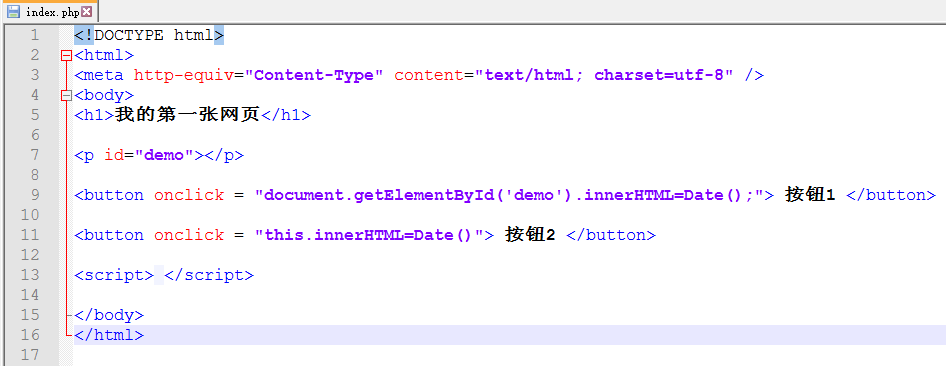
一、代码如下

二、效果如下

三、点击之后

<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <h1>我的第一张网页</h1> <p id="demo"></p> <button onclick = "document.getElementById('demo').innerHTML=Date();"> 按钮1 </button> <button onclick = "this.innerHTML=Date()"> 按钮2 </button> <script> </script> </body> </html>