文章目录
BFC简介
如果一个元素具有BFC,那么内部子元素再怎么翻江倒海也不会影响外部的元素。
BFC元素也不会发生margin重叠,因为margin重叠是会影响外面的元素的;
BFC元素可以用来清除浮动的影响,因为如果不清除,子元素浮动则父元素高度塌陷,必然会影响后面元素布局和定位。
什么时候会触发BFC呢?常见情况如下:
float:left、position:absolute;、overflow:hidden;、display:inline-block;
另外还有:
- <html>根元素;
- float值不为none;
- overflow的值为auto、scoll或hidden;
- display的值为table-cell、table-caption和inline-block中任何一个;
- position的值不为relative和static。
只要元素符合上面任意一个条件,就无需使用clear:both属性去清除浮动的影响了
BFC与流体布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行框盒子和浮动元素的不可重叠性</title>
<style>
.father{
width: 180px;
}
.img{
width: 100px;
height: 100px;
background: #66afe9;
float: left;
}
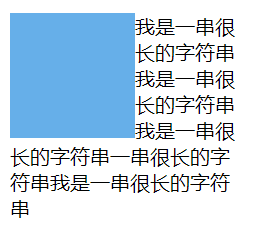
/* .img + p{
overflow: hidden;
}*/
</style>
</head>
<body>
<div class="father">
<div class="img"></div>
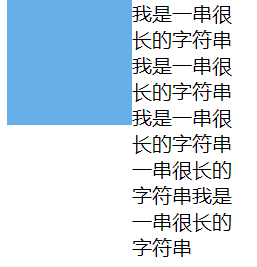
<p>我是一串很长的字符串我是一串很长的字符串我是一串很长的字符串一串很长的字符串我是一串很长的字符串</p>
</div>
</body>
</html>

当把注释放开就是给<p>整成BFC元素,清除浮动带来的影响