2.1 按钮的使用
1.源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'Text widget usage',
home:Scaffold(
body:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: () => {},
child: Text("我是RaiseButton按钮"),
),
FlatButton(
onPressed: () => {},
child: Text("我是FlatButton按钮"),
),
OutlineButton(
onPressed: () => {},
child: Text("我是OutlineButton按钮"),
),
IconButton(
onPressed: () => {},
icon: Icon(Icons.thumb_up),
)
],
)
)
),
);
}
}
2.解释源代码
import 'package:flutter/material.dart';
void main () => runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context ){
return MaterialApp(
title:'Text widget usage',
home:Scaffold(
body:
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: () => {},
child: Text("我是RaiseButton按钮"),
),
FlatButton(
onPressed: () => {},
child: Text("我是FlatButton按钮"),
),
OutlineButton(
onPressed: () => {},
child: Text("我是OutlineButton按钮"),
),
IconButton(
onPressed: () => {},
icon: Icon(Icons.thumb_up),
)
],
)
)
),
);
}
}
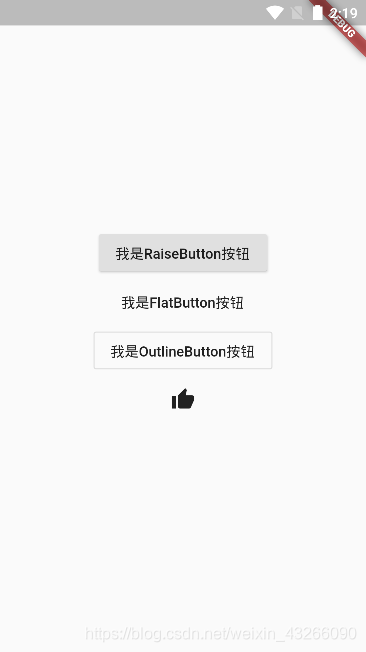
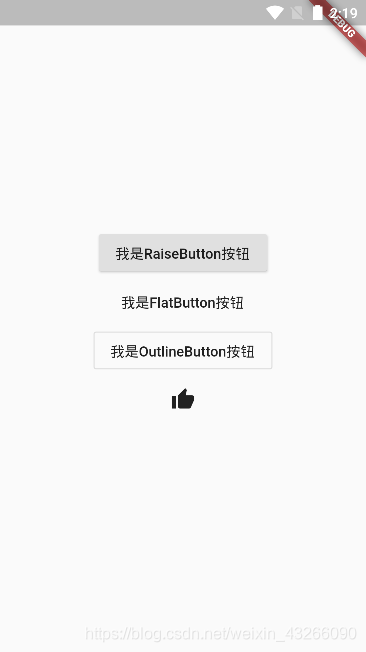
3.效果图