目录
必须先注册组件才能够使用
一、全局组件-关键词component
注册语法规则:
Vue.component (组件名称,{
data:组件数据,
template:组件模板内容
})
例如:

注意:
组件名称命名方式有两种,一种是如上图短横线的方式,一种是驼峰HelloWorld。
使用驼峰命名方式后,使用它必须改成短横线的方式+小写如:<hello-world></hello-world>
组测好后如何使用?
组测的组件名为button-counter
用法在id=“app”容器下写<button-counter></button-counter>即可
一、局部组件
注册方式

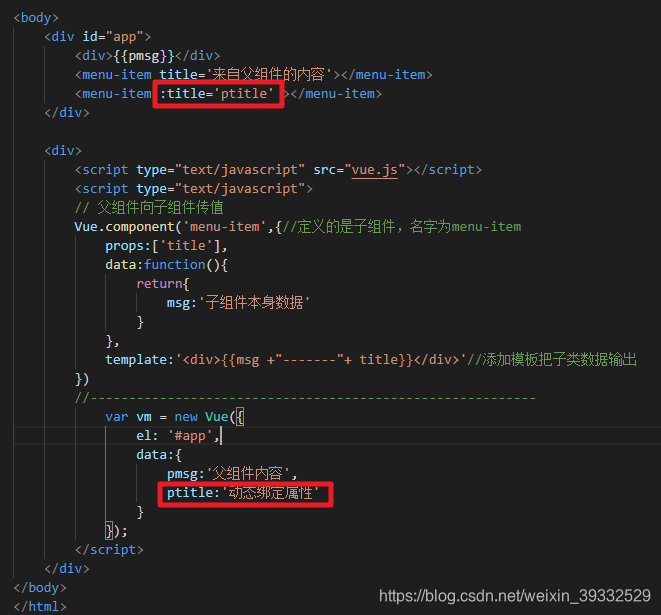
二、子父组件-父向子组件传递数值
如何定义:

Props关键字:
作用:通过props接收传过来的值,父——>子
传递方式:
![]()
静态方式:
1.在父组件中通过属性的方式传递给子组件,子组件通过props进行接收
动态方式:
1.就是在父组件内容中添加冒号(:)

三-子组件向父组件传值
子组件:
触发自定义事件。触发特定的方法$emit并携带自定义参数
父组件:
监听子组件的事件,执行相应的动作
四、组件插槽

五、具名插槽
