第一步:
引入我们用使用的插件
jquery:
select2:
css:
js:
第二步:
创建一个html页面,body内容:
<div>
<select class="singleSelect" style="width: 200px;">
<option value="">--请选择--</option>
<option value="">阿里</option>
<option value="">阿姨</option>
<option value="">江南</option>
<option value="">杭州</option>
<option value="">无锡</option>
<option value="">上海</option>
</select>
</div>第三步:
书写js脚本,调用我们的js方法
<script type="text/javascript">
$(document).ready(function() {
$('.singleSelect').select2();
});
</script>第四步:
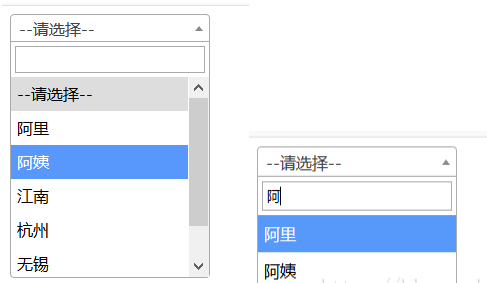
效果图