样式属性的定义位置
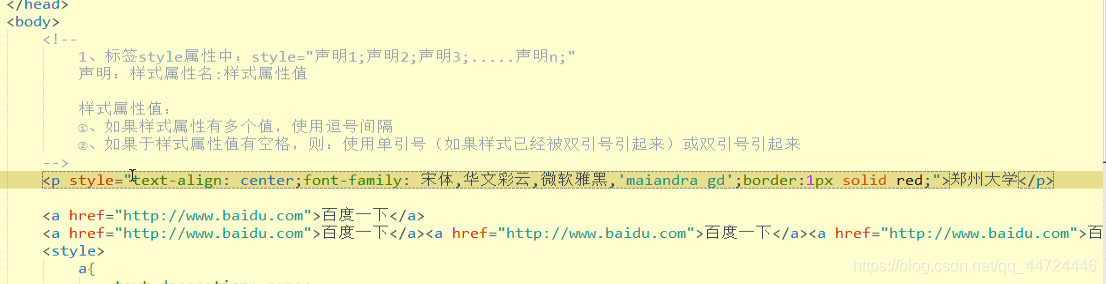
1.标签style属性中
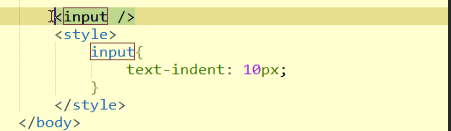
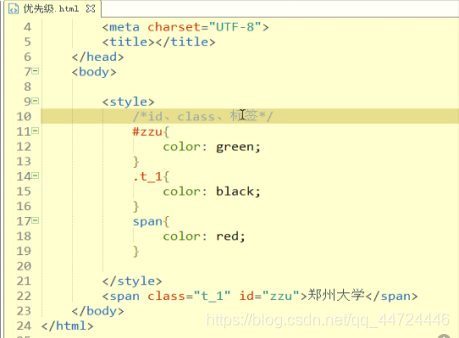
2.写在style标签
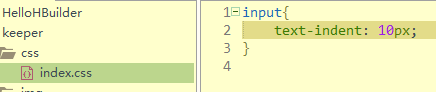
3.定义在CSS文件中



选择器:浏览器通过选择器为满足条件的HTML元素添加CSS样式
id选择器


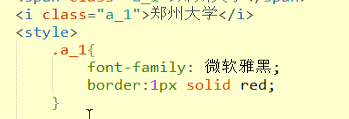
class选择器

标签选择器

//优先级
//样式属性不重复则不覆盖
//!important会做优先级的提升,以此选择器为主

分组选择器

后代选择器

通配符选择器
/通配符选择器匹配HTML文档中的任何HTML元素,其语法如下:/
*{
declaration1;
declaration2;
…
}
伪类