props属性传值
1、传具体的值 string(字符串) number(数值) boolean(布尔)
2、传一个引用 array(数组) object(对象)
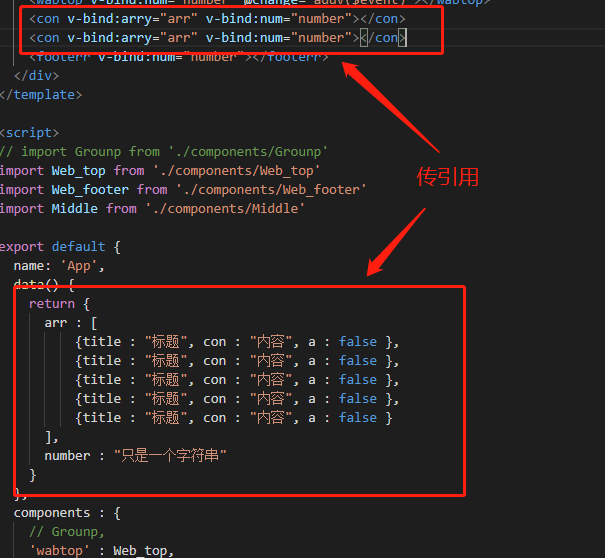
----传引用-----
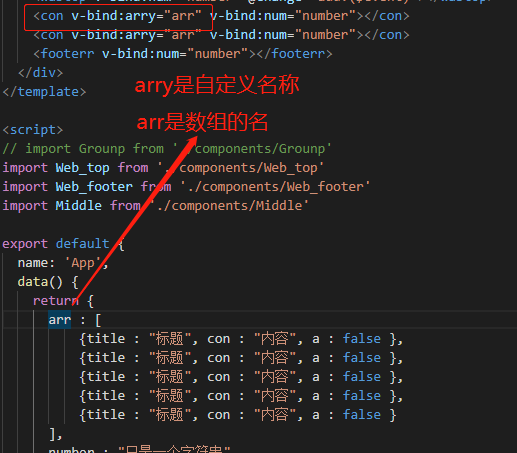
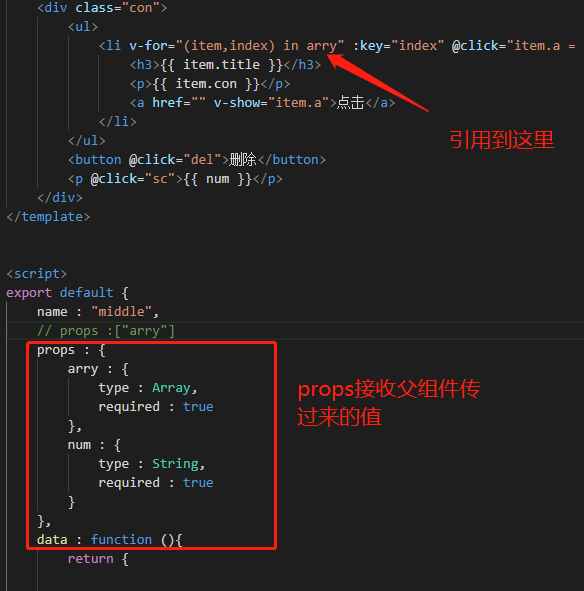
代码

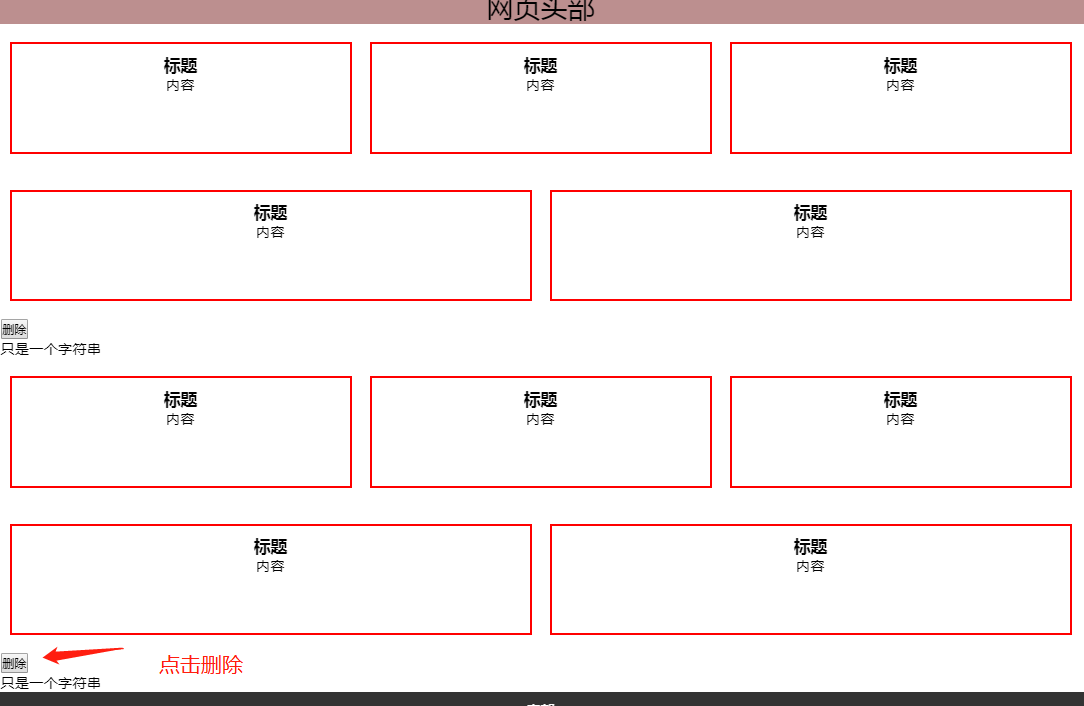
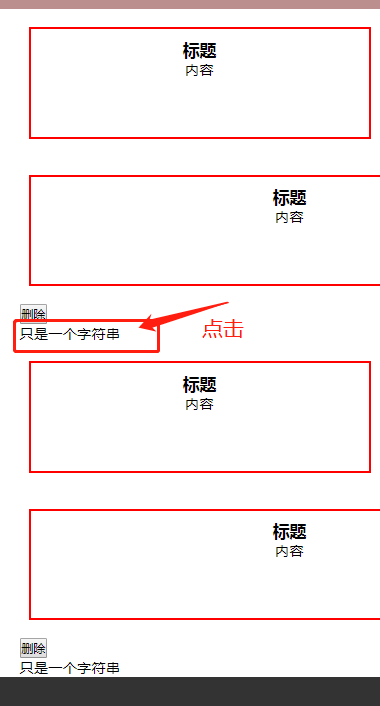
界面效果

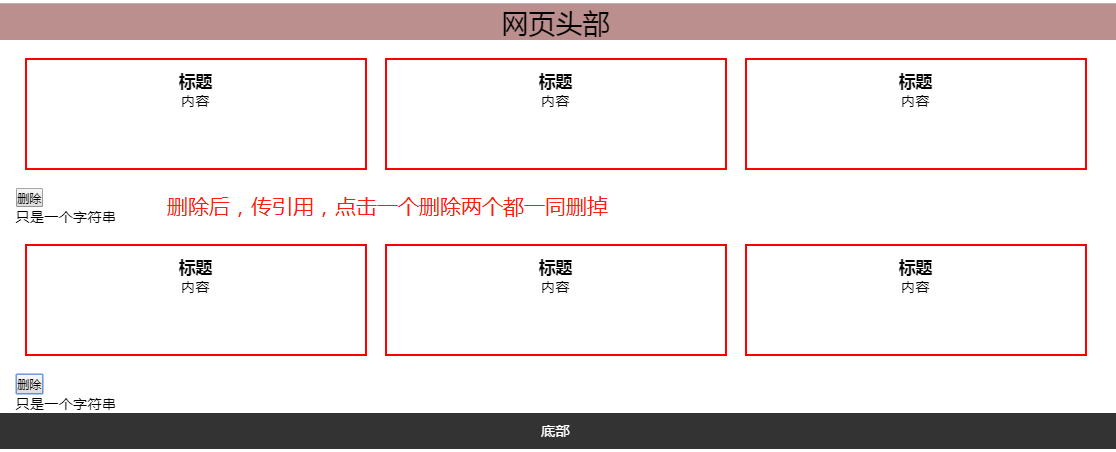
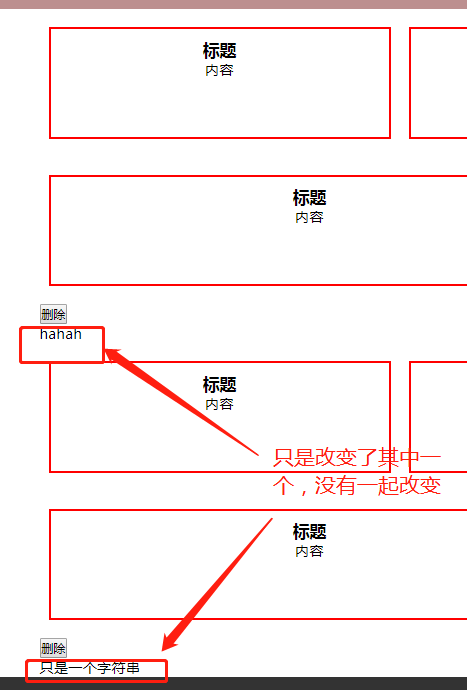
删除后的效果

----传一个具体的值-----


props 两种传值
1、父组件向子组件传值(属性传值)
2、子组件向父组件传值(事件传值)
属性传值 —— 父(组件)传子(组件)


在子组件中需要接收父组件传过来的属性

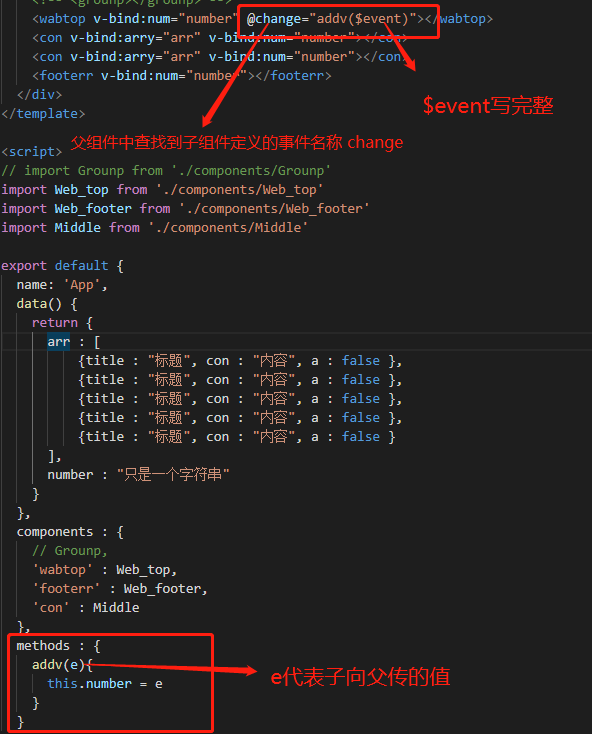
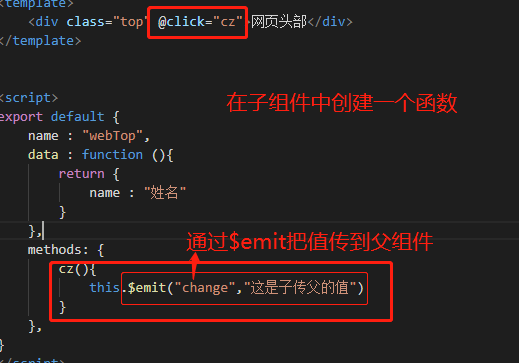
事件传值 —— 子传父 $emit
$emit("自己定义的事件名","传的内容")
通过$emit("change","这是子传父的值")注册事件 change为事件名称 后面的为传的内容

触发$emit事件后,会在父组件中查找 对应的 change 事件