仅仅是自己的学习笔记
参考链接:https://www.jb51.net/article/180823.htm
第一个参数:循环遍历的数组具体每一项内容,这里是list里面的1 2 3 4 5 6
第二个参数:索引,从零开始

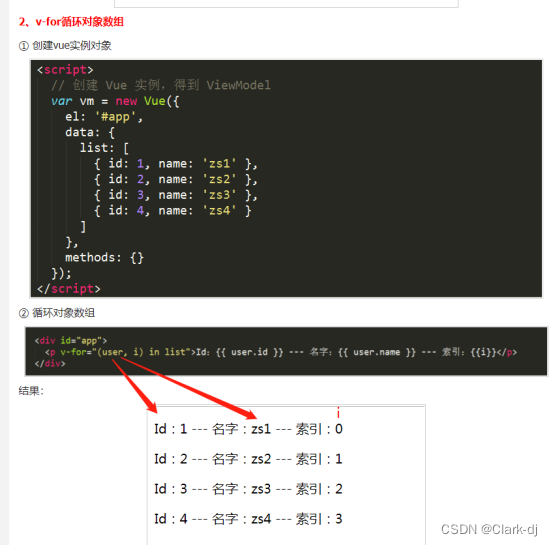
对象数组,通过对象.属性名得到属性值
第一个参数:对象名
第二个参数:索引
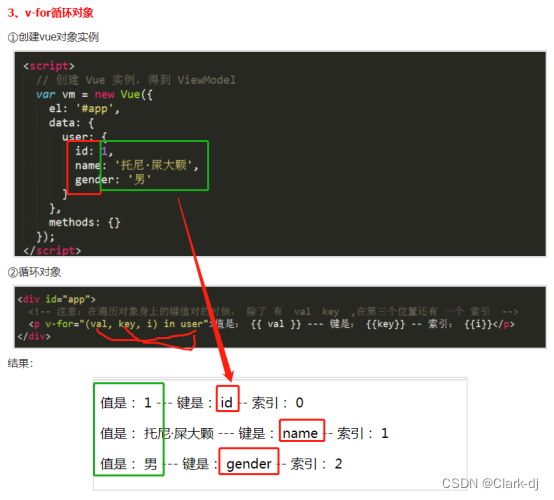
第一个参数:具体的对象属性值val,(1 托尼... 男)
第二个参数:key属性名(id,name,gender)
第三个参数:索引从零开始
最后一个参数都是索引
v-for
遍历数组:
list:[1,2,3]
v-for="(item,i) in list"
遍历对象数
list:[
{id:1,name:'ccc'},
{id:2,name:'acc'}
]
v-for="(user,i) in list"
user.id
user.name遍历对象
data{
user:{
id:1,
name:"托尼"
}
}
v-for="(val,key,i)" in user