制作手机界面时,一般按照2倍的大小去做。
如果设备的宽度大于显示的宽度,可以做一个适配

流体布局

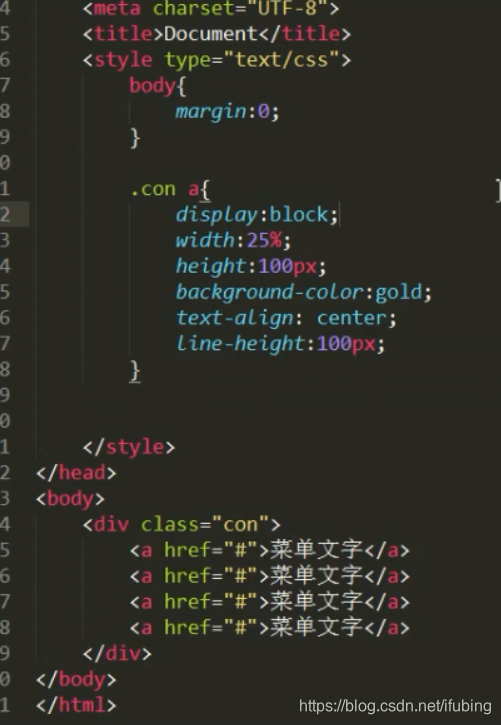
来个例子,体验


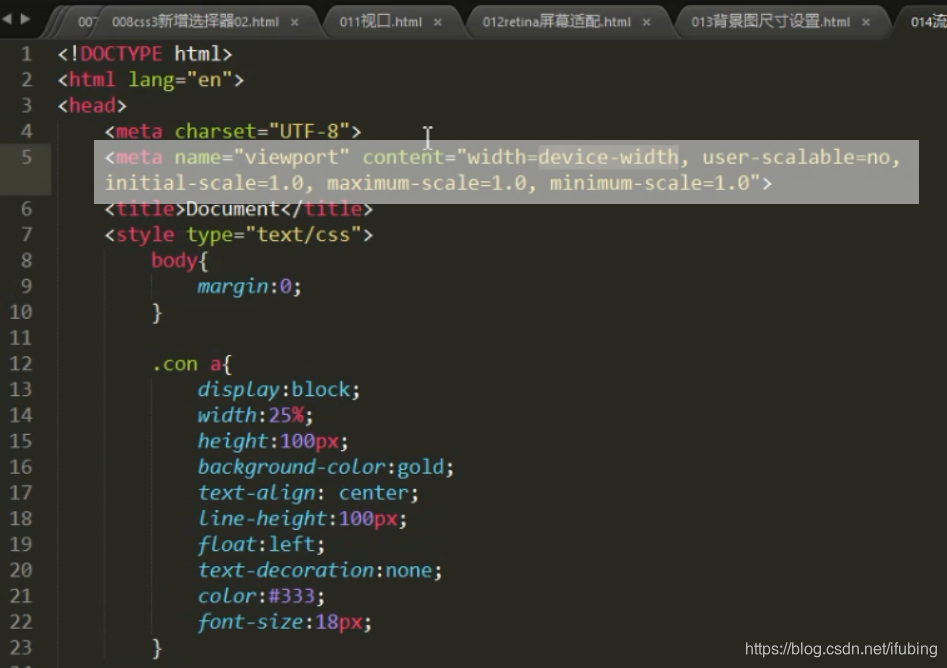
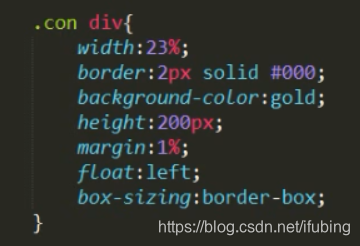
代码

PC端可适配


移动端

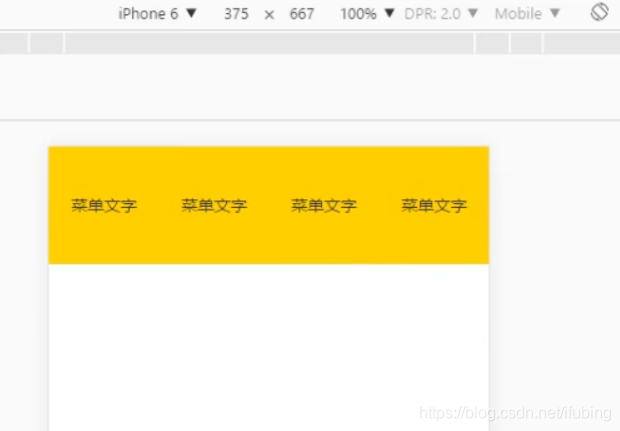
电脑,与移动端都可正常显示
假设,给每一个a标签加上了边框
效果

期待效果


解决办法,一
calc函数,百分比减多出的象素值
左边框2,右边框2,每一个a多出了4象素,减掉就好

解决方式二

设置box-sizing:border-box
盒子的尺寸计算方式发生变化
盒子的宽度与高度都是定义的范围内

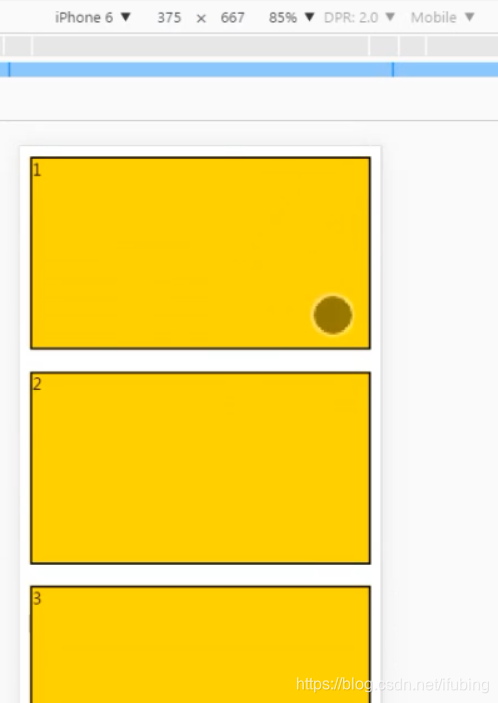
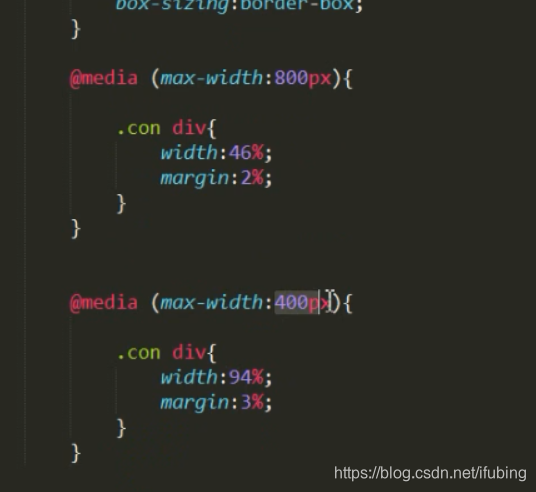
响应式布局
流式布局,根据宽口大小适配
但是会有底线
期望,当宽口一定小的时候
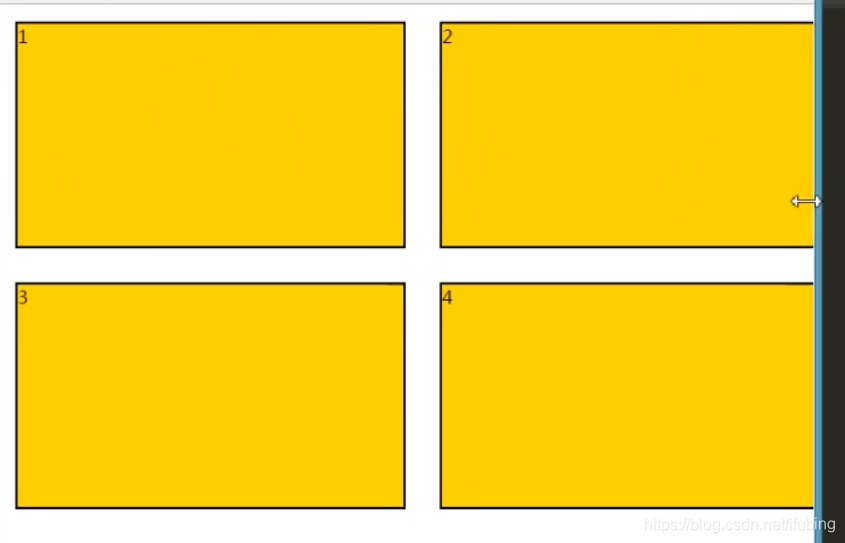
如果一行显示四个,变一种布局模式,一行显示两个


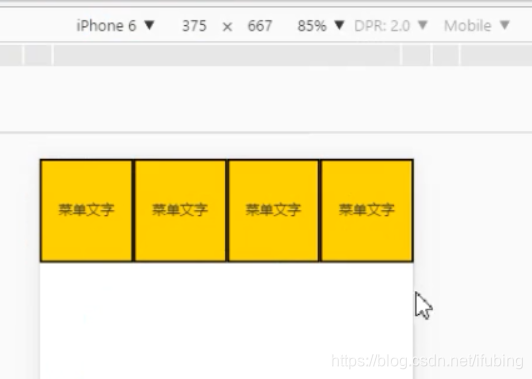
一行显示四个块块

23的内容(包括了边框的)
响应式的体验


宽度小于四百时

手机上看