文字阴影
text-shadow:x y blur color
text-shadow:水平距离 垂直距离 模糊距离 颜色
盒子阴影
box-shadow:x y blur size color inset/[outset默认外阴影,不能写]
box-shadow:水平距离 垂直距离 模糊距离 尺寸 颜色 内/外阴影
First-child【第一个子元素】
li:nth-child(2n+1){color:red}
text-indent[首行缩进]最好em为单位
扫描二维码关注公众号,回复:
6251223 查看本文章


letter-spacing:[字间距]
word-spacing[单词间距]针对于英文中文无效
 +
+
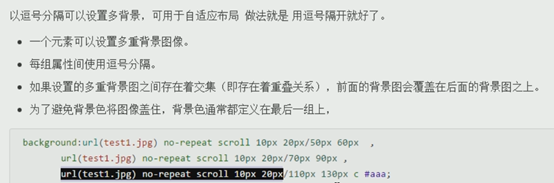
对于background,text-shadow;box-shadow等都可以一次设置多个,每个用逗号隔开