在做网页的时候常常会遇到这么一个需求,就是当我们做完一定的后台操作,比如说数据库更新之后,需要给用户一个提示信息,然后再转向到其他页面。
通常我们怎么做呢?利用JS自带的alertbox吗?那个太简陋了,或者利用showModelDialog弹出一个网页吗?那个速度太慢又太丑陋。也许有人会利用JS
来做一些特效,但是今天我在这里介绍一种利用JQuery框架就能轻松做到的办法。
首先,你需要下载最新的JQeruy框架和本实例需要用到的CSS文件和JS插件 ,笔者在这里提供下载 /Files/davidgu/JQuery.zip
下面,就让我们做一个基本的aspx页面,如下:
1
<%
@ Page Language
=
"
C#
"
AutoEventWireup
=
"
true
"
CodeBehind
=
"
JAlertBox.aspx.cs
"
Inherits
=
"
BlogNet.JQuery.JAlertBox
"
%>
2
3 <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
4
5 < html xmlns ="http://www.w3.org/1999/xhtml" >
6 < head runat ="server" >
7 < title > JQuery AlertBox </ title >
8 < link rel ="stylesheet" media ="all" type ="text/css" href ="../CSS/JPrompt.css" />
9
10 </ head >
11 < body >
12 < form id ="form1" runat ="server" >
13 < div >
14 < asp:Button ID ="btnAlert" runat ="server" Text ="My AlertBox" OnClick ="btnAlert_Click" />
15 </ div >
16 </ form >
17 </ body >
18 </ html >
2
3 <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
4
5 < html xmlns ="http://www.w3.org/1999/xhtml" >
6 < head runat ="server" >
7 < title > JQuery AlertBox </ title >
8 < link rel ="stylesheet" media ="all" type ="text/css" href ="../CSS/JPrompt.css" />
9
10 </ head >
11 < body >
12 < form id ="form1" runat ="server" >
13 < div >
14 < asp:Button ID ="btnAlert" runat ="server" Text ="My AlertBox" OnClick ="btnAlert_Click" />
15 </ div >
16 </ form >
17 </ body >
18 </ html >
然后,我们需要写一个自定义的AlertBox的JS函数,为了日后方便管理,我们可以把它写在一个叫做JAlertBox.js的文件中,如下:
1
function
JAlertBox() {
2 strHtml = " <img src='../Images/my_logo.gif' border='none'><br><p style='font-family: Arial; font-size: 13pt; font-weight: bold; color: #408AB8;'>Here is your title!<p> "
3 + " <p style='font-family: Arial; font-size: 13pt; font-weight: bold; color: #999999;'>Here is your text.</p> " ;
4
5 function transferLink() {
6 location.href = ' JAlertBox2.aspx ' ;
7 }
8
9
10 $.prompt(strHtml,
11 {
12 callback: transferLink,
13 prefix: ' cleanblue ' ,
14 buttons: { OK: ' OK ' }
15 });
16 }
2 strHtml = " <img src='../Images/my_logo.gif' border='none'><br><p style='font-family: Arial; font-size: 13pt; font-weight: bold; color: #408AB8;'>Here is your title!<p> "
3 + " <p style='font-family: Arial; font-size: 13pt; font-weight: bold; color: #999999;'>Here is your text.</p> " ;
4
5 function transferLink() {
6 location.href = ' JAlertBox2.aspx ' ;
7 }
8
9
10 $.prompt(strHtml,
11 {
12 callback: transferLink,
13 prefix: ' cleanblue ' ,
14 buttons: { OK: ' OK ' }
15 });
16 }
在按钮的Click事件中,可以这么整:
1
protected
void
btnAlert_Click(
object
sender,EventArgs e)
2 {
3 string myScript = @"
4 <script type='text/javascript' src='../JsLib/jquery-1.3.2.min.js'></script>
5 <script type='text/javascript' src='../JsLib/jquery-impromptu.2.5.min.js'></script>
6 <script type='text/javascript' src='../JS/JAlertBox.js'></script>
7 <script type='text/javascript'>
8 $(document).ready(function() {
9 JAlertBox();
10 });
11 </script> " ;
12
13 Response.Write(myScript);
14
15 }
2 {
3 string myScript = @"
4 <script type='text/javascript' src='../JsLib/jquery-1.3.2.min.js'></script>
5 <script type='text/javascript' src='../JsLib/jquery-impromptu.2.5.min.js'></script>
6 <script type='text/javascript' src='../JS/JAlertBox.js'></script>
7 <script type='text/javascript'>
8 $(document).ready(function() {
9 JAlertBox();
10 });
11 </script> " ;
12
13 Response.Write(myScript);
14
15 }
转向页面的代码如下你可以自己任意写一个。
运行下看看效果如何:
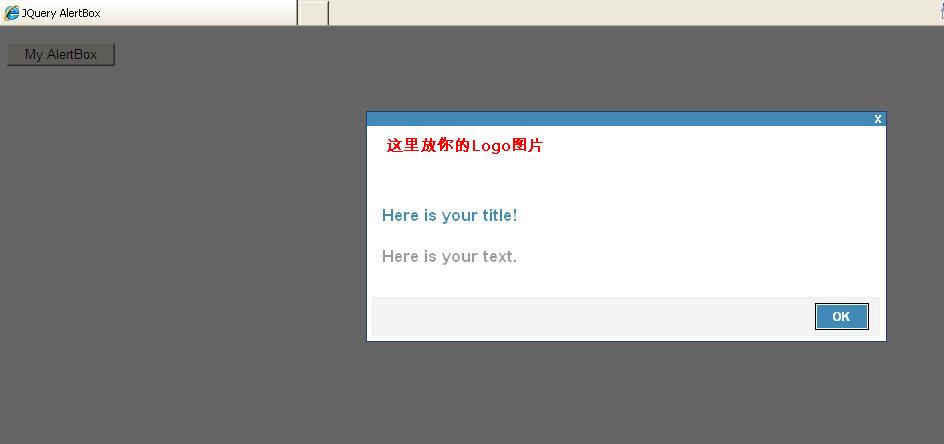
AlertBox效果如下:
这是转向页面:
转载于:https://www.cnblogs.com/davidgu/archive/2009/06/19/1506792.html