
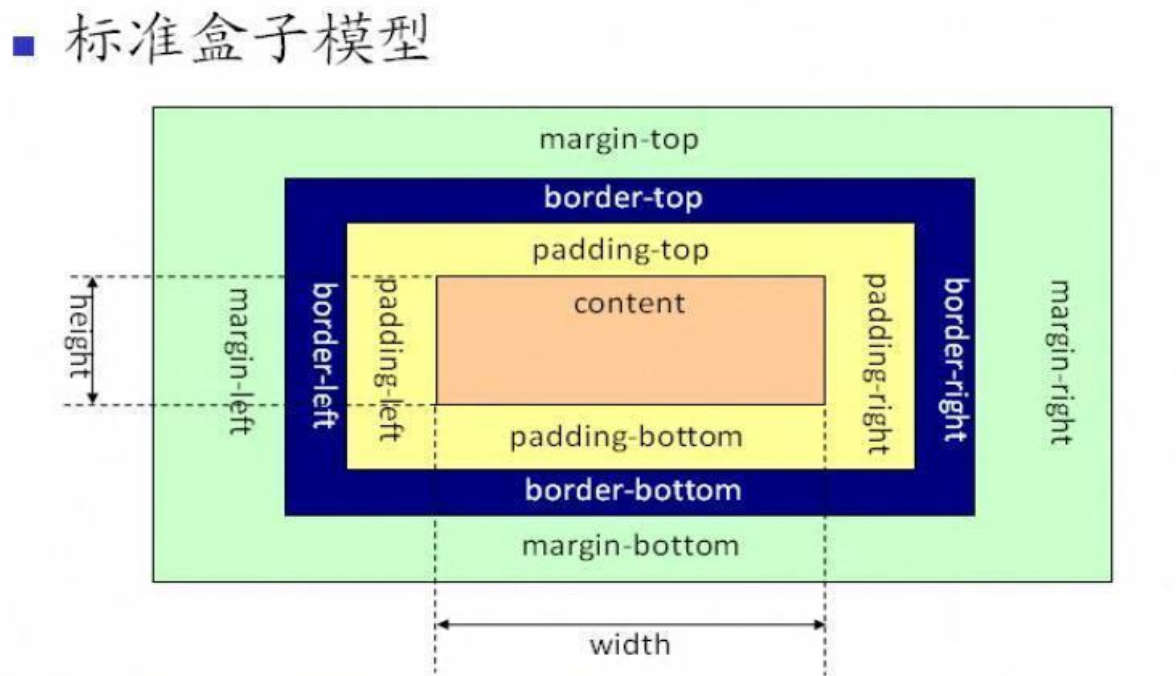
上图显示:在 CSS 盒子模型 (Box Model) 规定了元素处理元素的几种方式:
width和height:内容的宽度、高度(不是盒子的宽度、高度)。
padding:内边距。
border:边框。
margin:外边距。
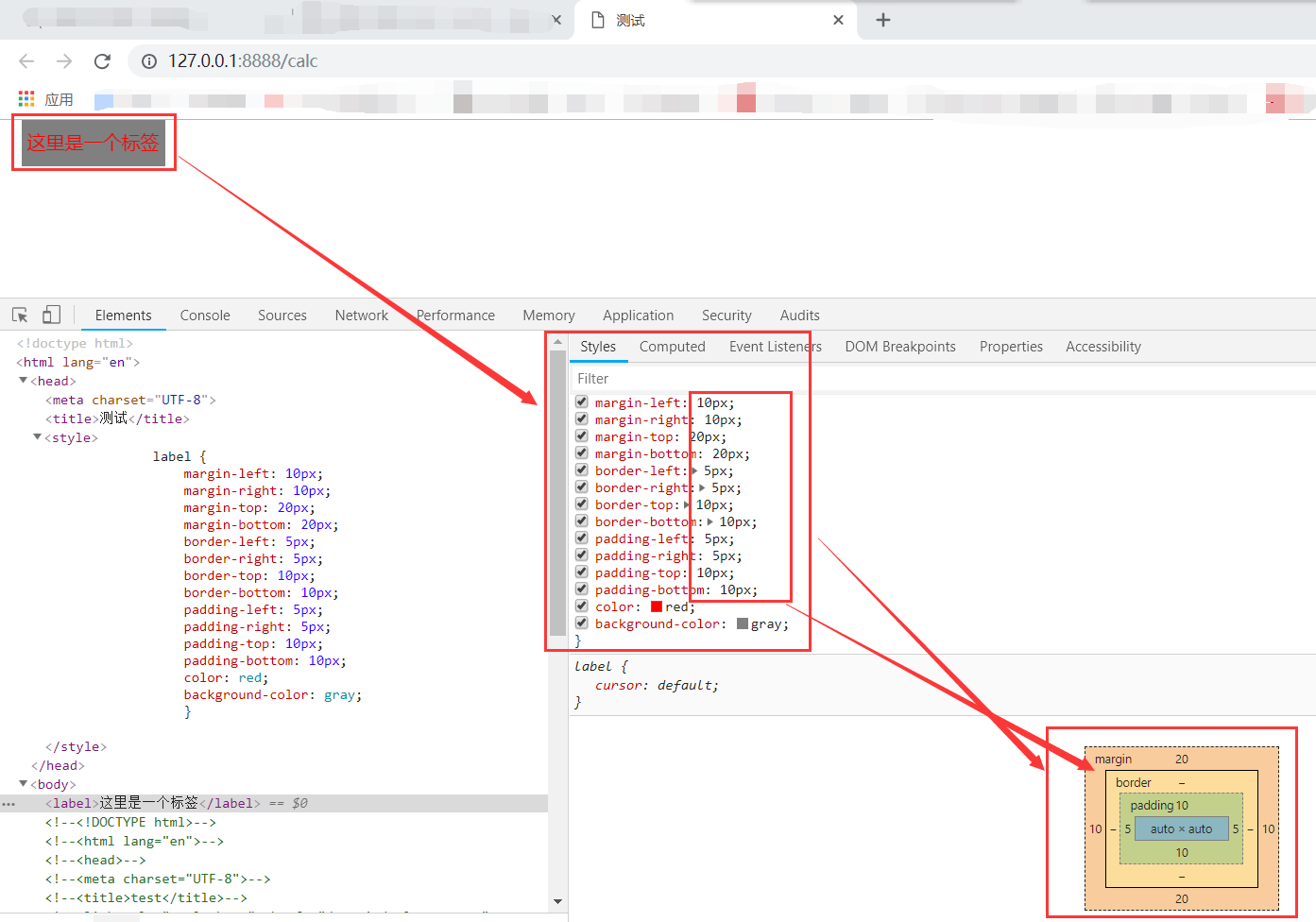
在template下新建一个html,并写入设置内容尺寸的内容

<!DOCTYPE html>
<html lang= "en">
<head>
<meta charset= "UTF-8">
<title>测试</title>
<style>
label {
margin-left: 10px;
margin-right: 10px;
margin-top: 20px;
margin-bottom: 20px;
border-left: 5px;
border-right: 5px;
border-top: 10px;
border-bottom: 10px;
padding-left: 5px;
padding-right: 5px;
padding-top: 10px;
padding-bottom: 10px;
color: red;
background-color: gray;
}
</style>
</head>
<body>
<label>这里是一个标签</label>
</body>
</html>
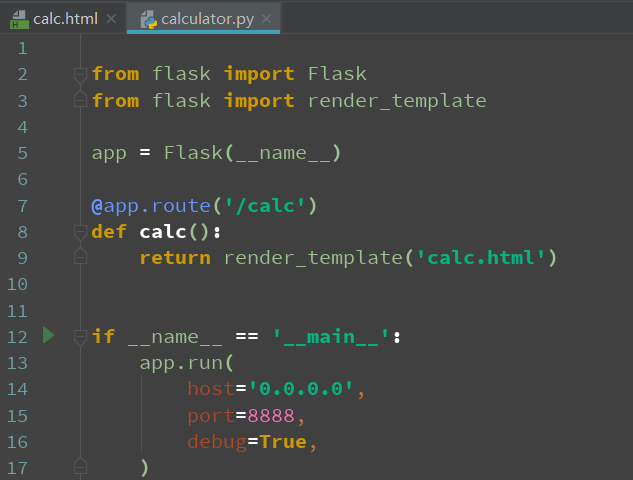
设置路由

from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/calc')
def calc():
return render_template('calc.html')
if __name__ == '__main__':
app.run(
host='0.0.0.0',
port=8888,
debug=True,
)
访问