项目使用vue cli 3.x搭建,没有了配置文件,如何更方便的查找到对应的scss文件,配置项目支持sourceMap方式?
分二步走:
1、项目根目录(不是src目录,不要搞错了)添加vue.config.js
2、vue.config.js内容如下:
module.exports = {
css: {
sourceMap: true, // 开启 CSS source maps
}
}
记得要停止项目,再重新运行项目
npm run serve
不然你以为没有生效,以为我在忽悠你,根本没作用嘛。。。。
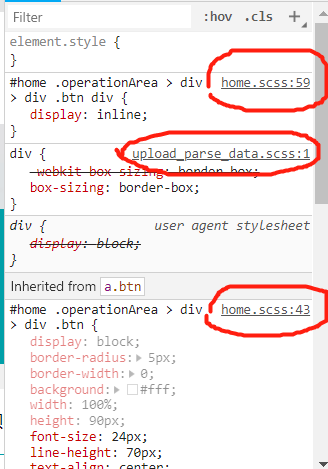
这样,在浏览器,就能方便找到样式的归属啦: