Vue组件的props属性:
当我们用到Vue的父子传值的时候(父传子),就可以用props属性来完成,
我们在子组件中定义一个props属性,然后只需要在调用这个组件时给这个属性赋值便能传给子组件

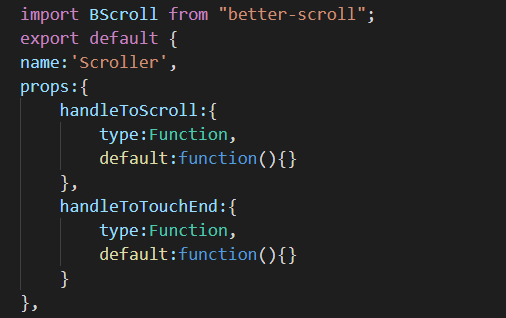
首先我们在组件Scroller的props中定义两个属性,
handleToScroll,

handleToTouchEnd,
并设置类型为Function,同时给一个默认值

然后在父组件中定义两个方法
handleToScroll2,



handleToTouchEnd2,

然后通过动态绑定将handleToScroll2,handleToTouchEnd2传给了子组件中的handleToScroll,handleToTouchEnd。
Vue插槽:
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
注意:如果子组件没有使用插槽,父组件如果需要往子组件中填充模板或者html, 是没法做到的!!!!

上面这个是子组件,
下面这个是父组件,父组件中的子组件中的ul标签会替换子组件的<slot></slot>标签,这就是插槽的基本用法。
