偶然看到CSS的BFC。还心想,啥是BFC,怎么一点印象都没有。
查到MDN资料如下:

看完的感觉就是:看不懂。。
后来看下了下面的示例:
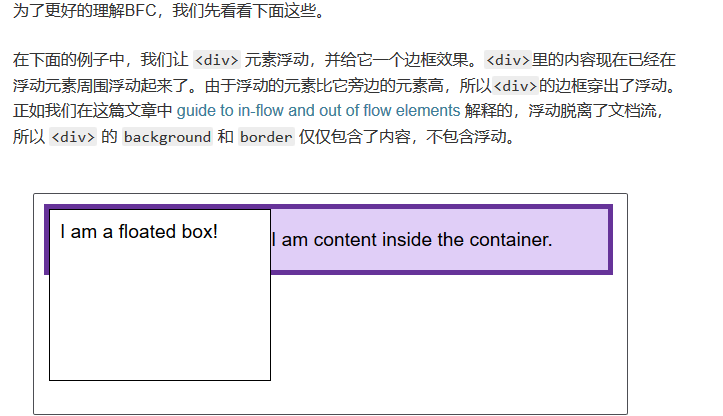
示例1 :

<div class="box"> <div class="float">I am a floated box!</div> <p>I am content inside the container.</p> </div>
.box {
background-color: rgb(224, 206, 247);
border: 5px solid rebeccapurple;
}
.float {
float: left;
width: 200px;
height: 150px;
background-color: white;
border:1px solid black;
padding: 10px;
}
看完才发现,这个示例说的其实就是高度坍塌(父元素如果不设置高度,高度是默认内部内容撑开的,如果内部所有元素都活动了,那么父元素就认为内部没有内容了,所以高度变成0)
那说了这么多,高度坍塌如何解决呢?
(1)给父元素设置高度,问题是很多时候不确定父元素的高度;
(2)父元素也设置浮动,问题是会让父元素的兄弟元素也收到影响;
(3)在最后一个子元素后面加一个空的块级元素,设置clear:both(可以通过伪类选择器 ::after{}实现);
(4)就是MDN给出的解决方法:创建一个会包含这个浮动的BFC,通常的做法是设置父元素 overflow: auto 或者设置其他的非默认的 overflow: visible 的值。
.box { background-color: rgb(224, 206, 247); border: 5px solid rebeccapurple; overflow: auto; }
使用 overflow 来创建一个新的BFC,是因为 overflow 属性告诉浏览器你想要怎样处理溢出的内容。当你使用这个属性只是为了创建BFC的时候,你可能会发现一些不想要的问题,比如滚动条或者一些剪切的阴影,需要注意。另外,对于后续的开发,可能不是很清楚当时为什么使用overflow。所以你最好添加一些注释来解释为什么这样做。
(5)还是MDN给出的解决方法:一个新的 display 属性的值,它可以创建无副作用的BFC。在父级块中使用 display: flow-root 可以创建新的BFC。
.box {
background-color: rgb(224, 206, 247);
border: 5px solid rebeccapurple; display: flow-root; }
给 <div> display: flow-root 属性后,<div> 中的所有内容都会参与BFC,浮动的内容不会从底部溢出。
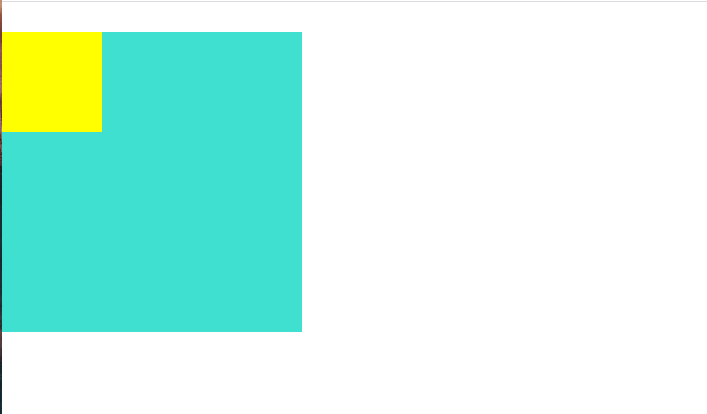
示例2:外边距坍塌
两个相邻 <div> 之间的 外边距合并 问题:
在特殊情况下,为子元素设置上外边距,会作用到父元素上:
如HTML代码如下:
<body> <div class="parent"> <div class="child"></div> </div> </body>
CSS样式如下:
*{ margin: 0; padding: 0; } .parent{ width:300px;height:300px; background-color: turquoise; } .child{ width:100px;height:100px; background-color: yellow; margin-top:30px; }
结果:

可以看到,只是为子元素设置了上外边距,结果作用到了父元素上。
特殊情况包括:
(1)父元素没有上边框;
(2)子元素的内容区域的上沿与父元素的内容区域的上沿重合;
解决方法:
(1)给父元素加一个上外边框。问题是,影响了父元素的实际占地高度;
(2)给父元素加上内边距。问题也是影响了父元素的实际占地高度;
(3)在子元素前添加一个空的table标签,也可以通过在父元素的伪类选择器实现(.parent::before{content:'',display:"table"});