最近公司做的这个项目,要大量修改element里面的css样式,所以项目打包之后
会出现样式和本地开发的时候样式有很多不一样,原因可能是css加载顺序有问题,样式被覆改了。
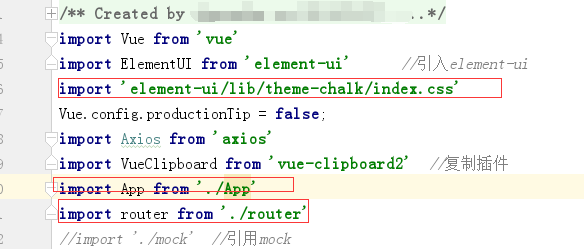
所以在mian.js里面这样修改:

‘./APP’和'./router'放在element css的后面,router放到最后
还有就是每个vue组件里的style要加scoped,这很关键,起到css不被组件之间重叠的作用。
最后再次打包,会发现和本地开发的样式一模一样,开心的不得了,哈哈!
最近公司做的这个项目,要大量修改element里面的css样式,所以项目打包之后
会出现样式和本地开发的时候样式有很多不一样,原因可能是css加载顺序有问题,样式被覆改了。
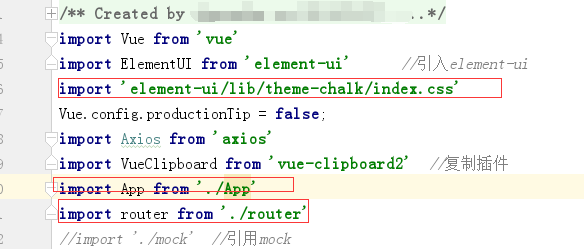
所以在mian.js里面这样修改:

‘./APP’和'./router'放在element css的后面,router放到最后
还有就是每个vue组件里的style要加scoped,这很关键,起到css不被组件之间重叠的作用。
最后再次打包,会发现和本地开发的样式一模一样,开心的不得了,哈哈!