微信小程序可以设置自定义标题栏,可以针对不同页面单独设置
1. 在页面文件 .json 文件中,设置如下属性,自定义导航栏 和 导航栏样式"navigationStyle": "custom","navigationBarTextStyle": "white",
特别是第二个 navigationBarTextStyle 属性 可以将胶囊样式调整为透明效果
2. 设置自定义导航栏布局 样式 动效逻辑等
3. 划重点!!!导航栏中状态栏高度 导航栏高度 胶囊高度,需要得知这三个属性进行布局 + 兼容
这里的尺寸都是 px 为单位的!
3.1 状态栏高度
状态栏指的是 显示手机的时间 电量 信号等信息的一块区域。参考如下图

市场上使用的手机状态栏高度有多种,如刘海屏 全面屏 iOS特殊型号 和 安卓其他型号。
获取状态栏高度的方法:调用微信 wx.getSystemInfoSync() API获取状态栏高度
3.2 导航栏高度
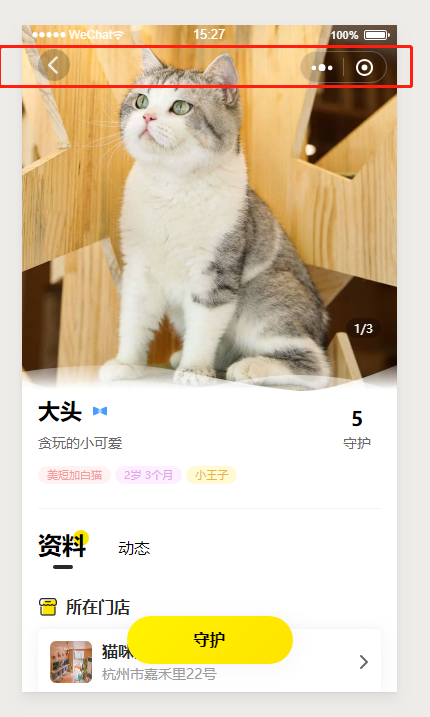
胶囊和功能按钮显示的区域。参考如下图片

导航栏高度获取方法:安卓48px iOS 40px 这个是固定的。真机环境下,编辑器有误差
3.3 胶囊高度
各种机型测试的结果下都是 32px
4. 滚动页面 改变标题栏不透明度
此处建议使用 pages 的一个监听事件 onPageScroll 监听页面滚动。设置标题栏背景的不透明度 rgba
这个需要注意的是合理使用 setData 不能每次滚动都设置数据,不然可能导致页面卡顿等影响
测试机型:
Andorid: 小米6 小米mix3 oppoR9s
iPhone: 7P x xs xr
相关代码:
// 设置导航栏高度 setNavigation() { // 获取设备系统信息,单位px const systemInfo = wx.getSystemInfoSync() // 状态栏高度 const statusBarHeight = systemInfo.statusBarHeight // iOS真机 胶囊区高度 40 let navigationHeight = 40 // 胶囊区域高度,安卓48 if (systemInfo.system.indexOf('Android') !== -1) { navigationHeight = 48 } // 设置 this.setData({ statusBarHeight: statusBarHeight, navigationHeight: navigationHeight, systemWidth: systemInfo.screenWidth }) // 右上角胶囊,高度32px。每个设备都一致 }, // 监听页面滚动 onPageScroll: function(e) { // 只在规定区域setData if (e.scrollTop < this.data.systemWidth) { const opacity = (e.scrollTop * 2) / this.data.systemWidth if (opacity >= 1) { if (this.data.statusBarOpacity !== 1) { this.setData({ statusBarOpacity: opacity }) } } else { this.setData({ statusBarOpacity: opacity }) } } }