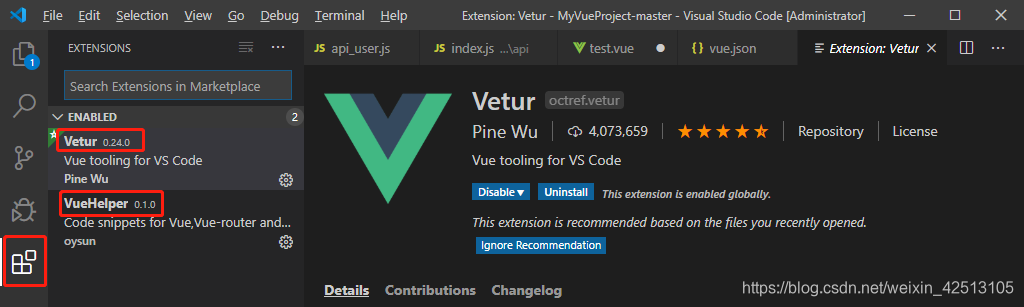
打开VsCode,找到扩展插件搜索框,搜索Vetur 和 VueHelper 两个插件,点击下载

使用快捷键Ctrl+Shift+P或者File-Preferences-User Snippets或者左下角设置按钮-User Snippets搜索vue.json

将vue.json替换为以下内容
{
"vue": {
"prefix": "vue",
"body": [
"<template>",
" <div>",
" ",
" </div>",
"</template>",
"<script>",
"export default {",
" name:'HelloWorld',",
" data () {",
" return {",
" }",
" },",
" methods: {",
" ",
" },",
" components: {",
" ",
" }",
"}",
"</script>",
"<style scoped>",
" ",
"</style>",
],
"description": "generate a vue file"}
}新建test.vue文件,输入vue按Tab键即可出现初始化模板


