如何理解CSS中的BFC(块级格式化上下文)
什么是BFC?
BFC是 Block formatting context 的简称,翻译为 块级格式化上下文。
BFC的作用?
1,避免垂直方向的margin合并(属于同一个BFC的两个上下相邻盒子的margin会发生合并,可以通过将上下两个相邻的盒子设置为不同的BFC来解决);
2,清除元素内部浮动;
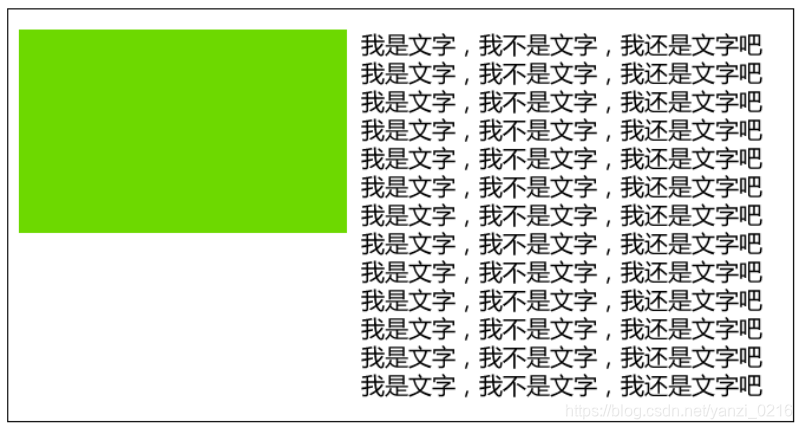
3, 制作右侧自适应的盒子问题,普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文;
//左侧盒子固定宽高
.leftBox {
width: 200px;
height: 150px;
background-color: green;
float: left;
}
//右侧盒子顺着浮动边缘进行宽度自适应
.rightBox {
overflow: hidden; //添加这个属性后就会BFC,文本就不会占用左侧盒子下方的空间;不添加这个属性那么文字就会在左侧盒子的右侧和下侧围绕左侧盒子。
}
什么情况下可以让元素产生BFC?
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible。
BFC 总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。