前言
最近写TypeScript需要安装、配置Node.js环境,楼主是使用的安装包所以环境变量都是自动就配好了(如果是下载的zip压缩包解压后要自己配置到系统环境变量中)。打开系统终端敲入命令 node -v 和 npm -v 也都有显示对应的软件包版本号,但是在VScode(Visual Studio Code)终端下敲入同样的命令却显示为无效命令。
安装包自动配置的环境变量:

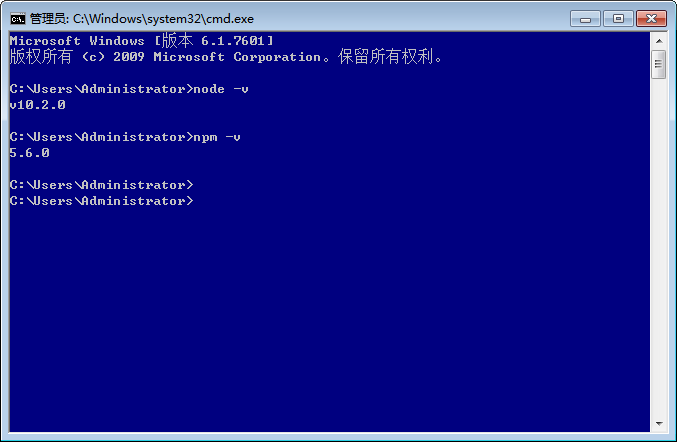
使用系统终端查看的node 和 npm 版本号:

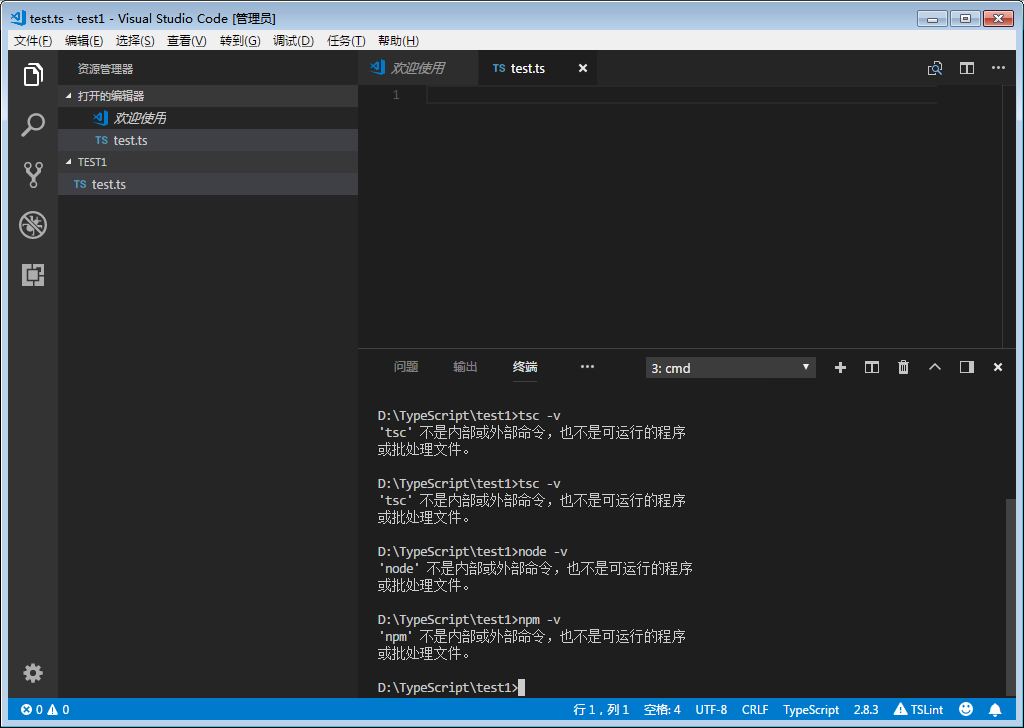
使用VScode终端查看版本号无效:

解决方法
因为楼主是在安装Node.js软件包的时候就打开VScode,所以楼主觉得可能是因为VScode的终端不会实时去检测新增的环境变量而是只在打开VScode初始化的时候只检测一次导致的,所以关掉VScode重新打开一个VScode就可以在终端下使用node -v 和 npm -v 等软件包里面包含的命令了。
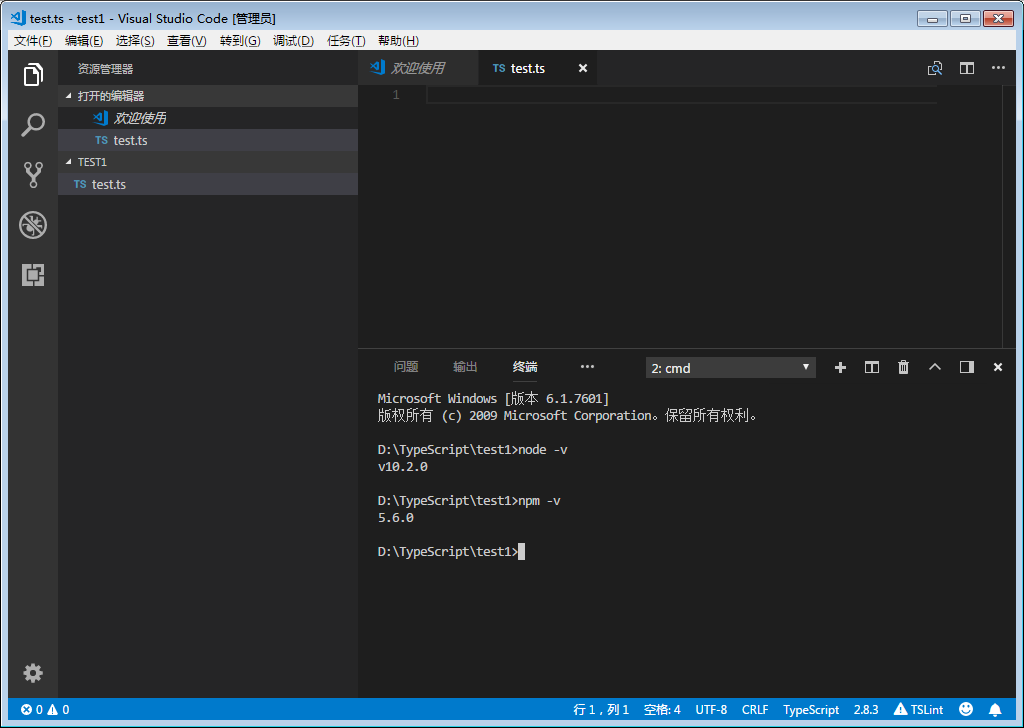
成功在VScode终端执行node -v 和 npm -v 命令:

---------------------
作者:纯屌丝程序猿
来源:CSDN
原文:https://blog.csdn.net/Heaven_Evil/article/details/80532326
版权声明:本文为博主原创文章,转载请附上博文链接!