盒子模型
1、盒子的组成
页面元素(盒子)—例如div
内容(五仁月饼)—例如图片、文字和另一个标签元素
2.内填充
盒子与内容之间的距离称为内填充,在样式表中称为padding
元素内容与边框之间是可以设置距离的,称之为"填充",填充也可分为4个方向,分别是:上、右、下、左(顺时针)
用法-------padding:20px 10px 15px 30px
ps:注意顺序不要搞乱,顺时针来定义的
例如:
(1)上、右、下、左四个方向的值不同:
div{ 20px 10px 15px 30px;}
或者
div
{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
(2)如果上、右、下、左的填充为同一值的话,就可以写为:
div{padding:10px;}
(3)如果上下填充一样,左右一样,可写为:
假设上下为10px,左右为20px
div{
padding:10px 20px;}
3.边框
盒子的边框在样式表中称为border
为某标签的某一边设置边框
ps:CSS样式中允许只为一个方向的
边框设置样式:
例如:为P标签设置下边框:
p{border-bottom:1px solider red;}
其它三边为:
border-top:1px solider red;
border-left:1px solider red;
border-right:1px solider red;
4.外边距
两个盒子之间的距离,称为外边距(margin)
元素与其它元素之间的距离可以使用边界(margin)来设置,边界可分为上、右、下、左
用法--------margin:20px 10px 15px 30px
(1)上、右、下、左的大小不一样:
例如:
div{
margin:20px 10px 15px 30px;}
也可写为:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
(2)如果上下左右的值一样,可写为:
div{margin:10px;}
(3)如果上下的大小一样,左右的大小一样,可写为:
假设上下为10px,左右为20px
div{
margin:10px 20px;}
5.盒模型的方向
盒子模型的内填充、外边距、边框都有4个方向,例如padding有padding-top、padding-left、padding-right、padding-bottom
当其中某个方向的值较小,那内容就会向此方向靠近,例如当padding-top的值小于其他三个方向的值的时候,那内容(月饼五仁)就会靠近padding-top的那一边
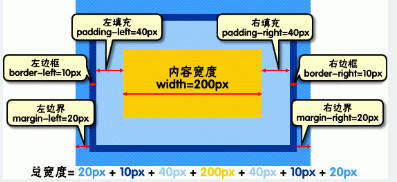
6.盒模型的长度和宽度
CSS内定义的款(width)和高(height),指的是填充以里的内容范围,因此一个元素实际宽度(盒子的)=左边界+左边框+左边框+内容宽度+右填充+右边框+右边界

例如:
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px

ps:元素的高度也是同理
7.padding和margin的区别:
padding的位置是在边框里,而margin的位置是在边框外
块级标签都具有盒子模型的特征,例如:<div>、<ul>、<ol>、
<p>、<h>、<table>


