前端
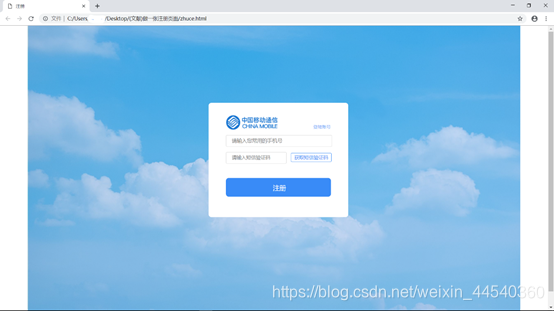
制作一张注册页面
下面是原图,想做就自己去抠素材

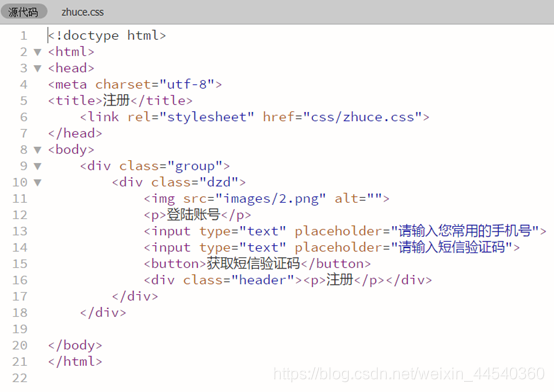
下面是html中的样式

打开Dreamweaver分别新建一个html、css文档把它们保存在同一文件夹中,然后在html把css引用。给它最外层一个div“group”在它里面再给一个div“dzd”然后在“dzd”中给它一个img标签(图片标签)再给一个同级关系的p标签两个input标签(输入框)一个button(按钮标签)最后一个div“header”在“header”里面放一个‘p’标签。
来看看html样式写完后的样子

接下来写css的样式

先把默认的内外边距设置为0,然后给“group”样式宽1366像素,高度832像素,导入已经扣好的背景图片给它设置居中,再给一个相对定位。
然后给“dzd”这个类设样式宽387像素,高318像素设置背景颜色为白色,设置三个像素的圆角,设置绝对定位,用left、top调节定位的位置。
设置“dzd”里面的“img”标签(图片标签)的样式,给它左边的外边距48像素,上边的外边距35像素。
再给“dzd”下面的第一个“p”标签设置样式:12像素的字体左边的外边距290像素,上边的外边距-20像素字体颜色“#80aef9”,最后给一个鼠标移入图标边小手的样式。
给“dzd”下面的第一个“input”标签设样式宽277像素,高30像素,字体大小14像素,一个像素的实线颜色为“#d9d9d9”的边框,三个像素的圆角,左边的外边距48像素,上边的外边距15像素,左边的内边距15像素。设置点击输入框不会有蓝框出现。
接下来给“dzd”下面的第二个“input”标签设样式宽151像素,高30像素,三个像素的圆角,一个像素的实线颜色为“#d9d9d9”的边框,左边的外边距48像素,上边的外边距15像素,左边的内边距15像素,设置点击输入框不会有蓝框出现。
给“dzd”下面的‘button’设置样式宽113像素高25像素背景颜色白色,一个像素的实线颜色为“#398bf7”的边框,三个像素的圆角,字体颜色“#398bf7”,左边的外边距7像素,鼠标移入图形变换,左边的外边距7像素,设置点击输入框不会有蓝框出现。
接下来写“header”的样式宽291像素,高37像素,背景颜色#398bf7,八个像素的圆角,左边的外边距48像素,上边的外边距15像素,上边的内边距15像素。
最后来写“header”里面的‘p’标签样式左边的外边距130像素,字体大小18像素,字体颜色白色,最后给它一个鼠标移入,图形变换就可以了。
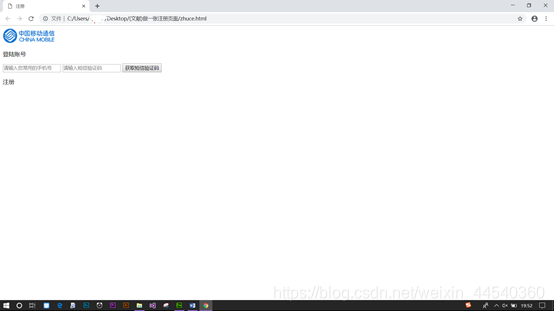
来看看效果