通过前面内容的学习,我们清楚,块级元素展示时,默认为矩形, 但这种方方正正的样式,有时候不满足我们在WEB页面上的布局需求, 所以今天来讲一下圆角样式
所谓的圆角样式: (border-radius) 是W3C制定出来, 使默认显示为矩形的块元素展示一个弧形边缘的样式;
圆角样式有如下几个特性:
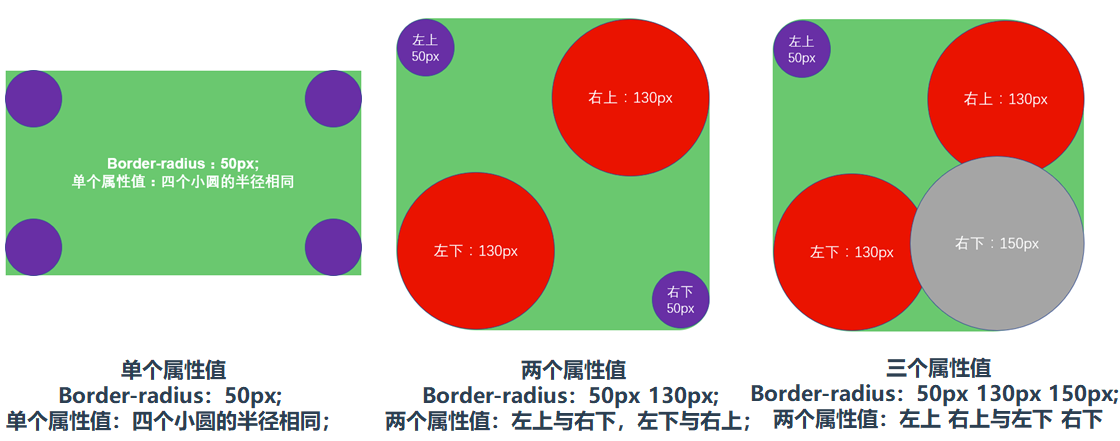
--> 可独立设置四个角的圆角半径;
--> 从左上角开始,顺时针方向分别对应1,2,3,4,号参数;
--> 圆角样式可分别设置各个角的X轴半径和Y轴半径, X,Y轴数据用 / 分开, X,Y轴各自独立设置,
--> 圆角样式设置后,只影响对应角的样式,不影响其它角的样式;(即使所设置的圆角半径已经覆盖到了其它角的位置,也不会影响)
(即: 每个角的X轴圆角半径<=元素宽度,Y轴圆角半径<=元素的高度)
--> 圆角样式各参数值也可使用百分比进行设置, 百分比的基数为元素的宽度(X轴基数)和高度(Y轴基数)

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
=> 渐变样式: 指在元素的背景图层中,添加多种不同颜色之间的过渡效果的样式;
--> 渐变样式应用为背景图片层,在背景颜色层之上,
--> 渐变样式的分类: 线性渐变(linear-gradient)、径向渐变(radial-gradient)
--> 注意区分 重复渐变色 和 背景图片平铺的区别
线性渐变效果

径向渐变效果

关于背景平铺效果与重复渐变色效果