1、示例一
实现左右布局,左侧宽度200px,右侧自适配
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrap { display: -webkit-box; display: -ms-flexbox; -webkit-box-orient: horizontal; } .child { border: 2px solid black; -webkit-box-align: center; margin: 10px; min-height: 200px; word-break: break-all; } .w200 { width: 200px; } .flex1 { -webkit-box-flex: 1; -ms-flex: 1; } </style> </head> <body> <div class="wrap"> <div class="child w200">200px</div> <div class="child flex1">右侧内容2</div> </div> </body> </html>
说明:
display: -webkit-box; 适用于谷歌浏览器,火狐浏览器,IE Edge
display: -ms-flexbox; 适用于IE11,我试了IE8,IE9,都支持不了
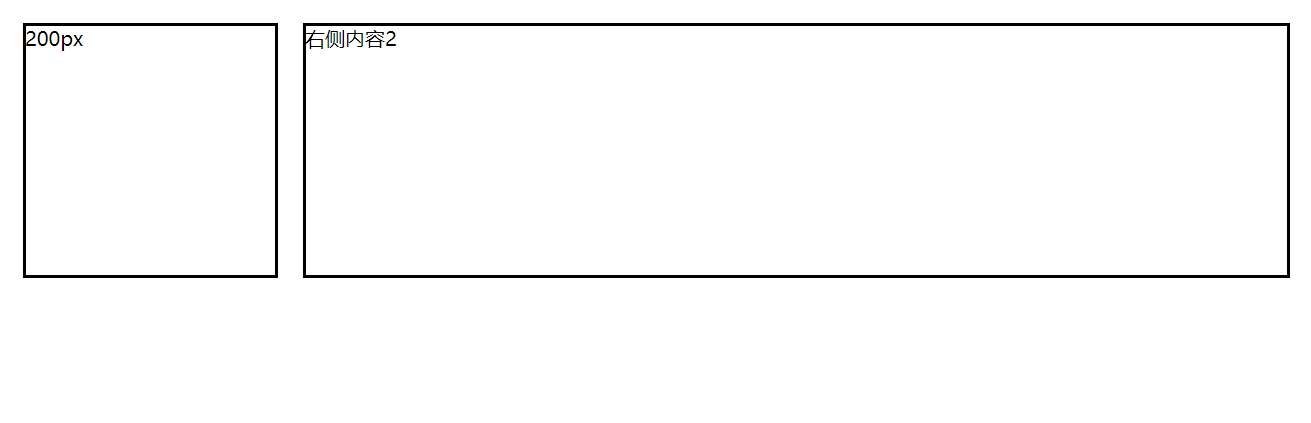
效果如下:

2、示例二
实现左中右布局,左中右比例为:200px:1:2
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .wrap { display: -webkit-box; display: -ms-flexbox; -webkit-box-orient: horizontal; } .child { border: 2px solid black; -webkit-box-align: center; margin: 10px; min-height: 200px; word-break: break-all; } .w200 { width: 200px; } .flex1 { -webkit-box-flex: 1; -ms-flex: 1; } .flex2 { -webkit-box-flex: 2; -ms-flex: 2; } </style> </head> <body> <div class="wrap"> <div class="child w200">200px</div> <div class="child flex1">中间内容</div> <div class="child flex2">右侧内容</div> </div> </body> </html>
效果如下:
