前言:开始学习Angualr的时候真的是非常迷惑,因为不熟悉终端窗口的一些命令,比如怎样从C盘转换到D盘,怎样在终端窗口新建一个文件夹等等,各种问题,导致创建完成第一个Angular项目用了三天的时候,而且还是在刁琳童和连康帮助下完成来的。所以写这篇博客,希望能够帮助和我一样困惑的小伙伴,下面来看一下怎样创建Angular项目吧。
步骤一:下载Node.js
1.为什么下载Node.js
Angular基于node.js,所以要先安装nodejs环境
2.怎样下载
要想创建一个Angular项目,首先需要下载Node.js。点击此处Node.js官网即可下载
3.下载哪个
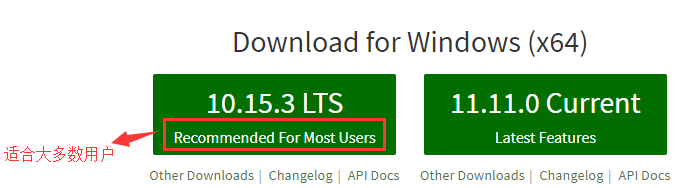
点开链接之后会出现下面的内容,选择左边的适合大多数用户的下载即可。
我的电脑自动匹配的是10.15.3LTS,所以下载的是这个。如果打开之后是其他内容,选择版本下面有“Recommended For Most Users”(适合大多数用户)这句话下载就可以了。
安装的时候全部选择默认的内容,跟着安装步骤一步步的完成即可。

步骤二:安装cnpm
【为什么安装cnpm】
运行Angular项目我们需要用到npm,但是由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,
继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm, cnpm与nodejs的npm用法一致,只是在执行命令时,
将npm改为cnpm。
【安装步骤cnpm】
1.Windows+R 输入cmd打开终端输入:
npm install cnpm -g --registry=https://registry.npm.taobao.org
2.上述内容加载完毕之后输入:
node -v
npm -v
cnpm –v
3.用cnpm安装@angular/cli,直接在命令提示符中输入:
cnpm install @angular/cli –g
4查看Angular版本号:
ng version
步骤三:创建angualr项目(以创建angular auction为例)
【此处我用的是Visual Studio Code,当然也可以用WebStorm点击此处下载Visual Studio Code】
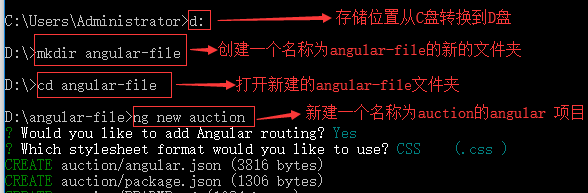
1.怎样更换创建的位置&&新建一个文件夹
因为打开终端默认的是C盘,但是C盘作为系统盘,很多小伙伴不想将自己的项目建在C盘,所以我们需要更换创建位置。
找好位置之后,我们就可以新建文件夹了。
具体步骤如下图:
【其中mkdir:新建一个文件夹
ng:是angular的缩写,所以新建一个angular项目就是"ng new 自己建立项目的名称"】


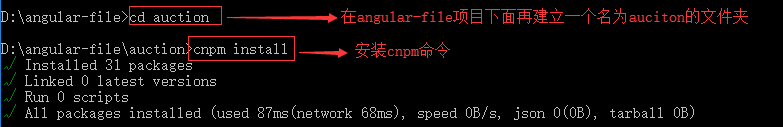
到这里一个angular项目就完成了
步骤四:引入 jquery库和BootStrap库
1.安装jquery
在项目文件夹下,使用 cnpm install jquery --save
2.安装BootStrap
在项目文件夹下,使用cnpm install bootstrap@3.3.7 --save
不同版本的Bootstrap会有不同的页面效果,此处以auction(竞拍)为示例,使用的是3.3.7版本的bootstrap
3.在项目中要引入 jquery库和BootStrap库
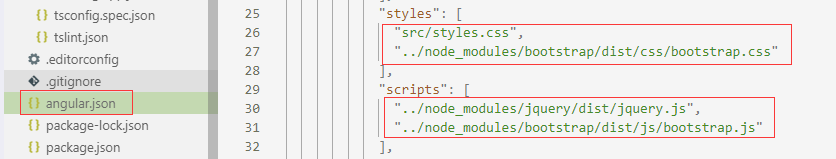
安装完jquery和BootStrap之后我们需要在angular项目中的angular.json下引用一下,
在angular.json中找到styles和scripts写入如下图内容:

如果在angular.json中找到styles和scripts写入的内容,在运行之后会报错,找不到路径,可以选择写一下绝对路径。
"styles":[
"src/styles.css",
"D:\angular-file\auction\node_modules/bootstrap/dist/css/bootstrap.css"
],
"scripts":[
"D:\angular-file\auction\node_modules/jquery/dist/jquery.js",
"D:\angular-file\auction\node_modules/bootstrap/dist/js/bootstrap.js"
]
4.因为我们的angular项目不能识别我们安装的jquery库和BootStrap库,所以需要在angular.json文件中配置 jquery库和BootStrap库
cnpm install @types/jquery --save-dev
cnpm install @types/bootstrap --save-dev
步骤五:创建组件
1.创建组件的语法
ng g component 组件的名称
2.在哪创建
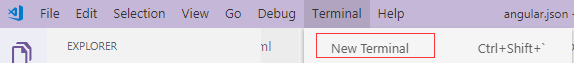
导航栏-Termainal -New Terminal
termainl是终端的意思,如果用中文版的Visual Studio Code就选择导航栏-终端-新建终端
终端相当于我们windows+R之后出现的效果

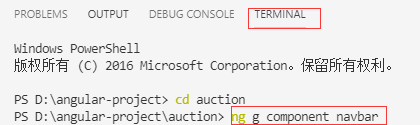
在软件最下角就可以根据自己的需要创建了:

3.因为我是以auction(竞拍)示例,所以需要创建如下组件:
ng g component navbar
ng g component search
ng g component carousel
ng g component product
ng g component stars
ng g component footer
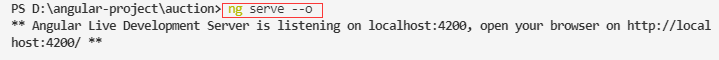
创建完组件之后写入相应的代码就可以运行了,运行代码如下:
ng serve --o
(此处--o,是open的缩写代表打开angualr项目的意思,如果不关闭浏览器,每次修改保存内容后,会自动更新,这样会非常方便)

这样一个竞拍商城就创建完成了

总结:所以的项目都是从陌生到熟悉,一定要多学多思考,多查多问,等成功运行之后,真的是非常开心的。虽然我现在已经非常熟悉这个过程了,但是在写的时候尽量会从当初不熟悉angualr创建的时候写,尽量去写的很详细,如果博客中还有什么我没有写清楚的内容,欢迎大家在评论区留言~