制作选项卡和展开、收起
开发工具与关键技术:Visual Studio 2015 、制作选项卡和张开、收起
作者:袁何恩
撰写时间:2019年6月01日
今天,我要和大家分享的技术是选项卡和收起、放下。
选项卡是我们常用的选项类型之一,除了它还有其他选项类型,它的特点是在页面显上同一个的盒子内,有多个选项页面,当一个选项页面出现时,其他的选项页面会自动隐藏,选项页面是不限数量的。盒子的展开和收起是我们常用的代码方法之一,特点是当点击某个点击时间或按钮时,大盒子就会展开和收起。
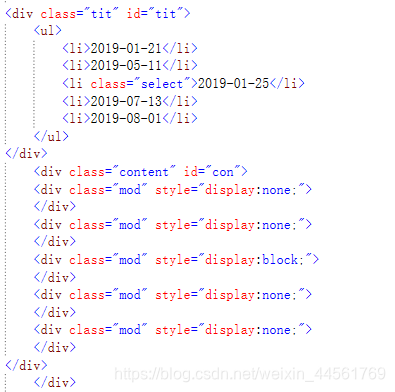
一、1、在html上写上相应的代码,一个大的div标签,包裹住两个小的div标签,一个小的div里面的ul li作为选项卡的表头,另一个小的div里作为选项卡的内容,在里面在包裹一个div标签。这个div标签里要写上隐藏的代码,隐藏的代码就是style=“diplay:none”,而style=“diplay:block”是表示最开始显示的选项页面。代码图如下:
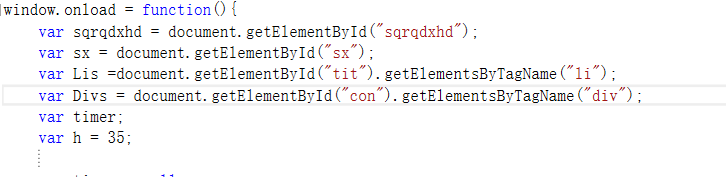
2、在js上写代码引用相应的id,和id后面的li标签的id、div标签的id。代码图如下:
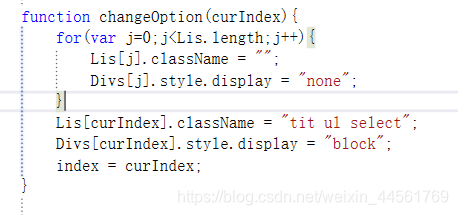
3、在js上写当鼠标移动到选项卡的表头时,div标签发生改变,由“diplay:none”变成style=“diplay:block”,相应的选项页面显示出来,再设置li的高亮和内容的显示隐藏和高亮显示,代码图和效果图如下:
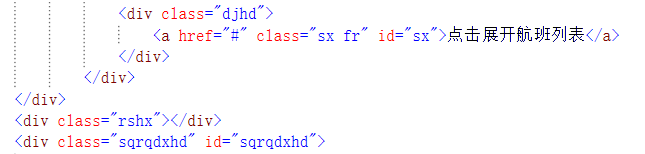
二、1、div盒子的展开和收起是我们常用的代码方法,首先,在那个大盒子的外层写上点击事件,我这里写的是a标签的点击事件,a标签里面写上你相要的文字。不要忘记写上相应的id。代码图如下:
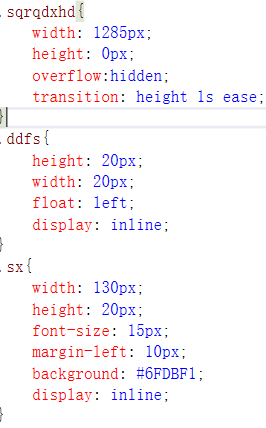
2、然后在css上,给外层的大盒子的div写上”transition:height 1s ease”,这段代码的意思是展开的是高度、用1秒时间展开、延迟效果。如果没有写ease,就算是用再多的时间展开,在页面上还是没有动画效果的展开。图中sqrqdxhd就是大盒子的类名,代码图如下:
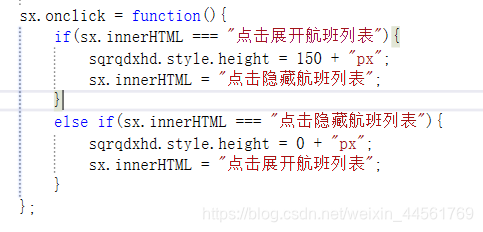
3、在js上写相应类的id,当点击id为sx的点击事件时,首先,名为sx的a标签里的文字会判断文字是否会相同,如果不相同的话,点击事件会出错。然后,sqrqdxhd的高度会展开150像素,a标签的文字变为你设定的文字。再点击sx的点击事件时,名为sx的a标签里的文字会判断文字是否会相同,如果不相同的话,点击事件会出错。然后,sqrqdxhd的高度会收到该盒子的0像素,a标签的文字变为你设定的文字。代码图和效果图如下:
制作选项卡和展开、收起
猜你喜欢
转载自blog.csdn.net/weixin_44561769/article/details/91358449
今日推荐
周排行