position & transform: translate(-50%, -50%) 实现块元素百分比下居中
知识点:
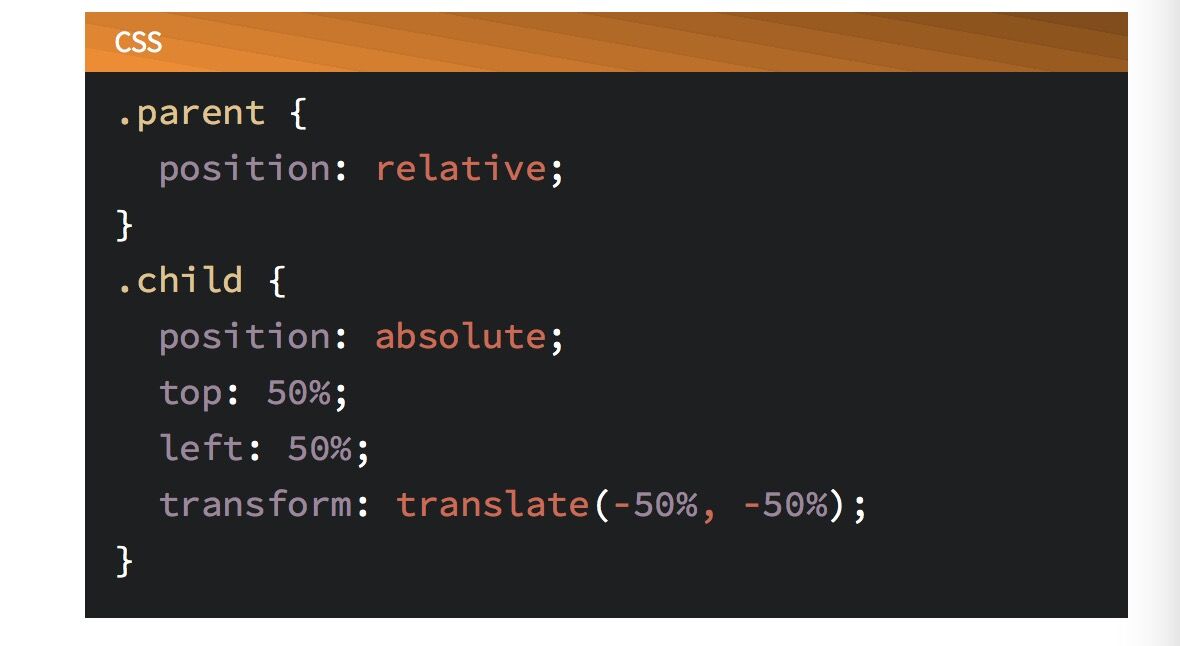
CSS3: transform: translate(-50%, -50%);
代码示例:
HTML
<body>
<div class="wraper center">
<div class="inside center"></div>
</div>
</body>CSS
html,
body {
width: 100%;
height: 100%;
position: relative;
}
.wraper {
width: 80%;
height: 80%;
background-color: #ddd;
}
.inside {
width: 30%;
height: 30%;
background-color: blue;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
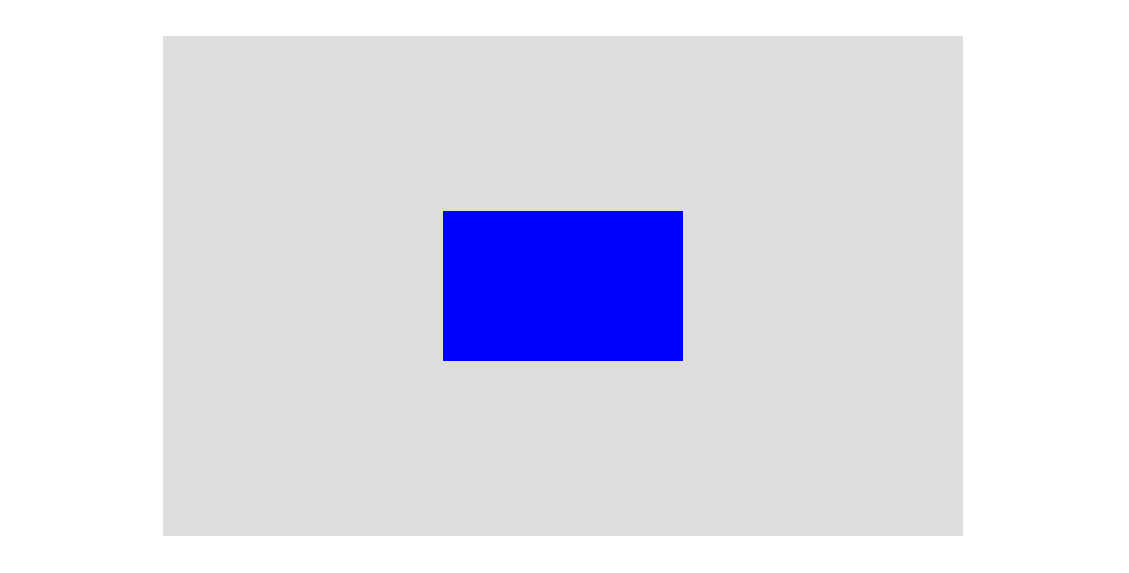
}效果图
页面宽高正常显示时:
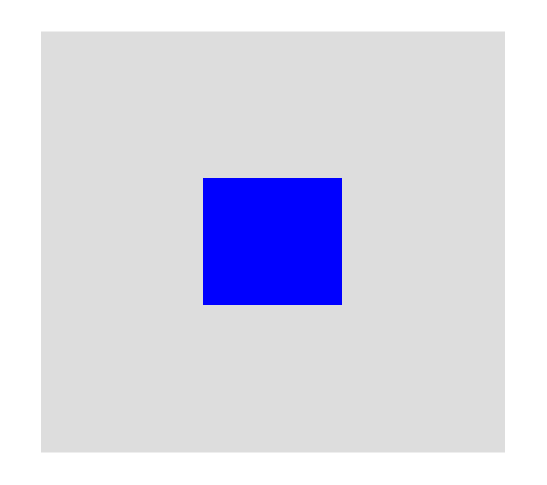
页面宽高缩放显示时: