
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
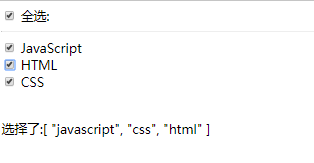
<div id="app">
<input type="checkbox" v-model="checkedAll" id="all" @click="selectAll()">
<label for="all">全选:</label>
<br>
<hr/>
<template v-for="(item, index) in list">
<input type="checkbox" :value="item.value" :id="item.value" v-model="checked" />
<label :for="item.value">{{ item.label }}</label>
<br>
</template>
<br>
<p>选择了:{{ checked }}</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
checked:[],
checkedAll:false,
list:[
{
id:1,
value:'javascript',
label:'JavaScript'
},{
id:2,
value:'html',
label:'HTML'
},{
id:3,
value:'css',
label:'CSS'
}]
},
methods:{
selectAll:function(){
if(this.checkedAll){
// 全不选
this.checked = [];
}else{
// 全选
this.checked = [];
this.list.forEach((item)=>{
this.checked.push(item.value);
})
}
}
},
watch:{
checked: function(){
let self = this;
if(this.checked.length === this.list.length){
self.checkedAll = true;
} else{
self.checkedAll = false;
}
}
}
})
</script>
</body>
</html>
说明:
- 复选框checkbox的选中与否是根据v-model(上例绑定checked)和value来的,例如,如果checked = ‘html’, 则value='html’的被选中.
- 使用v-for="item in list"将item绑定到input上面,要使用 : (冒号语法糖绑定)
- watch是监听值(checked)的变化,没变化一次,执行一次
// 注:复选框还可以规定不成功的值
<input type="checkbox" v-model="toggle" :true-value="value1" :false-value="value2">
<label>复选框</label>
<script>
const app = new Vue({
el:'#app',
data: {
toggle: false,
value1: 'a',
value2: 'b'
}
})
</script>
// 勾选时:app.toggle === app.value1; 未勾选时,app.toggle === app.value2
参考《Vue.js实战》 P58~P59