Node.js介绍
打开Nodejs英文网:https://nodejs.org/en/
我们会发现这样一句话:

翻译成中文如下:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
好的。那么在介绍nodejs之前,大家是否对JavaScript有定义呢?
1.1 什么是JavaScript?
接触过前端的同学都知道,javascript是一门运行在浏览器端的脚本语言,用来做客户端页面的交互。
1.2 JavaScript的运行环境呢?
1.3 浏览器中的javascript可以做什么
(1)操作dom(也就是对dom的增删改,注册事件之类的事情)
(2)发送AJAX请求/跨域
(3)BOM交互如给我们提供页面跳转,历史记录,控制台打印日志
(4)ecmascript(js的核心语言,如用来定义变量,函数等)
1.4、浏览器端的javasscript不可以做什么?
通过之前的了解,貌似javascrip对我们日常的交互都可以完成,貌似什么都可以做,但是他也有不能做的事。如:(1)涉及到端对端的应用程序,我们需要操作文件,浏览器中的javascript是不能进行文件操作的,虽然h5里面提供了关于文件相关的API,但是这些API大多数只限于只读的层面 ,不能像传统的语言如java,通过传一个路径,然后将对应的文件读出来,说白了就是不能进行文件和文件夹的CURD.
(2),浏览器端的javascript也没有办法去操作操作系统,如获取操作系统的版本之类的。
1.5、了解了客户端的js所能做的事,我们必须还要明确一个概念,那就是javascrip只能运行在浏览器端吗?
前端开发人员都知道,javascrip是有ecmascrip语言,BOM,DOM组成的,在语言层面,她只是给我们提供一些操作语法,如定义变量,函数,类型,流程控制等的操作。而BOM,DOM是浏览器提供的,并非es提供的。因此我们常提及的js其实就是es,js的大部分功能(DOm,BOM(浏览器开放出来的API)等的操作)都是由 浏览器的执行引擎决定的 ,这也衍生出一个观点,任何一门编程语言 ,他的能力不是由语言本身决定的,而是由他的执行环境决定的。比如说java,他即是一门语言也是一个平台,对于javascript来说语言就是es,平台是浏览器。那么js只能运行在浏览器中吗?非也!对于大多数语言,都是运行 在一个平台上的,比如java只运行在虚拟机上,但是也有运行在多个平台的语言, java在一定层面上来讲是没有必要运行在多个平台上的,因为虚拟机是跨平台(也就是跨操作系统如window,linux等)的。js同样是可以运行在多个平台的,浏览器之所以能过运行js,是因为他由js的执行引擎。js同样,只要由支持他的平台就可以执行。因此说要想语言有很强大的功能,只需要提供强大的平台,node就是这样一个平台,能够执行js,那么node到底是什么东西?接下来简述node是个什么鬼什么是node?
根据官方文档可以知道,node就是一个给予谷歌v8引擎的一个javascript的运行时,可以理解为运行js的一个虚拟机。他使用的是一个 事件驱动,非阻塞I/O模型 ,他是将js的运行环境搬到了服务器端,和客户端没有一点关系。是一个纯服务端的东西,node只是为js提供了一个平台。node里面其实还分了两块,一是封装了v8引擎,目的是为了执行es(如定义变量,定义函数等),另外一个提供了大量的工具库,是帮助node实现各种功能的,提供了一些以前js的环境办不到的事情,比如文件操作,网络操作,操作系统的操作。既然node是一个平台(所谓的平台就是用来运行特定语言的),也就意味着node是用来运行语言的,那么java也是语言,node能运行java吗?据nodejs创始人Ryan Dahl回忆,他最初是选择了Ruby这门语言,但是Ruby这门语言的虚拟机效率不怎么样最终放弃了,按照这种思路,貌似node将java的虚拟机集成进来应该可以运行java,但node作者最终选择了javascript。这样js就实现了在服务端运行的可能,js运行在node平台上(分为v8部分,用来执行es,和大量的工具库组件(API)称之为libuv,提供了以前js的环境办不到的事,如文件操作,网络操作等等)。
知道了什么是node,应该还要清楚node在web中有什么用途?
(1)node可以接受客户端用户的所有请求,并且能够快速的给出响应,因此node可以用来做网站。
(2)node可以作为一个中间层来来分发调用数据接口,比如有一个网站数据是有java提供的,我们可以让node作为一个中间曾,来接受用户的请求,然后通过node来调用java数据接口,获取到数据后直接在node层面做html的瓶装,然后将渲染好的页面直接给用户。为什么要这样做,直接请求java接口不行吗,这是因为node被称之为高性能的web服务器,在并发和抗压方面都比传统的平台要好很多,因此这样一包装可以极大的减轻服务器的开发。
通过上面的两点,可以总结出,node在web中要么从前端页面到后端服务全包了,一个是只做其中的一点。
一言以蔽之,node就是一个javascript的运行环境(平台),他不是一门语言,也不是javascript的框架。可以用来开发服务端应用程序,web系统。其特点是体积小,快速,高性能。
NPM是什么?


简单的说,npm就是JavaScript的包管理工具。类似Java语法中的maven,gradle,python中的pip。
安装
傻瓜式的安装。
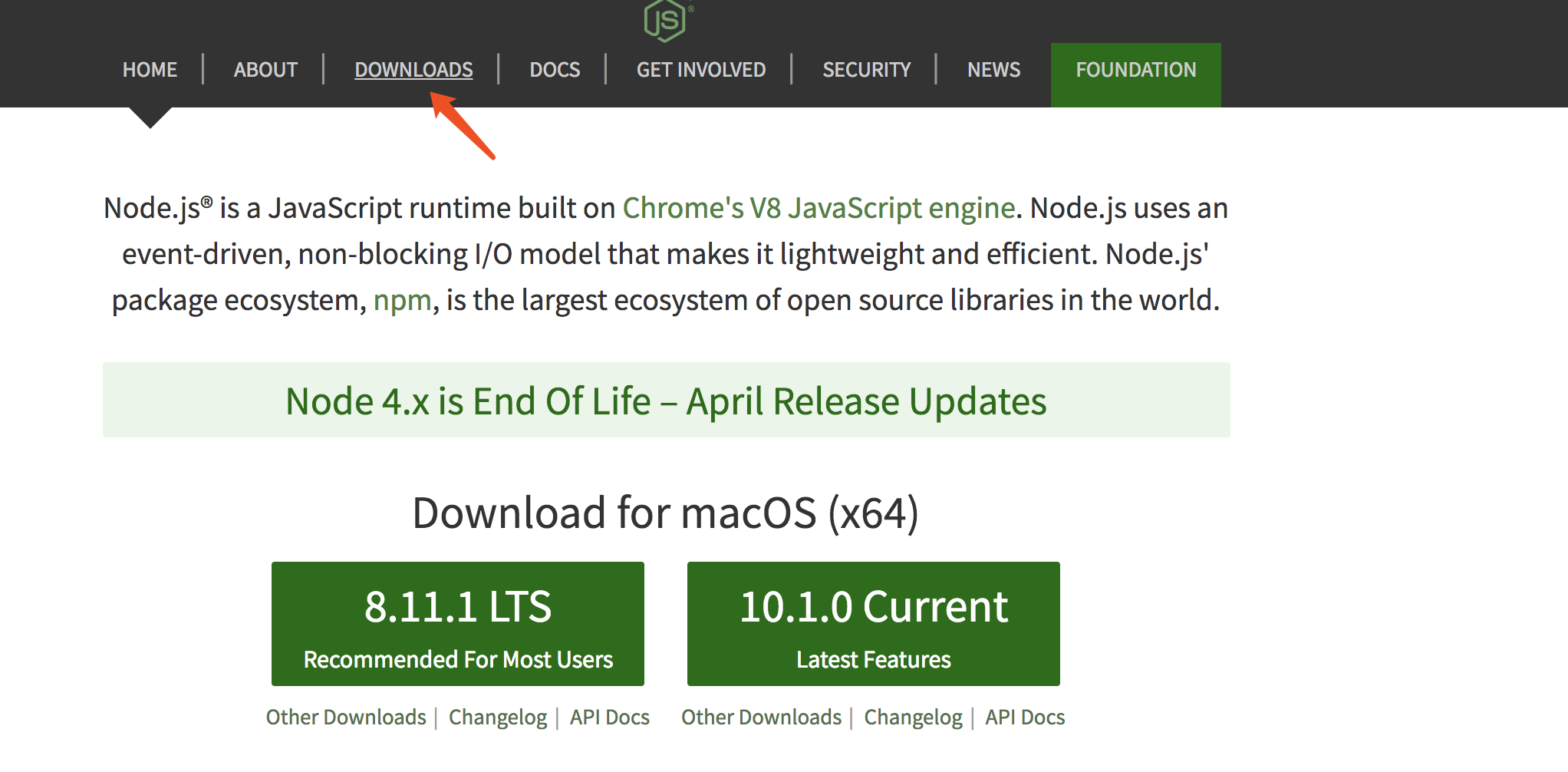
第一步:打开https://nodejs.org/en/
第二步:

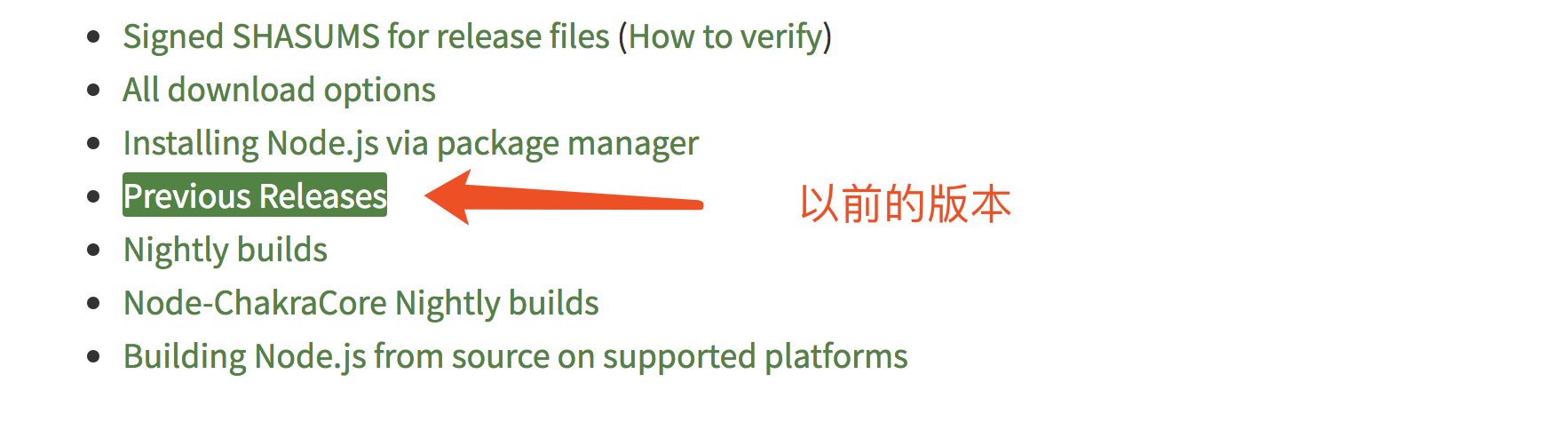
第三步:我们为了统一版本,虽然node.js更新到了8.11.1的版本,但对于我个人而言,还是比较喜欢6.10.*版本的。

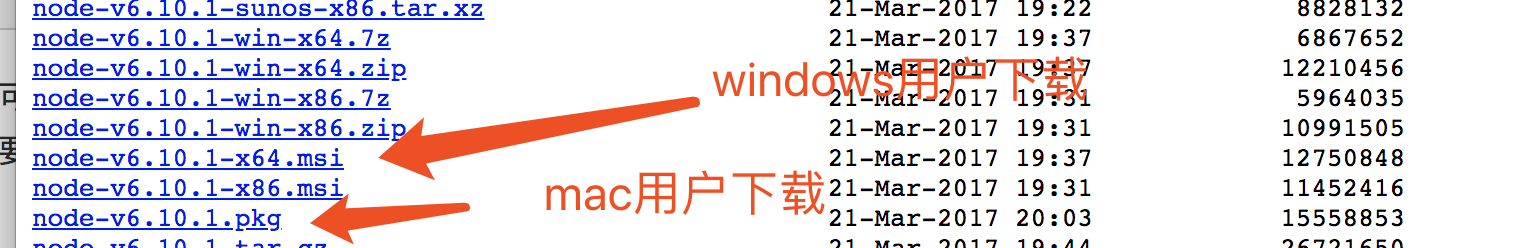
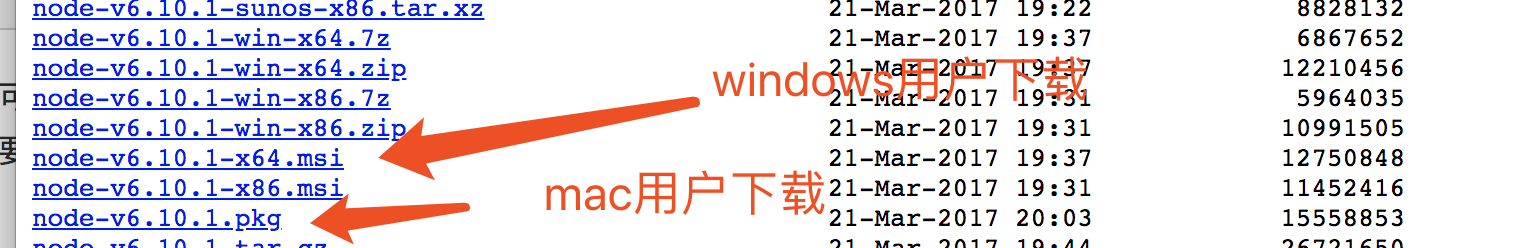
第四步:

第五步:点点点。为了避免环境变量出现额外的问题,winodows用户将nodejs统一安装在c盘中,mac电脑直接安装。
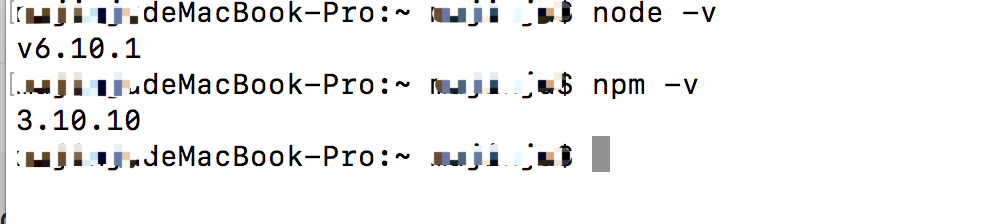
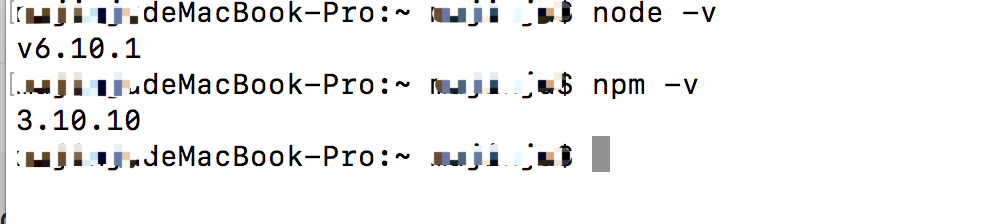
npm是和Nodejs一起并存的,只要安装了Nodejs,npm也安装好了,安装好Nodejs之后。打开终端,执行如下命令,检查是否安装成功

但是由于npm自身的更新频率比Node.js高很多,所以通过上面安装的npm可能不是最新版本,可以通过下面的命令单独更新npm。在这里不简易大家更新了。
针对mac电脑的用户,如果执行
![]()
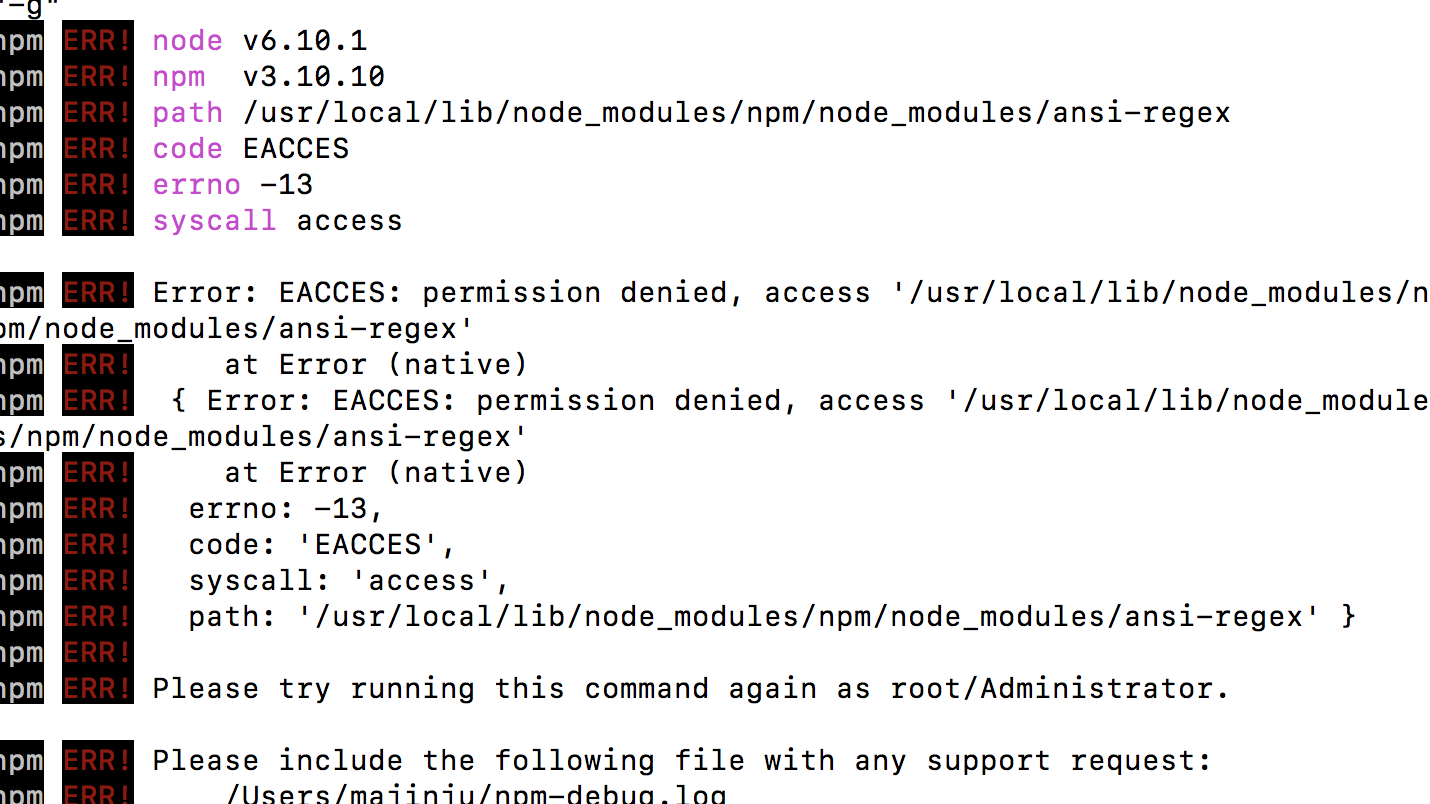
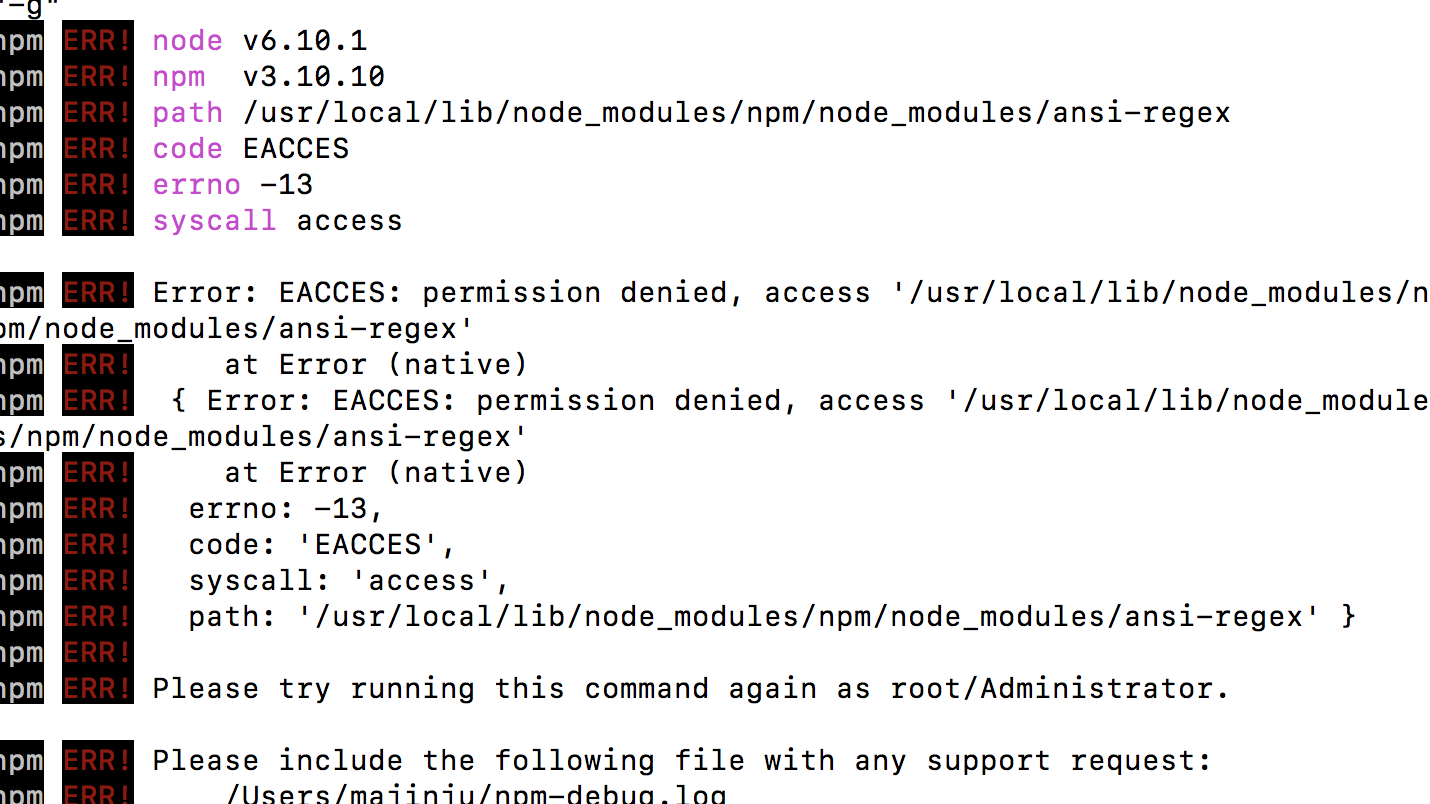
会出现如下错误;

解决方案:只需要
![]()
ok,到目前为止,我们的软件都安装好了。
既然我们知道npm它能够管理我们的包,也就是我们所谓的模块。
那么,比如在之前我们使用到的jquery框架,bootstrap框架。都可以使用npm去下载了。
安装包
我们在桌面上创建一个文件夹/01-studyNpm。
注意:千万不要起名成:node、npm这样的文件夹,以免与系统软件产生不必要的冲突。
打开终端,切换到当前创建的文件夹目录下,一定是当前目录。

npm 初始化
在去下载包之前,首先先让当前项目的包进行初始化操作,执行命令:
npm init
运行这个命令后,它会询问一些关于包的基本信息,根据实际情况回答即可。如果不喜欢这种方式,可以使用npm init --yes命令直接使用默认的配置来创建package.json文件,最后根据需要修改创建好的package.json文件即可。
{ "name": "01-studynpm", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
主要字段的含义如下:
-
name: 模块名, 模块的名称有如下要求:
- 全部小写
- 只能是一个词语,没有空格
- 允许使用破折号和下划线作为单词分隔符
-
version: 模块版本信息
-
description:关于模块功能的简单描述,如果这个字段为空的话,默认会从当前目录的
READMD.md或README文件读取第一行内容作为它的默认值。 -
main: 模块被引入后,首先加载的文件,默认为
index.js。 -
scripts: 定义一些常用命令入口
关于最后一个英文的意思,我们可以证明,当我执行npm init之后,会自动的生成package.json的文件。
安装模块
使用npm install会读取package.json文件来安装模块。安装的模块分为两类dependencies和devDependencies,分别对应生产环境需要的安装包和开发环境需要的安装包。
同样在安装模块的时候,可以通过指定参数来修改package.json文件,以jquery和webpack做例子
npm install jquery --save
npm install webpack --save-dev
来将新安装的模块信息记录到package.json文件.
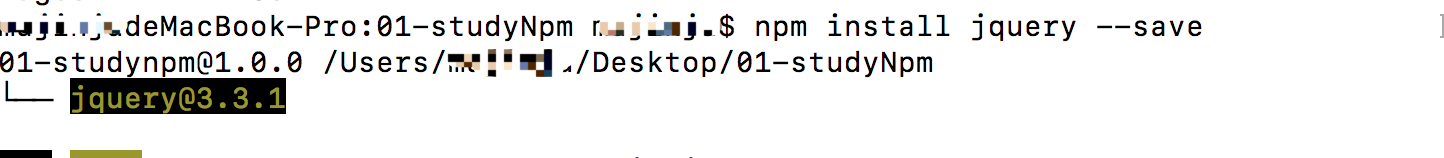
我们正式操作一遍,下载jquery包
npm install jquery --save

执行以上命令,便可以安装对应的包到执行命令的当前目录,并创建一个node_modules的文件夹,然后把需要安装的安装包下载到里面。
打开package.json文件会发现:

下载不同版本的模块
npm install [email protected] --save
卸载模块
npm uninstall jquery --save
使用cnpm(淘宝镜像)
使用npm下载依赖时,由于是从国外的网站上下载内容,所以可能经常会出现不稳定的情况,所以需要下载cnpm代替npm,cnpm是国内淘宝的做的,在国内使用稳定。
1.下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.使用cpm
cnpm install jquery --save
打开Nodejs英文网:https://nodejs.org/en/
我们会发现这样一句话:

翻译成中文如下:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
好的。那么在介绍nodejs之前,大家是否对JavaScript有定义呢?
1.1 什么是JavaScript?
接触过前端的同学都知道,javascript是一门运行在浏览器端的脚本语言,用来做客户端页面的交互。
1.2 JavaScript的运行环境呢?
1.3 浏览器中的javascript可以做什么
(1)操作dom(也就是对dom的增删改,注册事件之类的事情)
(2)发送AJAX请求/跨域
(3)BOM交互如给我们提供页面跳转,历史记录,控制台打印日志
(4)ecmascript(js的核心语言,如用来定义变量,函数等)
1.4、浏览器端的javasscript不可以做什么?
通过之前的了解,貌似javascrip对我们日常的交互都可以完成,貌似什么都可以做,但是他也有不能做的事。如:(1)涉及到端对端的应用程序,我们需要操作文件,浏览器中的javascript是不能进行文件操作的,虽然h5里面提供了关于文件相关的API,但是这些API大多数只限于只读的层面 ,不能像传统的语言如java,通过传一个路径,然后将对应的文件读出来,说白了就是不能进行文件和文件夹的CURD.
(2),浏览器端的javascript也没有办法去操作操作系统,如获取操作系统的版本之类的。
1.5、了解了客户端的js所能做的事,我们必须还要明确一个概念,那就是javascrip只能运行在浏览器端吗?
前端开发人员都知道,javascrip是有ecmascrip语言,BOM,DOM组成的,在语言层面,她只是给我们提供一些操作语法,如定义变量,函数,类型,流程控制等的操作。而BOM,DOM是浏览器提供的,并非es提供的。因此我们常提及的js其实就是es,js的大部分功能(DOm,BOM(浏览器开放出来的API)等的操作)都是由 浏览器的执行引擎决定的 ,这也衍生出一个观点,任何一门编程语言 ,他的能力不是由语言本身决定的,而是由他的执行环境决定的。比如说java,他即是一门语言也是一个平台,对于javascript来说语言就是es,平台是浏览器。那么js只能运行在浏览器中吗?非也!对于大多数语言,都是运行 在一个平台上的,比如java只运行在虚拟机上,但是也有运行在多个平台的语言, java在一定层面上来讲是没有必要运行在多个平台上的,因为虚拟机是跨平台(也就是跨操作系统如window,linux等)的。js同样是可以运行在多个平台的,浏览器之所以能过运行js,是因为他由js的执行引擎。js同样,只要由支持他的平台就可以执行。因此说要想语言有很强大的功能,只需要提供强大的平台,node就是这样一个平台,能够执行js,那么node到底是什么东西?接下来简述node是个什么鬼什么是node?
根据官方文档可以知道,node就是一个给予谷歌v8引擎的一个javascript的运行时,可以理解为运行js的一个虚拟机。他使用的是一个 事件驱动,非阻塞I/O模型 ,他是将js的运行环境搬到了服务器端,和客户端没有一点关系。是一个纯服务端的东西,node只是为js提供了一个平台。node里面其实还分了两块,一是封装了v8引擎,目的是为了执行es(如定义变量,定义函数等),另外一个提供了大量的工具库,是帮助node实现各种功能的,提供了一些以前js的环境办不到的事情,比如文件操作,网络操作,操作系统的操作。既然node是一个平台(所谓的平台就是用来运行特定语言的),也就意味着node是用来运行语言的,那么java也是语言,node能运行java吗?据nodejs创始人Ryan Dahl回忆,他最初是选择了Ruby这门语言,但是Ruby这门语言的虚拟机效率不怎么样最终放弃了,按照这种思路,貌似node将java的虚拟机集成进来应该可以运行java,但node作者最终选择了javascript。这样js就实现了在服务端运行的可能,js运行在node平台上(分为v8部分,用来执行es,和大量的工具库组件(API)称之为libuv,提供了以前js的环境办不到的事,如文件操作,网络操作等等)。
知道了什么是node,应该还要清楚node在web中有什么用途?
(1)node可以接受客户端用户的所有请求,并且能够快速的给出响应,因此node可以用来做网站。
(2)node可以作为一个中间层来来分发调用数据接口,比如有一个网站数据是有java提供的,我们可以让node作为一个中间曾,来接受用户的请求,然后通过node来调用java数据接口,获取到数据后直接在node层面做html的瓶装,然后将渲染好的页面直接给用户。为什么要这样做,直接请求java接口不行吗,这是因为node被称之为高性能的web服务器,在并发和抗压方面都比传统的平台要好很多,因此这样一包装可以极大的减轻服务器的开发。
通过上面的两点,可以总结出,node在web中要么从前端页面到后端服务全包了,一个是只做其中的一点。
一言以蔽之,node就是一个javascript的运行环境(平台),他不是一门语言,也不是javascript的框架。可以用来开发服务端应用程序,web系统。其特点是体积小,快速,高性能。
NPM是什么?


简单的说,npm就是JavaScript的包管理工具。类似Java语法中的maven,gradle,python中的pip。
安装
傻瓜式的安装。
第一步:打开https://nodejs.org/en/
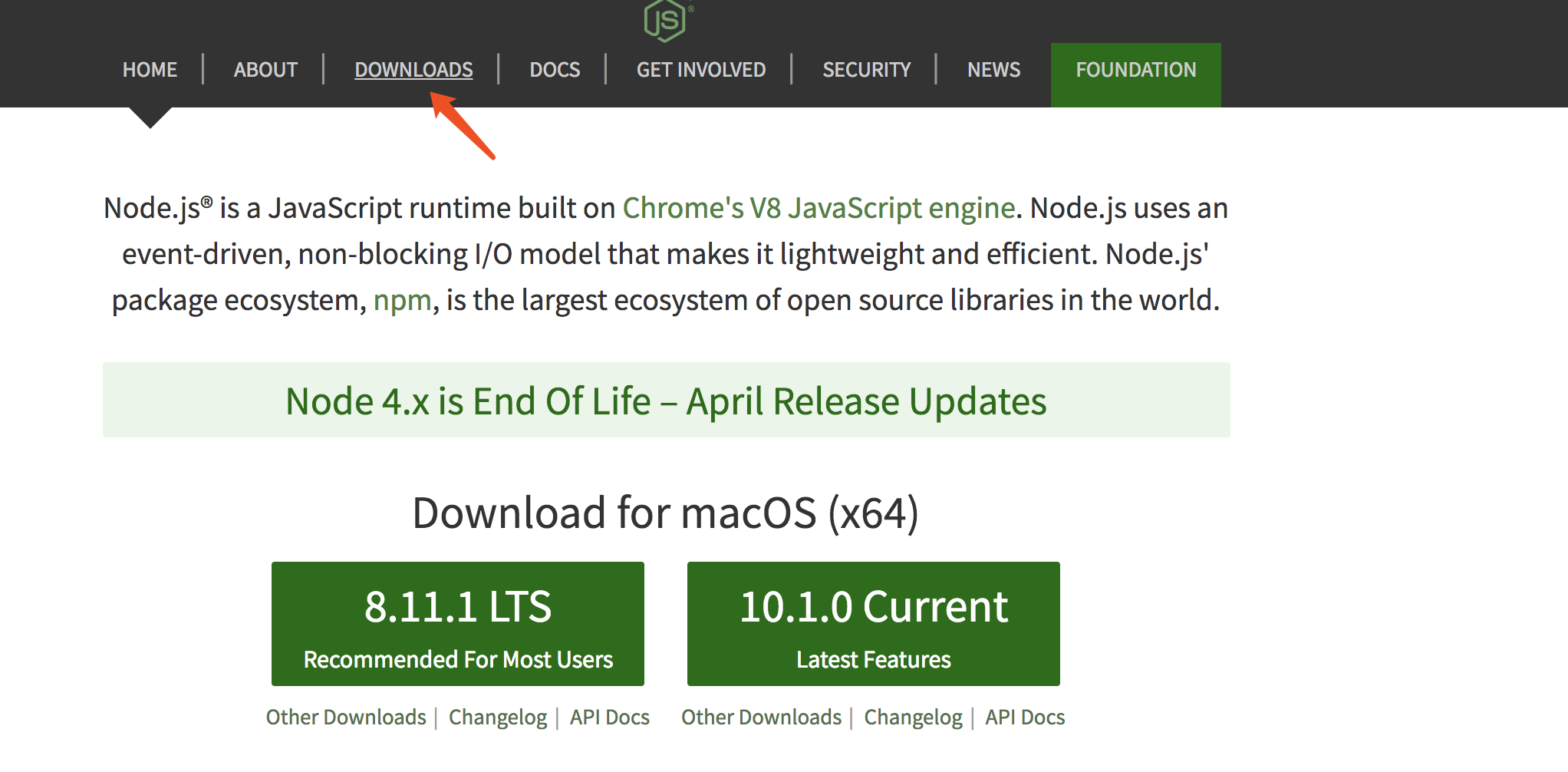
第二步:

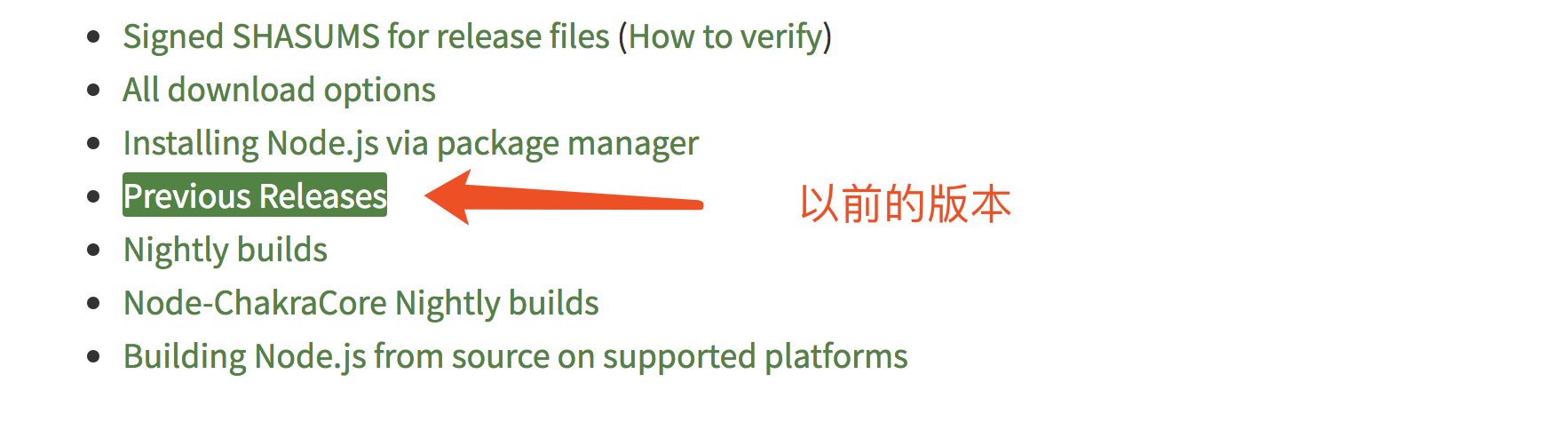
第三步:我们为了统一版本,虽然node.js更新到了8.11.1的版本,但对于我个人而言,还是比较喜欢6.10.*版本的。

第四步:

第五步:点点点。为了避免环境变量出现额外的问题,winodows用户将nodejs统一安装在c盘中,mac电脑直接安装。
npm是和Nodejs一起并存的,只要安装了Nodejs,npm也安装好了,安装好Nodejs之后。打开终端,执行如下命令,检查是否安装成功

但是由于npm自身的更新频率比Node.js高很多,所以通过上面安装的npm可能不是最新版本,可以通过下面的命令单独更新npm。在这里不简易大家更新了。
针对mac电脑的用户,如果执行
![]()
会出现如下错误;

解决方案:只需要
![]()
ok,到目前为止,我们的软件都安装好了。
既然我们知道npm它能够管理我们的包,也就是我们所谓的模块。
那么,比如在之前我们使用到的jquery框架,bootstrap框架。都可以使用npm去下载了。
安装包
我们在桌面上创建一个文件夹/01-studyNpm。
注意:千万不要起名成:node、npm这样的文件夹,以免与系统软件产生不必要的冲突。
打开终端,切换到当前创建的文件夹目录下,一定是当前目录。

npm 初始化
在去下载包之前,首先先让当前项目的包进行初始化操作,执行命令:
npm init
运行这个命令后,它会询问一些关于包的基本信息,根据实际情况回答即可。如果不喜欢这种方式,可以使用npm init --yes命令直接使用默认的配置来创建package.json文件,最后根据需要修改创建好的package.json文件即可。
{ "name": "01-studynpm", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
主要字段的含义如下:
-
name: 模块名, 模块的名称有如下要求:
- 全部小写
- 只能是一个词语,没有空格
- 允许使用破折号和下划线作为单词分隔符
-
version: 模块版本信息
-
description:关于模块功能的简单描述,如果这个字段为空的话,默认会从当前目录的
READMD.md或README文件读取第一行内容作为它的默认值。 -
main: 模块被引入后,首先加载的文件,默认为
index.js。 -
scripts: 定义一些常用命令入口
关于最后一个英文的意思,我们可以证明,当我执行npm init之后,会自动的生成package.json的文件。
安装模块
使用npm install会读取package.json文件来安装模块。安装的模块分为两类dependencies和devDependencies,分别对应生产环境需要的安装包和开发环境需要的安装包。
同样在安装模块的时候,可以通过指定参数来修改package.json文件,以jquery和webpack做例子
npm install jquery --save
npm install webpack --save-dev
来将新安装的模块信息记录到package.json文件.
我们正式操作一遍,下载jquery包
npm install jquery --save

执行以上命令,便可以安装对应的包到执行命令的当前目录,并创建一个node_modules的文件夹,然后把需要安装的安装包下载到里面。
打开package.json文件会发现:

下载不同版本的模块
npm install [email protected] --save
卸载模块
npm uninstall jquery --save
使用cnpm(淘宝镜像)
使用npm下载依赖时,由于是从国外的网站上下载内容,所以可能经常会出现不稳定的情况,所以需要下载cnpm代替npm,cnpm是国内淘宝的做的,在国内使用稳定。
1.下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.使用cpm
cnpm install jquery --save