector('p').clientHeight); // 输出36px
现在我们思考这样几个问题:
元素的高度从何而来?
<p>这是一行普通的文字,这里有个<em>em</em>标签</p>
<p>这是一行普通的文字,这里有个<em>em</em>标签</p>
console.log(document.querySelector('p').clientHeight); // 输出36px
是由里面的文字撑开的?
the answer is :元素的高度是由 line-height 决定的:
line-height 明明是两基线之间的距离,单行文字哪来行高,还控制了高度?
行高由于其继承性,影响无处不在,即使单行文本也不例外。
高度的表现不是行高,而是内容区域和行间距。
内容区域高度+行间距=行高
内容区域高度只与字号以及字体有关,与 line-height 没有任何关系。(在 simsun 字体下,内容区域高度等
于 font-size )。换句话说,在 simsun 字体下: font-size+行间距=line-height
行间距是上下均分的。
总结:
行高决定内联盒子高度;行间距是墙头草,可大可小(甚至负值),保证高度正好等于行高。
多行文本的高度等于单行文本的高度累加。
line-height 的各类属性值
normal
line-height:normal; 默认属性值,与浏览器相关,且与元素字体相关联。
line-height:1.5; 使用数值作为行高,根据当前元素的 font-size 大小计算。
line-height:1.5em; 、 line-height:1.5rem; 、 line-height:20px; 使用具体单位作为行高值。
line-height:150% 使用百分比作为行高值。相对于设置了该 line-height 属性的元素的 font-size 大小计算。
inherit
input{line-height:inherit;} ,行高继承。使用 inherit 可以让文本框样式可控性更强。 行高默认具有继承性,
为什么还是这样做??? 控件元素 的默认行高是 normal ,而不是继承父级元素的行高。
line-height:1.5 、 line-height:1.5em; 、 line-height:150% 的区别
在计算结果上是相同的,但是所影响的元素有区别。
line-height:1.5 所有可继承元素会根据 font-size 重新计算行高。(也就是说其子元素都会根据自身的
font-size * 1.5 计算行高,每个子元素都要进行一次计算。)
line-height:150%/1.5em ,当前元素根据 font-size 计算行高,继承给下面的元素。(当前元素根据
font-size 计算行高,然后将所计算的出来的值继承给后代,也就是说只需要当前元素进行计算,而子元素不
需要重新计算。)
body 全局数值使用经验
如果是 blog ,已阅读为主的网页, line-height:1.5/1.6 较为适宜。
如果是面向用户,并不是阅读为主的网页,则推荐使用匹配 20 像素的使用经验。
body{font-size:14px;lineheight:1.4286} 或者合并形式 body{font:14px/1.4286 'microsoft yahei'}
line-height 与图片高度表现。
line-height 不会影响图片的高度。
隐匿文本节点: <p> 标签是一个文本节点,其默认会有文本。即使 <p></p> ,也就是当内容为空时,也存在文本节点,只不过看不到而已。这样的节点称其为隐匿文本节点,也正因为隐匿文本节点的存在,才会造成下面图中的情形。


如何消除图片与底部之间的间隙?
在项目开发中,我们偶尔会遇到以下情形:


解决的办法主要有以下三种:
1.图片块状化。( vertical-align )只适用于 inline``inline-block 元素,也就是说对于 block 元素并没有基线对齐的说辞。
img{display:block;}
2.图片底线对齐
img{vertical-align:bottom;}
3.行高足够小,使基线上移。
.box{line-height:0} line-height的实际应用
1.实现大小不固定的图片,多行文字的垂直居中

2.实现多行文本水平垂直居中
