初始化的HTML结构为,只需要在body里面加网页的标签和要显示的内容即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>page01</title>
</head>
<body>
</body>
</html>
如:加个a标签,链接到外部资源
<h1>a标签为超链接</h1>
<!-- target="_blank" 在新标签中打开 -->
<a href="https://www.baidu.com/" target="_blank">百度</a>


链接到本地资源
<!-- 链接到本地资源 ../上一级-->
<a href="../page-02.html" target="_blank">去page02</a>


标签关联:点击问题一,跳转到问题一的答案 #id
<!-- 点击问题一,跳转到问题一的答案 #id-->
<a href="#as01" style="color: blue">问题一</a>
<p id="as01">问题一的答案</p>


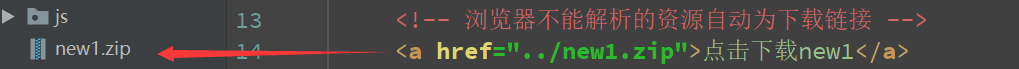
浏览器不能解析的资源自动为下载链接
<!-- 浏览器不能解析的资源自动为下载链接 -->
<a href="../new1.zip">点击下载new1</a>



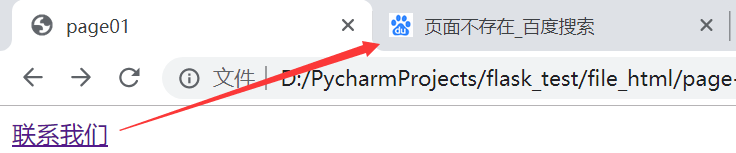
a标签自动连接到head的base的链接
<base href="https://www.baidu.com/" target="_blank">
</head>
<body>
<!-- href="contact.html" 会自动连接到上面head的base的链接 -->
<a href="contact.html">联系我们</a>


a标签自动连接到head的base的链接
<base href="https://www.baidu.com/" target="_blank">
</head>
<body>
<!-- href="contact.html" 会自动连接到上面的base的链接 -->
<a href="contact.html">联系我们</a>


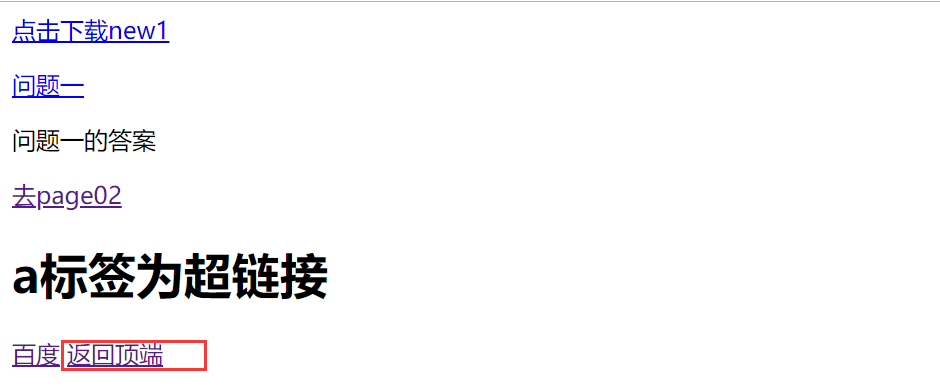
返回顶端
<a href="#">返回顶端</a>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>page01</title>
<base href="https://www.baidu.com/" target="_blank">
</head>
<body>
<!-- href="contact.html" 会自动连接到上面的base的链接 -->
<a href="contact.html">联系我们</a>
<p>
</p>
<!-- href="contact.html" 会自动连接到上面head的base的链接 -->
<a href="contact.html">联系我们</a>
<p> </p>
<!-- 浏览器不能解析的资源自动为下载链接 -->
<a href="../new1.zip">点击下载new1</a>
<p> </p>
<!-- 点击问题一,跳转到问题一的答案 #id-->
<a href="#as01" style="color: blue">问题一</a>
<p id="as01">问题一的答案</p>
<!-- 链接到本地资源 ../上一级-->
<a href="../page-02.html" target="_blank">去page02</a>
<h1>a标签为超链接</h1>
<!-- target="_blank" 在新标签中打开 -->
<a href="https://www.baidu.com/" target="_blank">百度</a>
<a href="#">返回顶端</a>
</body>
</html>