版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Jolly_1127/article/details/50262109
1.创建一个命名为Tab的动态面板,添加两个state
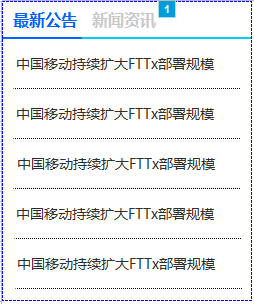
2.在state1中添加如下图元件,并且在“新闻资讯”的按钮上添加事件,设置动态面板状态为state2。为了区分,将按钮样式要设置不一样。
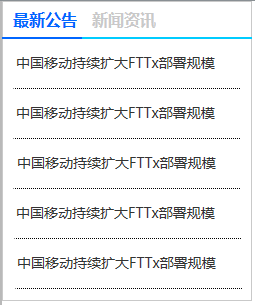
3.在state2中添加如下图元件,并且在“最新公告”的按钮上添加事件,设置动态面板状态为state1
4.运行效果如下: