这个问题在碰到开发过程中遇到过了,网上给出大多数做法都是在ready中加入以下代码:
$.fn.modal.Constructor.prototype.enforceFocus = function() {};后来在加班select2官网文档的时候,发现在4.0以后的版本,官方已经意识到了这个问题 并迅速的给出了解决办法
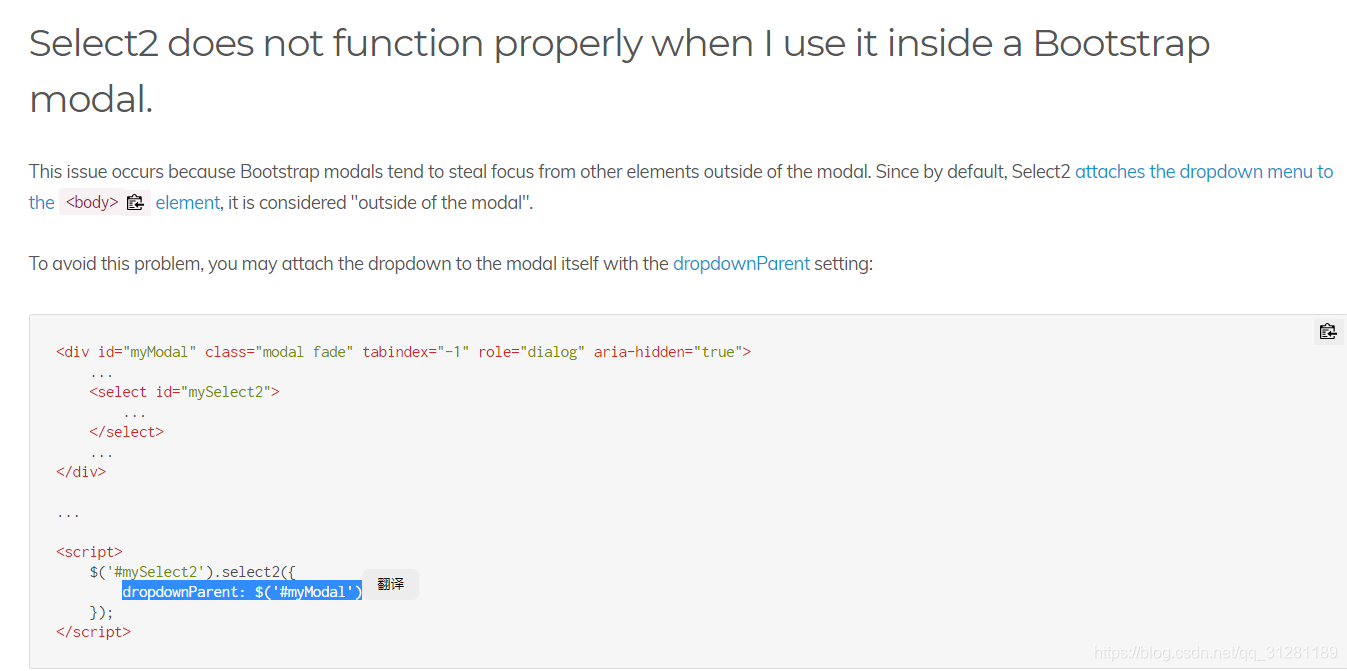
在select2的元素中添加dropdownParent属性 指明承载select2的父模态框。所以在4.0之前的版本,使用上述方法,4.0之后的版本使用官网解决这个问题之后的方法
$('#mySelect2').select2({
dropdownParent: $('#myModal')
});