注: 使用yarn,相信我,不然你会遇到很多麻烦
一.启动一个Electron桌面程序
1.使用cli3.x创建一个vue项目,过程略
vue create hello-world
2.进入项目,下载依赖包
yarn install
3.下载electron相关包
yarn add electron
yarn add electron-packager
4.在vue根目录创建electron.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('path')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// and load the index.html of the app.
// mainWindow.loadFile('index.html')
mainWindow.loadFile(`${__dirname}\\dist\\index.html`)
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') app.quit()
})
app.on('activate', function () {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) createWindow()
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
4.在package.json加入
"main": "electron.js",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"start": "electron .",
"electron_dev": "yarn run build && electron electron.js"
}
5.执行打包
yarn build
6.运行项目
yarn run start
没错,你会发现你打开的页面是空白的,或者是图片不显示的
7.修改src/router/index.js
const router = new VueRouter({
//注释这两行代码
//mode: 'history',
//base: process.env.BASE_URL,
routes
})
8.再执行一次打包
yarn build
9.再运行一次项目
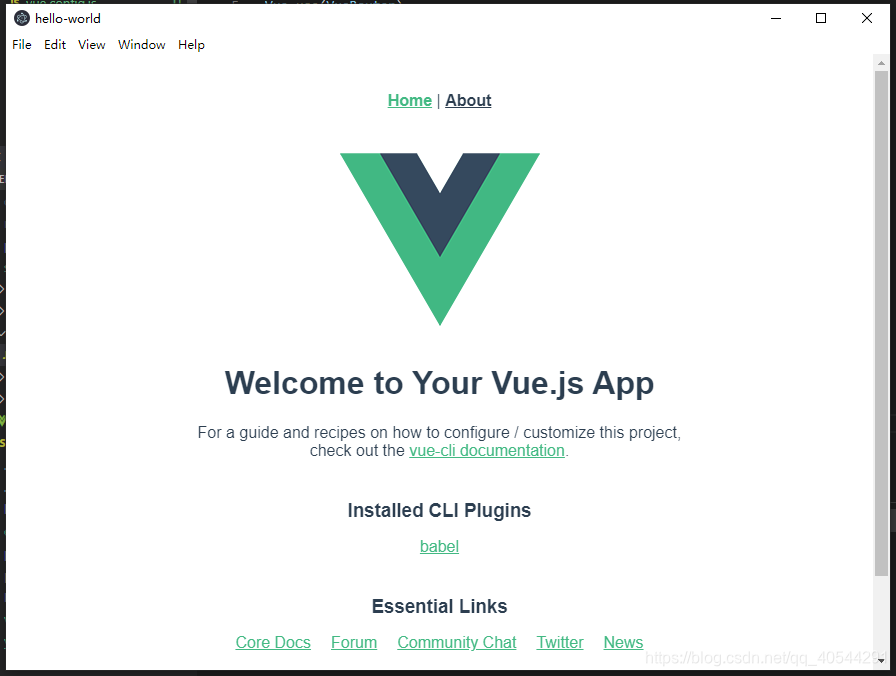
yarn run start
效果出来啦!
二.打包成.exe文件
1.下载electron打包依赖
yarn add electron-packager --save-dev
2.package.json文件增加一条命令
"electron_build": "electron-packager ./ --platform=win32 --arch=x64 --overwrite"
3.运行打包.exe命令
yarn run electron_build
这样就成功啦!