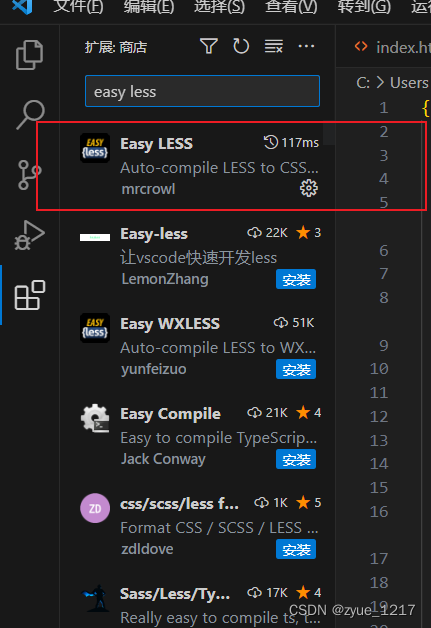
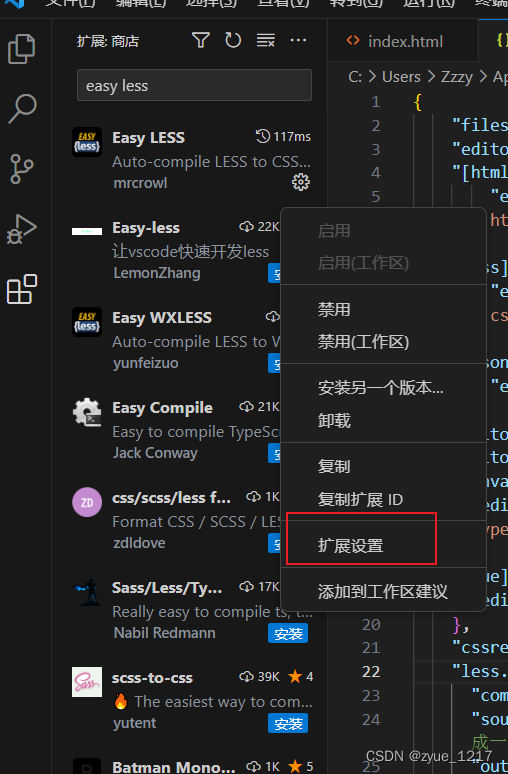
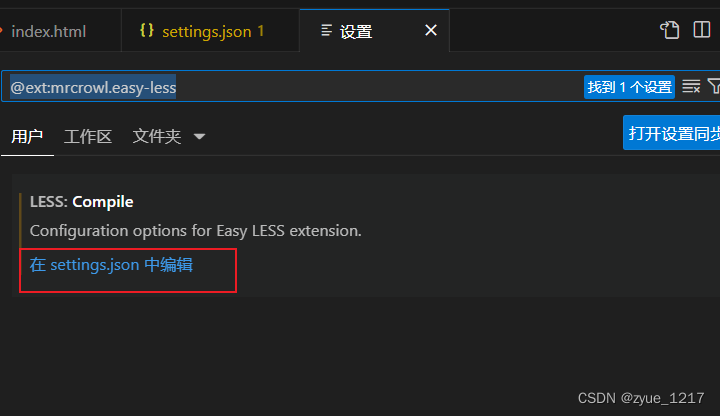
在vscode中配置less插件,使less与css关联,自动输出css文件
猜你喜欢
转载自blog.csdn.net/zyue_1217/article/details/130621075
今日推荐
周排行