版权声明: https://blog.csdn.net/qq_42492055/article/details/82558971
vue传值有两种方法:
1、父组件向子组件传值(属性传值)
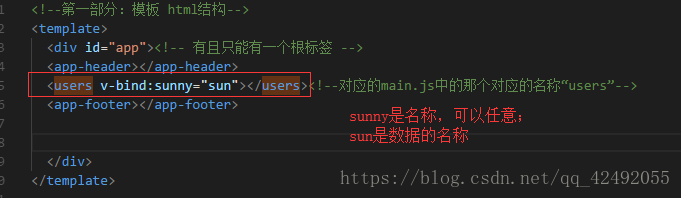
当数据都在App.vue中时,如下图
需要将App.vue中的值传给User.vue,则需要在两者的契合点上进行绑定,如下图,
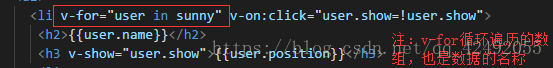
在User.vue中需要进行注册(如下图)
2、子组件向父组件传值(事件传值)
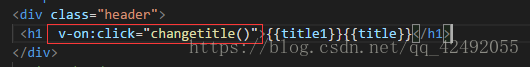
1、注册想要子传给父的事件
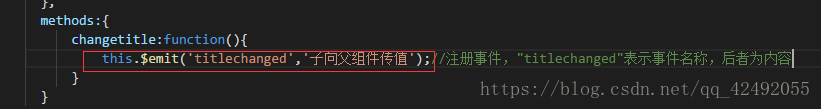
通过点击上述事件,会触发下图的方法,然后通过注册的事件,
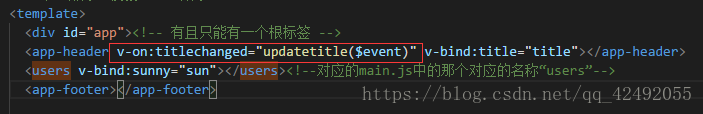
再到父文件中找到名称为titlechanged的方法,如下图
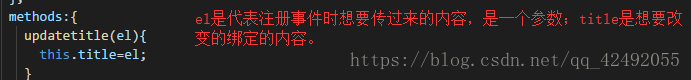
再通过触发updatetitle($event)(注:$event是注册事件时所传的形参)
效果如图
点击之后:
3、传值和传引用的区别
传值指的是传String、布尔等基本类型值;传值只改变所设定的要改变的值
传引用指的是传对象、数组等引用类型值;传引用当改变一个数据的值,则与该绑定的值相关的值都会发生变化