HTML


浏览器
历史



浏览器技术




JavaScript
JS

ES

V8引擎

CSS(Cascading Style Sheets)层叠样式表

动态网页技术

网页布局

同步


异步

前端开发

硬件发展


ES6开发环境准备及基础语法(Nodejs)
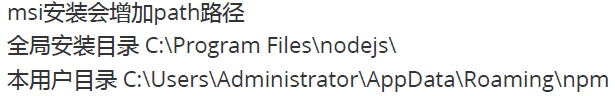
Nodejs

安装
国内镜像可以去阿里云镜像 https://npm.taobao.org/mirrors/node

开发
文档
搜索MDN,Mozilla Developer Network,提供非常完善HTML、CSS、JS等技术资料。 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript 指南(非常好的JS文档) https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide 使用任何一种文本编辑器,都可以开发JS,此次使用微软的Visual Studio Code开发。
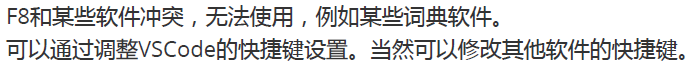
Visual Studio Code


解决快捷键冲突

注释

str = 'hello' + /*comment*/ 'magedu' console.log(str) //结果如下 //hellomagedu
常量和变量

str = 'hello' + /*comment*/ 'magedu' console.log(str) var a let b console.log(1,a,b) a = 1 b = 'a string' console.log(2,a,b) // const c; 不可以 const c = 100 console.log(c) //c = 200 不可以修改
var y // 只是声明,y值为undefined var x = 5 //规范的声明并初始化,声明全局或全局变量 x = 6 /*不规范的初始化,不推荐。在严格模式下会产生异常。在赋值之前不能引用,因为它没有声明。一旦这样赋值就是全局作用域*/
function hello() { var a //只是声明,a为undefined,作用域在函数中 a = 100 } console.log(a) //未声明变量异常,ReferenceError: a is not defined // a = 200 // 不能提升作用域 // var a = 200 ;hello(); // var提升作用域

数据类型


待续。。。