(一) 运算符概念和定义
1.运算符的定义和分类:

2. 运算符的分类:

3. 运算符的结合性

(二)运算符
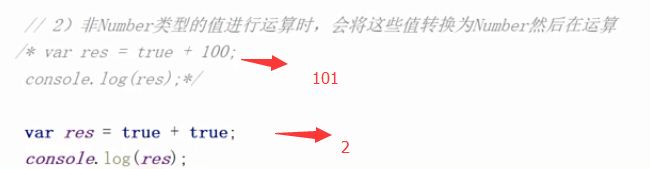
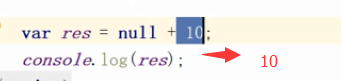
1.加法运算符:






2. 减法运算符:减法和加法差别不大,第四点注意:字符串做减法结果会是Number .

3.乘法运算符:

4. 除法运算符:字符串做除法也会转化为Number


5.取余运算符


6.一元运算符:


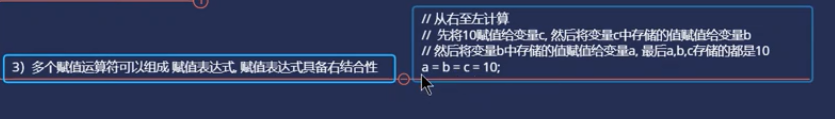
7. 赋值运算符:




8.自增/曾减运算符




9.逻辑运算符:
逻辑与



逻辑或



逻辑非:

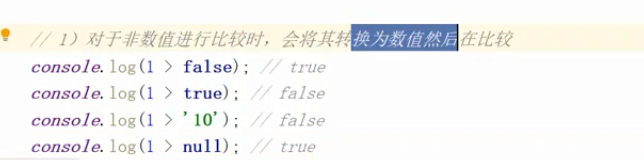
10.关系运算符:







逗号表达式:



三目运算符:

运算符的优先级别:


作业:
<!DOCTYPE html>
<html>
<head>
<title>
用户从键盘输入三个整数,找到最大值并输出
</title>
</head>
<script>
//用户从键盘输入三个整数,找到最大值并输出
//1. 定义变量
var num1, num2, num3,max;
//2. 接收用户输入
num1 = parseFloat(prompt('请输入第一个整数!'));
num2 = +(prompt('请输入第二个整数!'));
num3 = parseInt(prompt('请输入第三个整数!'));
//3. 比较
max = num1>num2?num1:num2;
max = max>num3?max:num3;
//4.输出结果:
console.log(max);
</script>
<body>
</body>
</ht命令>