CSS--理解块级格式上下文(BFC)
1.BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box(块级元素)参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干.
通俗地来说:创建了 BFC的元素就是一个独立的盒子,里面的子元素不会在布局上
影响外面的元素(里面怎么布局都不会影响外部),BFC任然属于文档中的普通流
2.BFC的生成:
知道了BFC怎么触发BFC
满足以下条件之一都可以触发BFC,变身为BFC
- 根元素
- float属性不为none
- position不为static和relative
- overflow不为visible
- display为inline-block, table-cell, table-caption, flex, inline-flex
你会发现BFC无处不在,只是自己用的时候不知道而已
3.BFC布局规则:
变身为BFC后有什么特性呢,以下:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
4.BFC作用:
用起来come boby
1.防止外边距重叠
bfc导致的属于同一个bfc中的子元素的margin重叠(Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠)
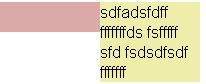
问题:由图可以看到,String1和String2 之间只有20px的margin,按理来说应该是40px,但这是在bfc中导致了他们的margin重叠

代码:
<style>
.container1{
/* 通过overflow:hidden可以创建bfc */ overflow: hidden; background-color: red; width: 300px; } .sub1{ margin: 20px 0px; background-color: #dea; } </style> <div class="container1"> <div class="sub1">String1</div> <div class="sub1">String2</div> </div>解决方法:我们可以在div外面包裹一层容器,并触发该容器生成一个BFC。那么两个div便不属于同一个BFC,就不会发生margin重叠了。

代码:
<style>
.newbfc{
overflow: hidden; } </style> <div class="container1"> <div class="sub1">String1</div> <div class="newbfc"><div class="sub1">String2</div></div> </div>2.清除浮动:
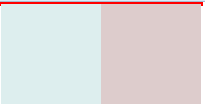
问题:当元素的子元素都浮动后,会出现高度坍塌的现象,即父容器的高度不会被撑开

代码:
<style>
.pre2{
width: 200px; border: 2px solid red; } .float1,.float2{ width: 100px; height: 100px; float: left; } .float1{ background-color: #dee; } .float2{ background-color: #dcc; } </style> <div class="pre2"> <div class="float1"></div> <div class="float2"></div> </div>解决方法:
bfc的规则:计算BFC的高度时,浮动元素也参与计算所以只要将父容器设置为bfc就可以把子元素包含进去:
这个容器将包含浮动的子元素,它的高度将扩展到可以包含它的子元素,在这个BFC,这些元素将会回到页面的常规文档流。

.pre2{
width: 200px;
border: 2px solid red; /* 设置overflow*/ overflow:hidden; }3.解决布局:防止文字环绕

代码:
<style>
.container2{
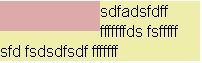
overflow: hidden; width: 200px; } .box{ float: left; width: 100px; height: 30px; background-color: #daa; } </style> <div class="container2"> <div class="box"></div> <p style="sdfadsfdff fffffffds fsfffff sfd fsdsdfsdf fffffff</p> </div>这个p元素并没有移动,但是它却出现在浮动元素的下方。p元素的line boxes(指的是文本行)进行了移位。此处line boxes的水平收缩为浮动元素提供了空间。
bfc的规则:每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
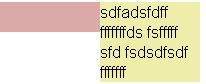
解决这个问题只要将p元素添加overflow:hidden使其成为一个新的bfc就可以了

1.BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box(块级元素)参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干.
通俗地来说:创建了 BFC的元素就是一个独立的盒子,里面的子元素不会在布局上
影响外面的元素(里面怎么布局都不会影响外部),BFC任然属于文档中的普通流
2.BFC的生成:
知道了BFC怎么触发BFC
满足以下条件之一都可以触发BFC,变身为BFC
- 根元素
- float属性不为none
- position不为static和relative
- overflow不为visible
- display为inline-block, table-cell, table-caption, flex, inline-flex
你会发现BFC无处不在,只是自己用的时候不知道而已
3.BFC布局规则:
变身为BFC后有什么特性呢,以下:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
4.BFC作用:
用起来come boby
1.防止外边距重叠
bfc导致的属于同一个bfc中的子元素的margin重叠(Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠)
问题:由图可以看到,String1和String2 之间只有20px的margin,按理来说应该是40px,但这是在bfc中导致了他们的margin重叠

代码:
<style>
.container1{
/* 通过overflow:hidden可以创建bfc */ overflow: hidden; background-color: red; width: 300px; } .sub1{ margin: 20px 0px; background-color: #dea; } </style> <div class="container1"> <div class="sub1">String1</div> <div class="sub1">String2</div> </div>解决方法:我们可以在div外面包裹一层容器,并触发该容器生成一个BFC。那么两个div便不属于同一个BFC,就不会发生margin重叠了。

代码:
<style>
.newbfc{
overflow: hidden; } </style> <div class="container1"> <div class="sub1">String1</div> <div class="newbfc"><div class="sub1">String2</div></div> </div>2.清除浮动:
问题:当元素的子元素都浮动后,会出现高度坍塌的现象,即父容器的高度不会被撑开

代码:
<style>
.pre2{
width: 200px; border: 2px solid red; } .float1,.float2{ width: 100px; height: 100px; float: left; } .float1{ background-color: #dee; } .float2{ background-color: #dcc; } </style> <div class="pre2"> <div class="float1"></div> <div class="float2"></div> </div>解决方法:
bfc的规则:计算BFC的高度时,浮动元素也参与计算所以只要将父容器设置为bfc就可以把子元素包含进去:
这个容器将包含浮动的子元素,它的高度将扩展到可以包含它的子元素,在这个BFC,这些元素将会回到页面的常规文档流。

.pre2{
width: 200px;
border: 2px solid red; /* 设置overflow*/ overflow:hidden; }3.解决布局:防止文字环绕

代码:
<style>
.container2{
overflow: hidden; width: 200px; } .box{ float: left; width: 100px; height: 30px; background-color: #daa; } </style> <div class="container2"> <div class="box"></div> <p style="sdfadsfdff fffffffds fsfffff sfd fsdsdfsdf fffffff</p> </div>这个p元素并没有移动,但是它却出现在浮动元素的下方。p元素的line boxes(指的是文本行)进行了移位。此处line boxes的水平收缩为浮动元素提供了空间。
bfc的规则:每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
解决这个问题只要将p元素添加overflow:hidden使其成为一个新的bfc就可以了