换了Mac需要安装noed.js和npm记录一下
首先访问node.js官网(https://nodejs.org/en/download/)
点击下载完后,一路点安装 就安装完成了
然后打开-终端-输入node -v 会返回当前安装的版本号 看图
然后在输入 npm -v 得到
这算安装正常了
然后在Finder中打开用户目录(就是Mac管理员,点开侧栏打开目录,创建一个Js文件,取名helloworld.js就可以,在js文件中输入这些内容)
const http = require('http');
const hostname = '127.0.0.1';
const port = 1337;
http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
保存成功之后,打开终端
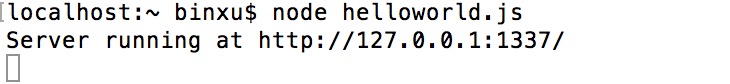
输入 node helloworld.js得到

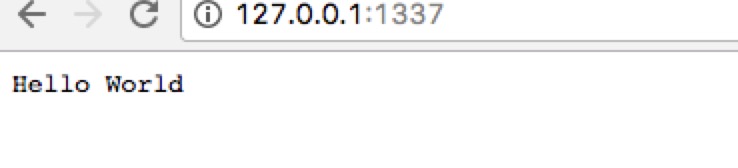
然后把下面的ip地址复制到浏览器打开

这就配置成功了
If opportunity doesn’t knock, build a door.