一、代码块:JS6 严格遵守代码块。

二、流程控制语句

顺序、选择、循环:


三、基本语句:
1. if 语句


注意点:

 输出是C
输出是C


另外一种写法:

<!DOCTYPE html>
<html>
<head>
<title>
剪刀、石头、布游戏
</title>
</head>
<script>
//实现和电脑交互的石头、剪子、布游戏。
//0-剪刀、1-石头、2-布
// 定义玩家
var player, computer;
// 电脑出拳
computer = parseInt(Math.random()*3);
console.log(parseInt(computer));
//玩家出拳
player = parseInt(+(prompt('请出拳:0-剪刀、1-石头、2-布')));
//判断玩家出拳的满足规则
if(player<0||player>2)
{
player = parseInt(+(prompt('请重新出拳:0-剪刀、1-石头、2-布')));
console.log(player);
}
else
{ if
(
(player === 0 && computer === 2)||
(player === 1 && computer === 0)||
(player === 2 && computer === 1)
)
{
alert("恭喜你,你赢了!");
}else if
(
(player === 0 && computer=== 1)||
(player === 1 && computer === 2)||
(player === 2 && computer === 0)
)
{
alert("很遗憾,你输了!");
}
else
{
alert("平局,无输赢!");
}
}
</script>
<body>
</body>
</html>
2.switch


注意事项:





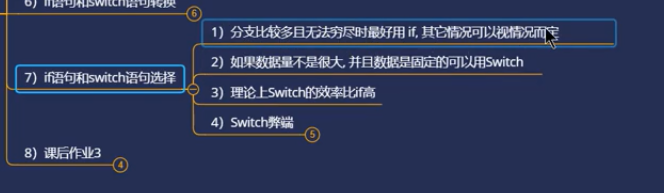
if 和 swicth 的使用注意点:

小练习:


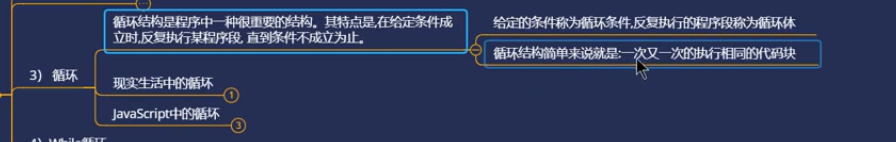
3. 循环语句:

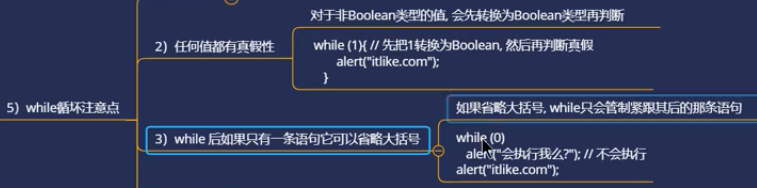
1. while 循环:






小练习:





continue:


do-while 循环 :

始终会执行一次:


for 循环:



· 结果:
结果:

