版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/weixin_44198965/article/details/89923890
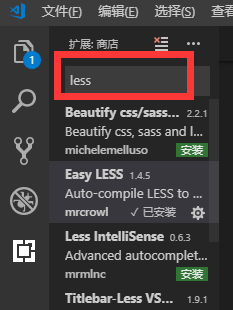
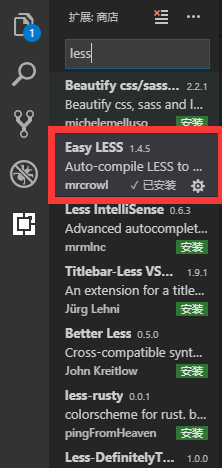
VScode扩展插件使less文件实时生成css代码
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/89923890
今日推荐
周排行