通过animation的动画效果对图片进行移动
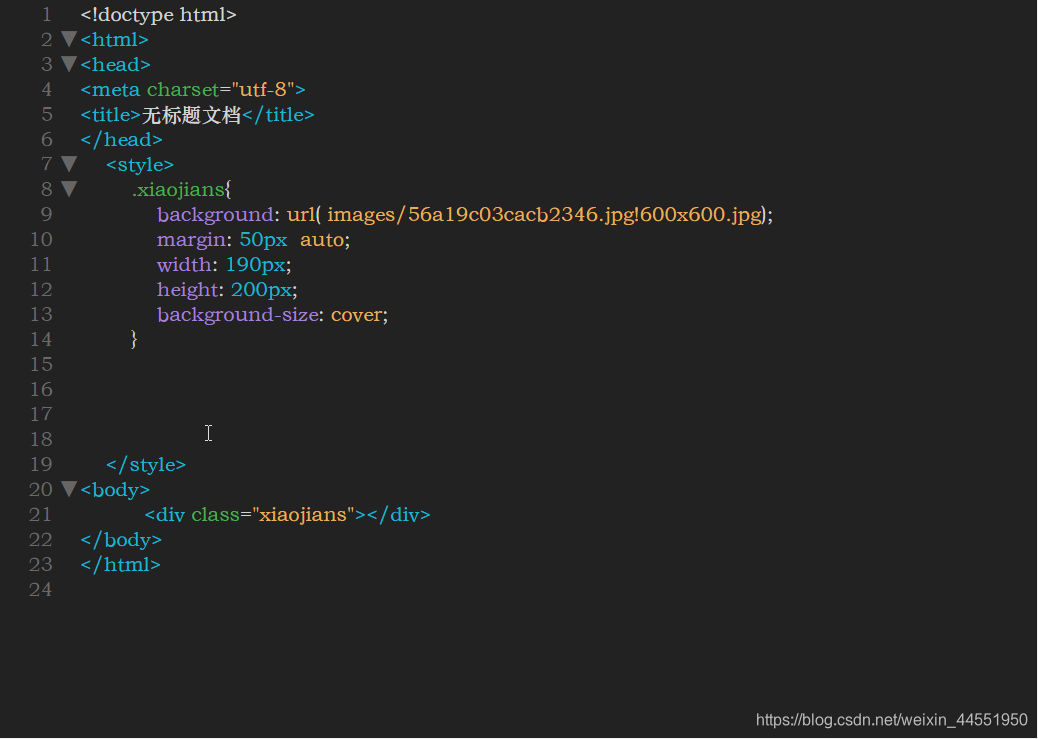
首先制造一个盒子,给它一个高度和宽度,然后再代入一张图片,样式如下图。


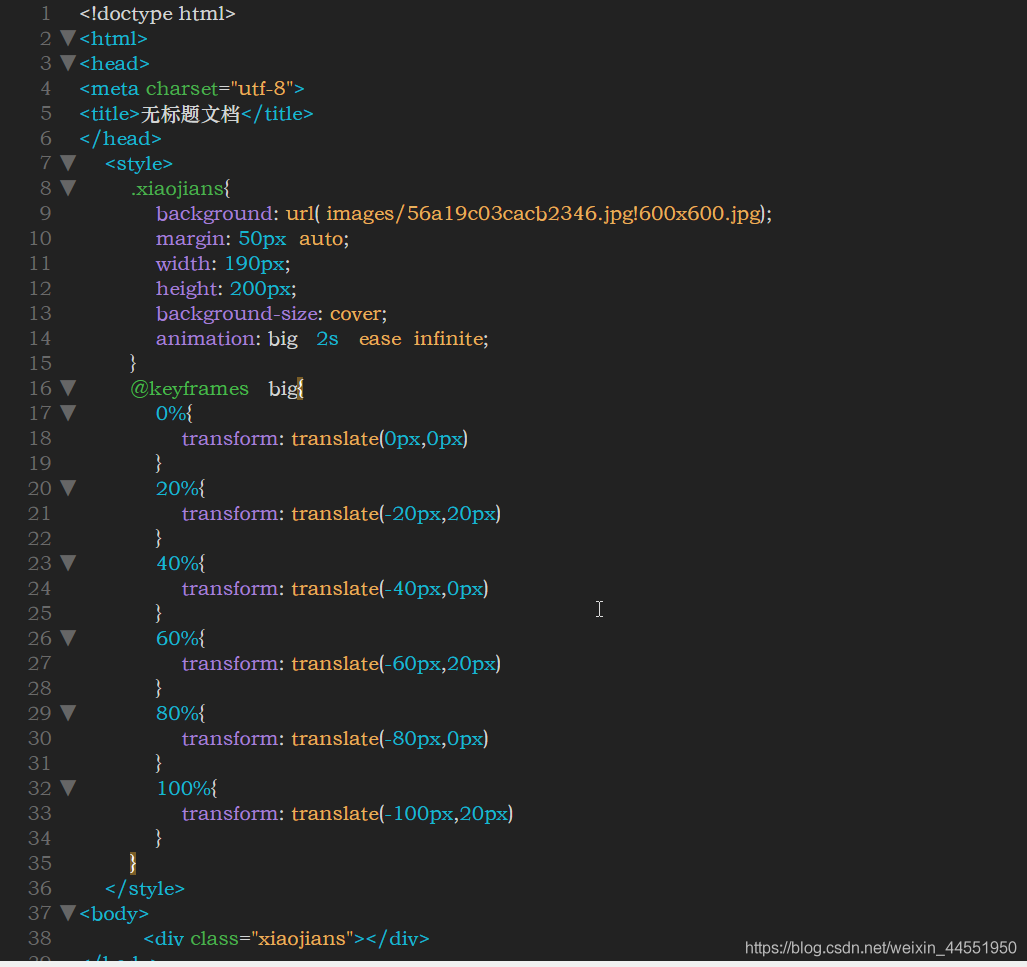
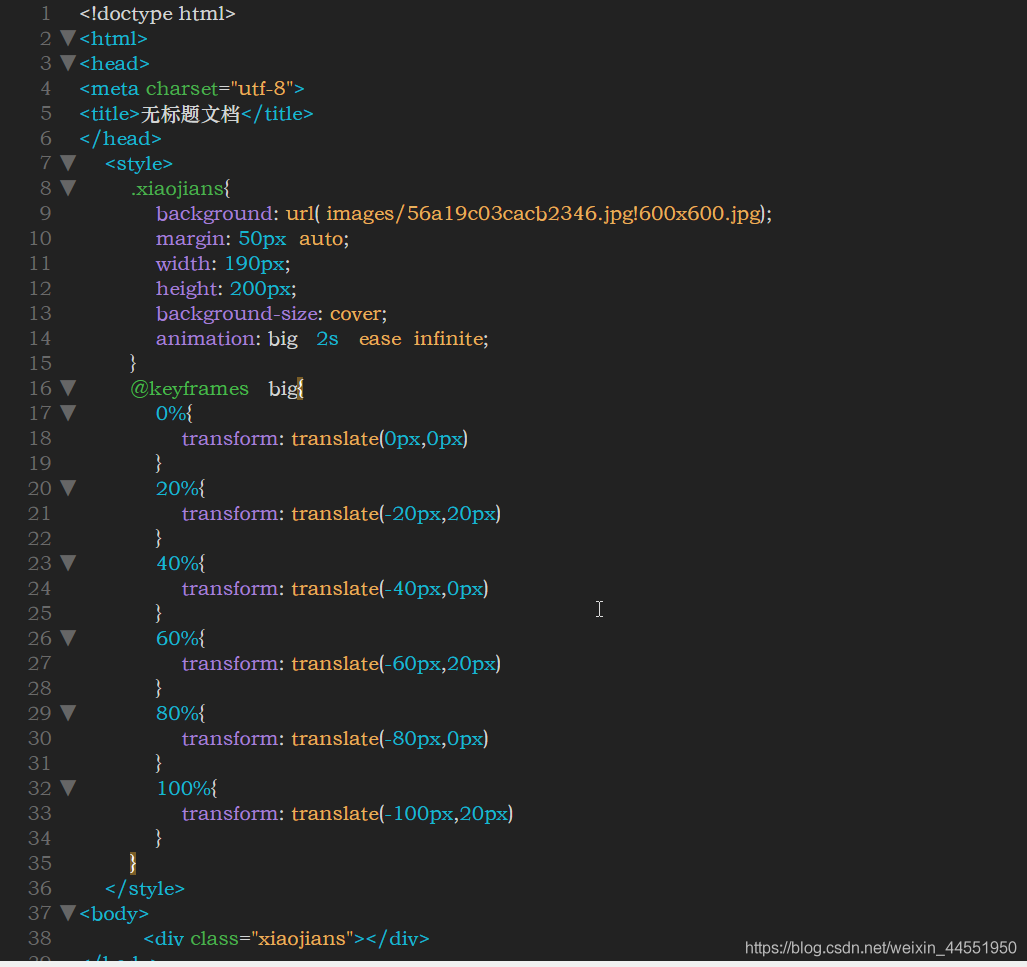
给了样式后,再用animation的transform:translate(x,y)对它进行移动,想要多次移动的话,我们可以在@keyframes里添加多个%。


animation: big 2s ease infinite; 2s内从慢到快完成这个移动,进行无数次。
通过animation的动画效果对图片进行移动
首先制造一个盒子,给它一个高度和宽度,然后再代入一张图片,样式如下图。


给了样式后,再用animation的transform:translate(x,y)对它进行移动,想要多次移动的话,我们可以在@keyframes里添加多个%。


animation: big 2s ease infinite; 2s内从慢到快完成这个移动,进行无数次。