由于公司业务需求,做自定义满意度问卷调查,在线上找插件不尽如人意(插入文件多,ui不好改);自家业务比较简单;种种原因,于是花一点时间开发简单的表单设计页面。
于此记录开发过程
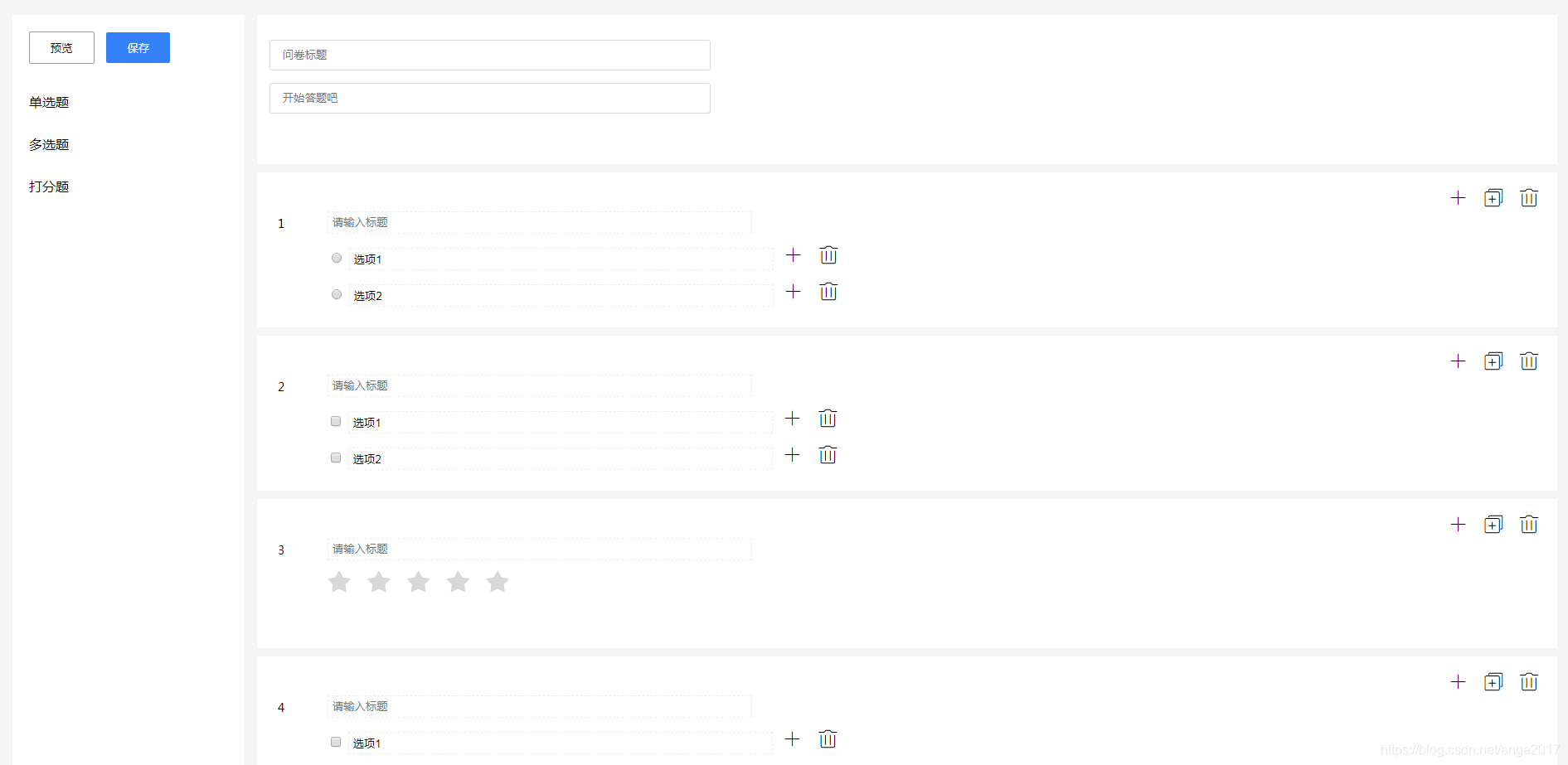
首先看看预览效果,传送地址: http://fanfan18.gitee.io/customize-form-by-vue/
纯vue开发,无jQuery,数据驱动页面。
引入文件:iconfont 图标文件,vue.min.js,弹框插件(提示选项不能少于两项)
左侧为题型,右侧是form表单,所有数据存储在list中。
主要功能:
- 左侧新增题型【单选题、多选题、打分题】
- 右上角新增题型-------插入当前题型,并且在当前下方插入
- 复制问题-------复制当前问题与当前数据填写值,并且在当前下方插入
- 删除问题-------删除当前问题
- 新增问题选项
- 删除问题选项(至少留两项,弹框提示不能再删了)


实现思路
- 创建list列表,约定题型数据结构;
- 页面布局规划,编写页面数据渲染,通过v-if判断type选择渲染题型模式;
- 从简单的新增开始,push一条新题型数据,页面即会新增一条对应题型;
- 删除数据,页面触发删除事件,传对应参数于方法内,执行splice 删除对应数组的数据;
- 复制数据,由于数据结构为对象类型,需要进行深拷贝,否则为赋值内存地址,实则为同一数据,统一修改;
- 选项的新增与删除,为嵌套操作,页面触发事件需传(type,此条问题数据标识id,当前选项id),增删方法依旧为操作数组;